2023.12.21

「ランディングページを作ってビジネスの成果を高めたいけれど、どんなポイントを押さえて設計すると効果的?」このような疑問を抱えている企業のWeb担当者も少なくないはずです。
この記事では、ランディングページとホームページの違いから始まり、ビジネスの成果を上げるためのページ構成、制作・改善のポイントまで、具体的に解説。さらに、ランディングページの最新のトレンドも紹介します。
ランディングページとは、ページへ訪れたユーザーが特定の目的を達成できるように設計されたWebページです。例えばEC通販を行う企業の場合は、「購入」や「申し込み」を促すページが該当します。
一例として、ミツカングループで黄えんどう豆100%の新主食「ZENB(ゼンブ)ヌードル」などを販売しているブランド「ZENB」のランディングページを見てみましょう。
[出典]ZENB JAPAN、LP上の静止画コンテンツを動画化しCVR1.47倍を実現
このページは、ページへ訪れたユーザーがスムーズに「購入」のアクションへ移れるよう、目的を絞って設計されています。
ユーザーがページを読み込んだ瞬間に、ページ冒頭で「そうめん革命 糖質48%オフ」といった印象的なキャッチコピーで関心を引き、それに続いて商品のベネフィット、「売れ筋ランキングNo.1」といった権威性を提示しています。このページを読んでいるユーザーが、関心を持って続きを読み進めたくなるように、商品の魅力を畳み掛ける工夫が盛り込まれています。
ランディングページは、ホームページ内の「最初の接点」となるページを指します。時には「入り口ページ」や「集客ページ」と呼ばれることもあり、ユーザーが最初に訪れるポイントとなります。
狭い意味では、Web広告からのトラフィックを受け入れ、具体的な行動を促すために特化したページを指します。例えばWeb広告をクリックした際に、商品・サービスを購入するためのページではなく、「会社概要」ページなどに誘導されてしまった場合、ユーザーは購入プロセスをスムーズに進めることができません。
ランディングページの役割は、ユーザーが「認知→理解→購入」というプロセスをスムーズに進められるようにすることです。特にEC・D2Cでは「Web上での接客を行う場所」と理解しておくと良いでしょう。
ランディングページは、訪問者を効率的にクロージング(購入・成約)へ導くために、以下の3大要素を網羅する必要があります。さまざまな要素を盛り込む必要があるため、ページは通常、縦長のレイアウトとなります。
ファーストビューとは、訪問者がページを開いた際に最初に目にするエリアのこと。訪問者は、平均で3〜5秒以内で興味があるかどうかを判断し、7〜9割は直帰する(ページを読み込んだものの、何もクリックしないで去る)傾向があるため、ファーストビューは非常に重要なエリアです。
| キャッチコピー | 訪問者の注意を引き、興味を喚起するためのテキスト |
|---|---|
| アイキャッチ画像 | 画像で視覚的に訪問者の関心を引きつける |
| CTA(Call To Action) | 訪問者に具体的なアクションを促すための、大きく目立つボタン |
| ベネフィット | 商品・サービスの利点を明確に伝え、訪問者の関心を高める |
