
「Webサイトがビジネスの成果につながらない」「LPのコンバージョン率をもっと上げたい」―それはもしかしたら、ファーストビューに改善の余地があるかもしれません。
ファーストビューとは、ユーザーがWebサイトを訪問した際、スクロールすることなく最初に目に入るエリアを指します。
このエリアに着目してWebサイト改善を実施することで、ユーザーの心を強力に掴み、離脱を低減させ、CVR改善につなげることが可能です。
この記事では、ビジネスの成果が上がるファーストビュー改善のポイントを解説します。
おすすめお役立ち資料Cookieレス時代に先手を打つ、有名通販企業が注目する新規獲得施策とは?
Cookieに頼らない手法で成果を出し続けているEC企業の成功施策がわかります。
今の改善手法にも限界を感じ、新しい打ち手を探している方は是非ご覧ください。
ファーストビューとは、ユーザーがWebサイトやLPへ訪問した際、最初に目に入るエリアを指します。ページをスクロールすることなく、画面上部に表示される部分のことです。

WebサイトやLPを訪問したユーザーは、ファーストビューのクリエイティブ次第で、ページから離脱するかどうかを「3秒で判断する」と言われています。
ファーストビューから得られる視覚情報によってわずか3秒ほどの間に、以下のポイントを判断しているのです。
ここで興味を持てなかったユーザーは、サイトから直帰してしまいます。その割合は、実に7割とも言われています。
だからこそ、LPで集客・獲得したいターゲットユーザーを明確にし、ファーストビューの訴求力を可能な限り高める工夫が必要です。
ここで、ファーストビュー検証のポイント3点をお伝えします。現在担当しているWebサイトやLPは、以下のポイントをクリアできているかどうかチェックしてみましょう。
広告を見たユーザーは、何らかの期待を抱いてその広告をクリックします。その際、広告クリエイティブの要素とLPの要素が大きく違うと、ユーザーは「期待を裏切られた」と思ってしまいます。よって、広告クリエイティブとLPに整合性を持たせることが非常に重要です。
LPを制作する際には、「広告クリエイティブとトンマナが揃っているか」「広告クリエイティブで訴求しているポイントとズレがないか」など、広告クリエイティブとの整合性に留意しましょう。
個人がインターネットを閲覧するデバイスとして最も使われているのはスマートフォンです。総務省が2021年6月に発表した「令和2年通信利用動向調査」でも、個人のインターネット利用機器ではスマートフォンがPCを上回る結果となっています。
このようにスマートフォンを使ったインターネット利用が主流である今、LPもスマートフォンで閲覧されることを想定したデザインにしていく必要があります。
画像のサイズや構成、ヘッダーなどを工夫し、スマートフォンでアクセスした際に、1画面内で効果的にLPの内容が伝わるようにページを設計しましょう。