| 権威性 | 信頼性や専門性を示し、訪問者の信頼を得る |
| 動画 | 商品・サービスの特徴を効果的に伝え、エンゲージメントを高める |
次に掲げる図は、上記の推奨要素を参考のうえ、ファーストビュー部分の構成を作図した一例です

上図のうち、たとえば「商品画像」と「使い方のポイント」の要素を「動画」に置き換えると、ファーストビュー部分でより多くの情報を訴求できます。
また、ここにCTAを追加して、「このボタンをクリックすれば、すぐに買えるんだな」とユーザーにとってわかりやすく誘導するのも効果的です。
【ファーストビューの重要性】
ランディングページのボディ部分は、中核となるコンテンツを展開するエリアです。
ここでは、訪問者の関心を保ちながら、必要な情報を効果的に伝えることが重要です。
過度に文字量が多かったり、長いスクロールが必要なレイアウトは、訪問者の離脱率を高める可能性があります。訪問者が情報量の多さに圧倒され、読み取るのに時間がかかると感じれば、最後まで読むのを途中であきらめてページから去ってしまうからです。
そのため、情報を画像や動画で表現し、視覚的に引き付けることが効果的です。
| 商品・サービスの詳細情報 | 商品・サービスの特徴や仕様を明確に伝える。 訪問者の理解を深め、購入意欲を高める。 |
|---|---|
| ベネフィット | 商品・サービスの具体的な利点を強調。訪問者の関心を引く。 |
| 権威性 | 専門家の推薦や認証、賞などを示して、商品・サービスの信頼性を高める |
| 関心喚起 | ユーザー生成コンテンツ(UGC)など、第三者のクチコミなどを示して、訪問者が興味を持ったり共感できる要素を取り入れる。エンゲージメントを促進 |
次に掲げる図は、上記の推奨要素を参考のうえ、ボディ部分の構成を作図した一例です。

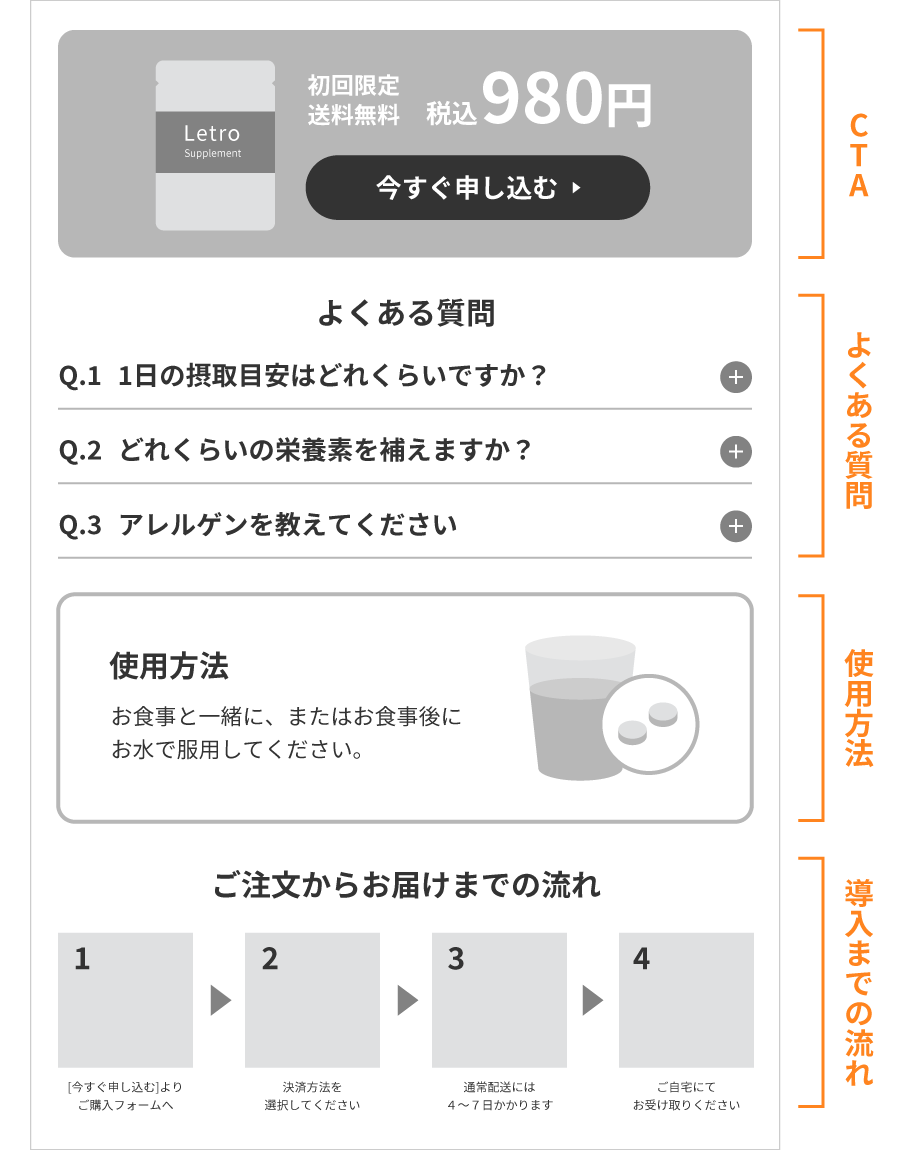
ランディングページのクロージング部分は、訪問者を購入・成約に導くための最終段階です。ここでは、訪問者が購買の意思を固めるための重要な情報を提供する必要があります。
| よくある質問 | ユーザーが持ちそうな疑問・懸念を事前に解消し、購入の障壁を低減。ユーザーの不安を取り除き、信頼を築く。 |
|---|---|
| 使用方法 | 商品・サービスの具体的な使用方法を示し、実用性と価値を理解してもらう。商品・サービスへの信頼を深める。 |
| 導入までの流れ | 商品・サービスの導入プロセスを明確に説明し、ユーザーが購入に至るまでのステップを容易に理解できるようにする。購入プロセスの透明性を高め、ユーザーの不安を軽減。 |
| 申し込みフォーム | 最終的なアクションを促すために、簡潔で使いやすい申し込みフォームを設置する。フォームは、ユーザーが記入・提出しやすいよう、できる限りわかりやすく入力が楽な設計に。 |
次に掲げる図は、上記の推奨要素を参考のうえ、クロージング部分の構成を作図した一例です。

ここでは、ランディングページの最新トレンドをご紹介します。EC・D2Cビジネスにおける成功事例を紹介しますので、企業のWeb担当者の方はぜひ参考にしてください。
最近のランディングページでは、ファーストビューに動画を使用することがトレンドとなっています。動画は訪問者の注意を素早く引きつけ、製品やサービスの魅力を効果的に伝えることができます。
中でも、ファーストビューの一部を動画化するだけでなく、ファーストビューそのものを完全に動画に置き換えるパターンも良く見るようになっています。
以下の健康食品やサプリメント、化粧品等を販売するDMJえがお生活の事例では、LP上のコンテンツを40秒ほどの動画にギュっと凝縮してファーストビューに置くことで、ファーストビューに静止画を掲載していた従来のLPと比較してCVRを平均1.25倍(最大1.7倍)向上させることに成功しています。
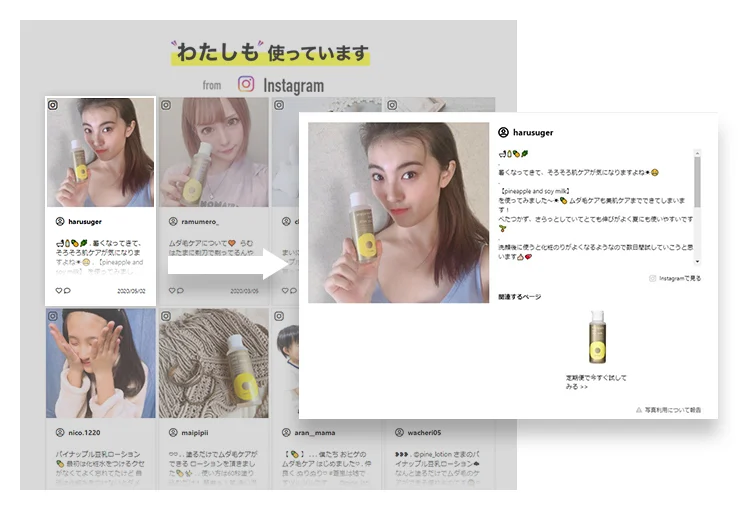
レビューや、購入者・体験者の声(UGC=ユーザー生成コンテンツ)を表示することも、ランディングページのトレンドの一つです。
実際のユーザーの声を取り入れることで、商品・サービスの信頼性や実績を訪問者に伝えることができ、購入意欲を高めることが期待できます。
また、単にレビューやSNS投稿を「静的に、貼り付けて固定表示する」という手法ではなく「動的に表示」することが重要なポイントです。
ECサイトやランディングページで、SNSの口コミを単に「画像のベタ貼り」で掲載する企業も多いのですが、これは購入・成約率の向上のために必ずしも最適ではありません。
一方で、UGCを動的に表示する方法は、KPIを1.2倍から1.8倍に高める効果があります。動的な表示とは、ユーザーがUGCをクリックして詳細を読めるようにしたり、読んでいるUGCから商品購入へと直接結びつける設計を指します。より高い成果を目指すなら、このような動的な表示方法がおすすめです。

[出典]脱・ベタ貼り! SNSのクチコミを動的に表示してCVR1.16倍に向上
【UGCの動的表示についてもっと知る】
▶脱・ベタ貼り! SNSのクチコミを動的に表示してCVR1.16倍に向上
▶【2023年版】UGC活用ツールを徹底比較!おすすめ8選&選び方のポイント
ボディ部分の説明コンテンツを静止画から動画に置き換えることも、最新のトレンドです。
動画は静止画よりも情報伝達量が格段に多く、製品やサービスの特徴をより詳細に、かつ魅力的に伝えることができます。
動画を使用することで、訴求力を高め、訪問者の関心をより深く引きつけることができるでしょう。
[出典]ZENB JAPAN、LP上の静止画コンテンツを動画化しCVR1.47倍を実現
ランディングページのコンバージョン率(CVR)を改善するためのポイントを解説します。
ランディングページのCVRを向上させるためには、サイトの現状を把握し、課題を特定した後、改善策を実施し、その効果を検証するというPDCAサイクルを迅速に実行することが重要です。
このサイクルをできるだけ速く回すことが、ランディングページのパフォーマンス向上のカギです。
サイト改善の基本ステップは、以下のとおりです。
これらのステップを踏むことで、効果的なサイト改善を後押しとなるでしょう。
【Webサイト改善についてさらに詳しく知る】
▶Webサイト改善、何からやるべき?押さえておきたい基本の7ステップ
▶ABテストとは?勝ちパターンが見つかる方法・やり方を分かりやすく解説