LPのファーストビューでは、端的に商品やサービスのメリットを伝える必要があります。
その大きな役割を担っているのがメインコピーです。商品のターゲットユーザーが魅力を感じるようなポイントを含んだメインコピーで、来訪ユーザーに商品の印象付けを行いましょう。また同時に、コピーで訴求したメリットに信憑性を与えるための要素(権威付けや、ユーザーズボイス)を近くに配置することも重要です。
<PCでの表示>
<モバイルでの表示>
スナックミーのサイトはこちら
ユーザーの好みに合わせたおやつの定期便を届けるD2Cブランド「スナックミー」。LPのファーストビューでは、商品イメージそのものを大きく打ち出し、「さまざまなおやつの詰め合わせが手元に届くことでで実現する、楽しいくつろぎの時間」を訴求しています。
<PCでの表示>
<モバイルでの表示>
ベースフードのサイトはこちら
必要な栄養素を効率よく摂取できるパンや麺、クッキーを届けるD2Cブランド「BASE FOOD」。「Amazon1位」「グッドデザイン賞」「料理王国100選」のエンブレムをファーストビューに掲示することで「権威付け」を行い、ユーザーが安心して購入へと進めるよう訴求しています。
<PCでの表示>
<モバイルでの表示>
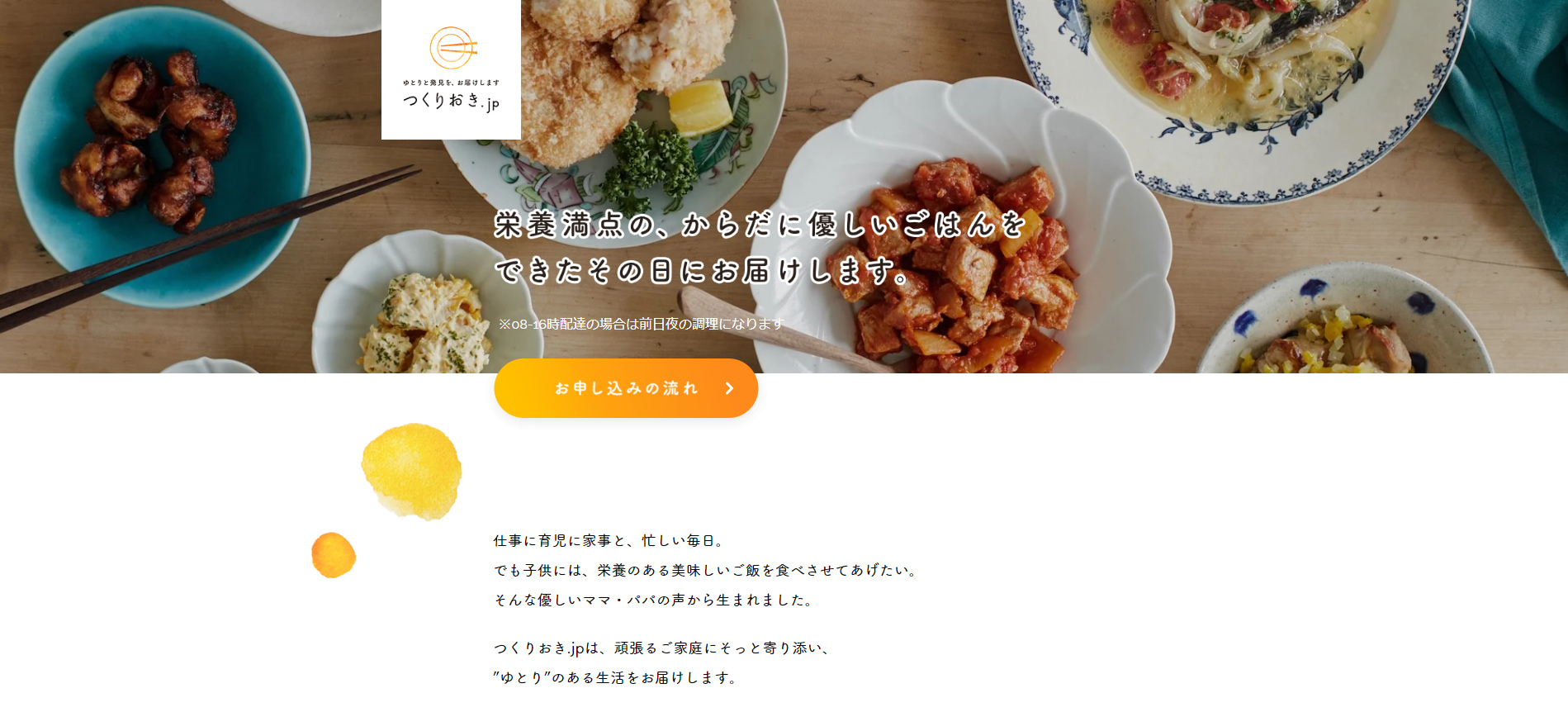
つくりおき.jpのサイトはこちら