ランディングページの設計は、自社のターゲット顧客のニーズや、行動パターンを深く理解した上で取り組む必要があります。
常にユーザーの視点を忘れず、読みやすさ・見やすさや、購入手続きのしやすさに細心の注意を払うことが重要です。
ユーザーが求める情報を提供し、使い勝手の良いサイトを目指すことが、CVRの向上につながります。
一例として、サンスターの特定保健用食品「緑でサラナ」のランディングページを見てみましょう。

[出典]https://www.sunstar-shop.jp/Landing/Formlp/mds012.aspx
「コレステロールが気になっているけど、食べる楽しみをできるだけガマンしたくない」といった考えを抱いているユーザーに刺さるよう、「野菜のチカラでコレステロールを下げる日本でただ1つのトクホ」「『食の楽しみ』はそのままに」といったコピーをファーストビューで投げかけています。
このような「刺さる」コピーに端的に落とし込むためには、「自社の商品・サービスを必要としているユーザー像は、どんな人だろう?」といったポイントをあらかじめ、できる限り鮮明に描き出しておく必要があります。これを「ペルソナ設定」と言います。
顧客の心理やインサイトを想像し、それに基づいて魅力的なコンテンツやCTA(Call to Action)を配置することが、CVRの向上につながります。
ランディングページを通じてビジネスの成果を効率よく得るには、まずランディングページ制作の基本をしっかりと把握することが重要です。
そのうえで、運用・効果検証を進め、地道に改善を積み重ねていく取り組みも不可欠です。
しかし、手動で分析データ分析・集計を繰り返して、改善施策を準備する体制を取っていると、時間も人手も不足してしまうことが多いと言えるでしょう。
よってLP改善に特化したツールの活用や専門チームとの連携を行い、高速かつ効率的にビジネス成果を出すことが求められます。
このようなアプローチにより、ランディングページはより多くのコンバージョンを生み出し、購入や成約を促進する重要な役割を果たす存在となれるでしょう。
人手不足や、業務効率化の課題を抱えている企業にとって、LP制作・運用に特化したツールの活用や専門チームとの連携は、制作・運用のスピードアップの大きな助けになります。
「LetroSolution」はUGC(ユーザー生成コンテンツ)と動画を駆使して、訴求力の高いLPの制作を可能にします。
UGCを活用することで潜在ニーズに訴えかけ、動画を用いることでユーザーにストレスなく情報を伝達。
従来のLP改善施策が小規模な変更に留まることが多かったのに対し、LetroSolutionでは動画などの大きな影響を与えるコンテンツの改善にも注力できるため、より大きな運用改善効果が期待できるでしょう。
今まで万を超える圧倒的な数のLPのPDCAを支援してきた知見をもとに、圧倒的な数のLP改善施策を幅広く・早く実行することで、抜本的なCVR改善を支援します。
LPの打ち手が少なく悩まれている方、CVR向上をKPIにしている方はぜひお問い合わせください。
【LP改善ソリューション「LetroSolution」を詳しく知る】
記事公開日:2023.12.21