作り置き惣菜の定期宅配を行うブランド「つくりおき.jp」。ファーストビューで「栄養満点の、からだに優しいごはんをできたその日にお届けします」というコピーを見せ、商品・サービス利用によってユーザーが得られるベネフィットを端的に伝えています。
<PCでの表示>
<モバイルでの表示>
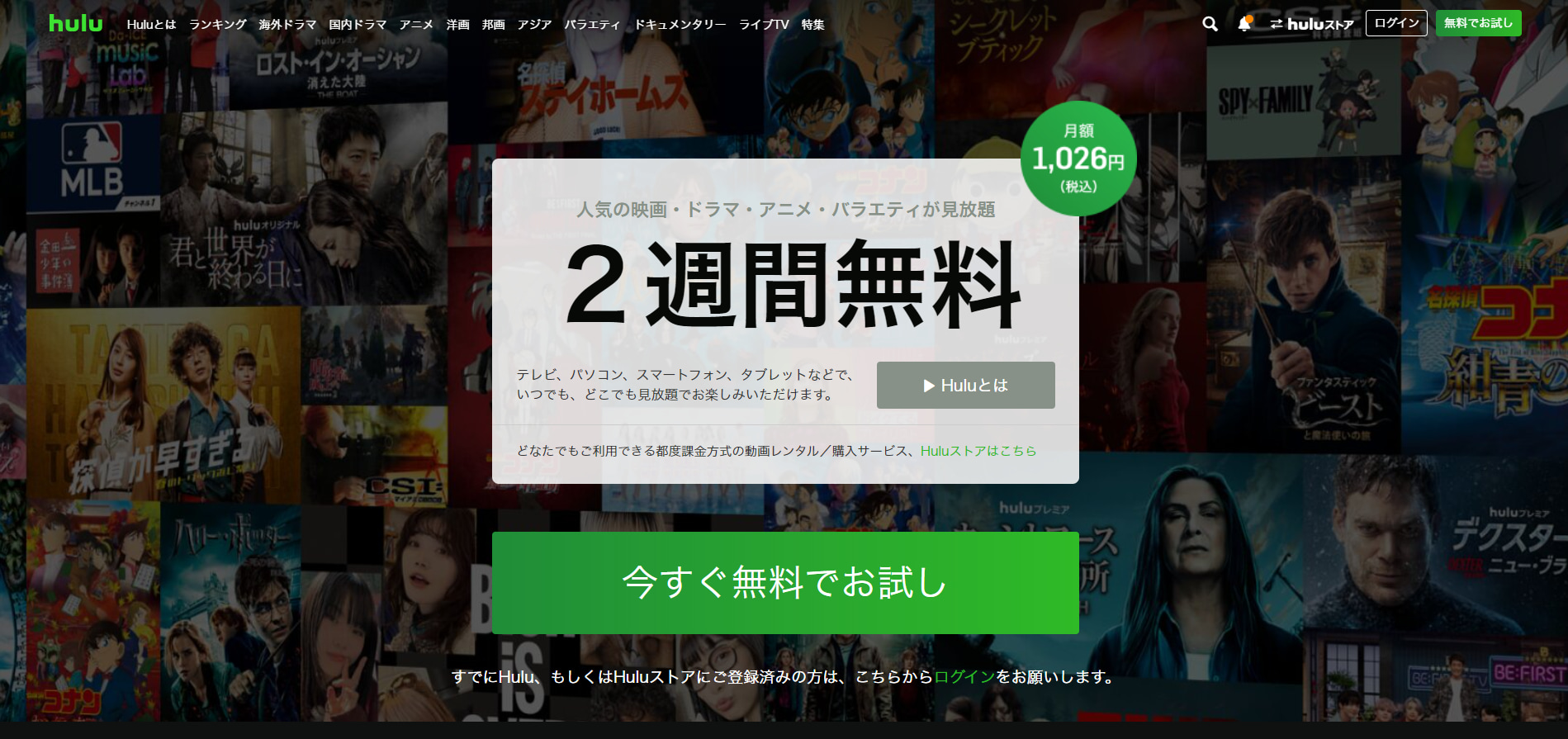
Huluのサイトはこちら
有料動画配信サービスの「Hulu」。ファーストビューに「今すぐ無料でお試し」というCTAボタンを配置しています。ユーザーが今すぐ無料で体験できることを端的に伝えると同時に、ダイレクトなアクションを促し、新規会員獲得につなげています。
<PCでの表示>
<モバイルでの表示>
ROOMのサイトはこちら
低価格帯のアクセサリーD2Cブランド「ROOM」のWebサイトでは、ファーストビューに動画を配置することでブランドの世界観を訴求しています。動画は、ユーザーの目を引きやすいうえに、テキストや静止画と比較して「視覚」「聴覚」の双方からユーザーに訴えることで圧倒的に多くの情報を伝達できます。ブランドの世界観やコンセプト、無形サービスなど、テキストだけでは端的に表現しにくい情報を効果的に伝えることができます。また、商品紹介動画・使い方動画などを掲載することで、LP内のテキスト量を減らして、ユーザー側の「読み込むストレス」を与えることなく、商品・サービスメリットを訴求できます。
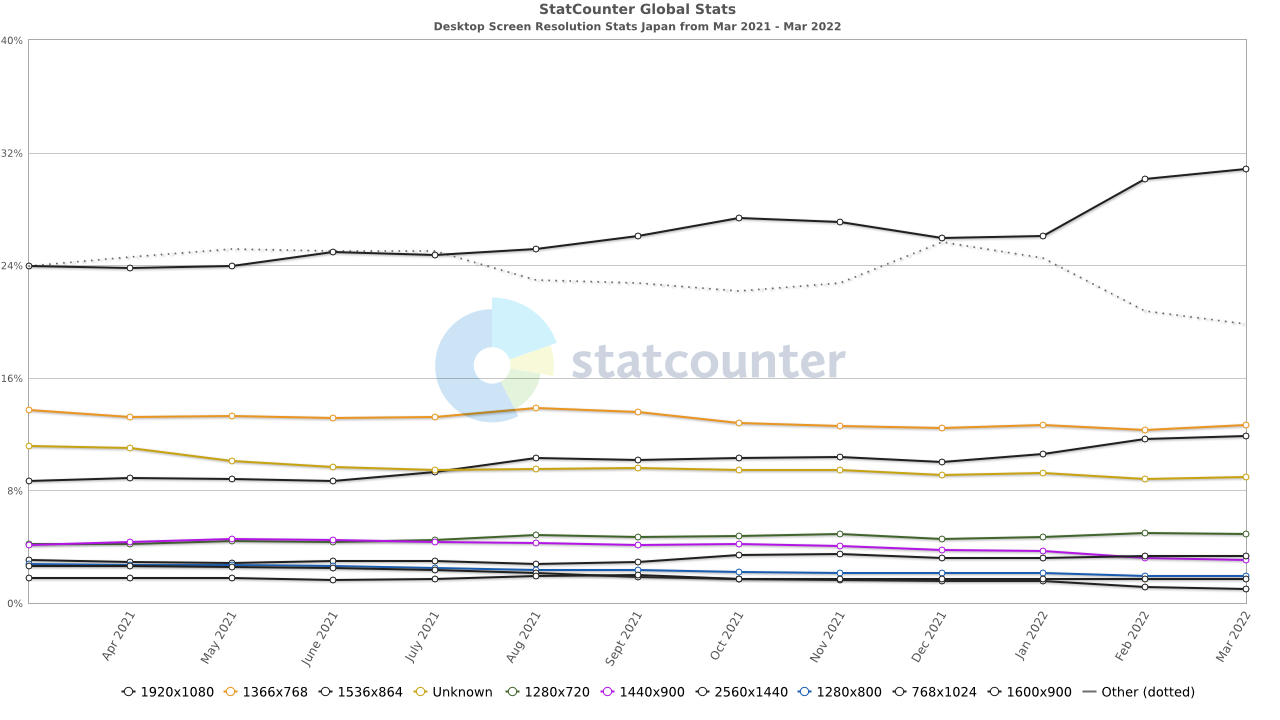
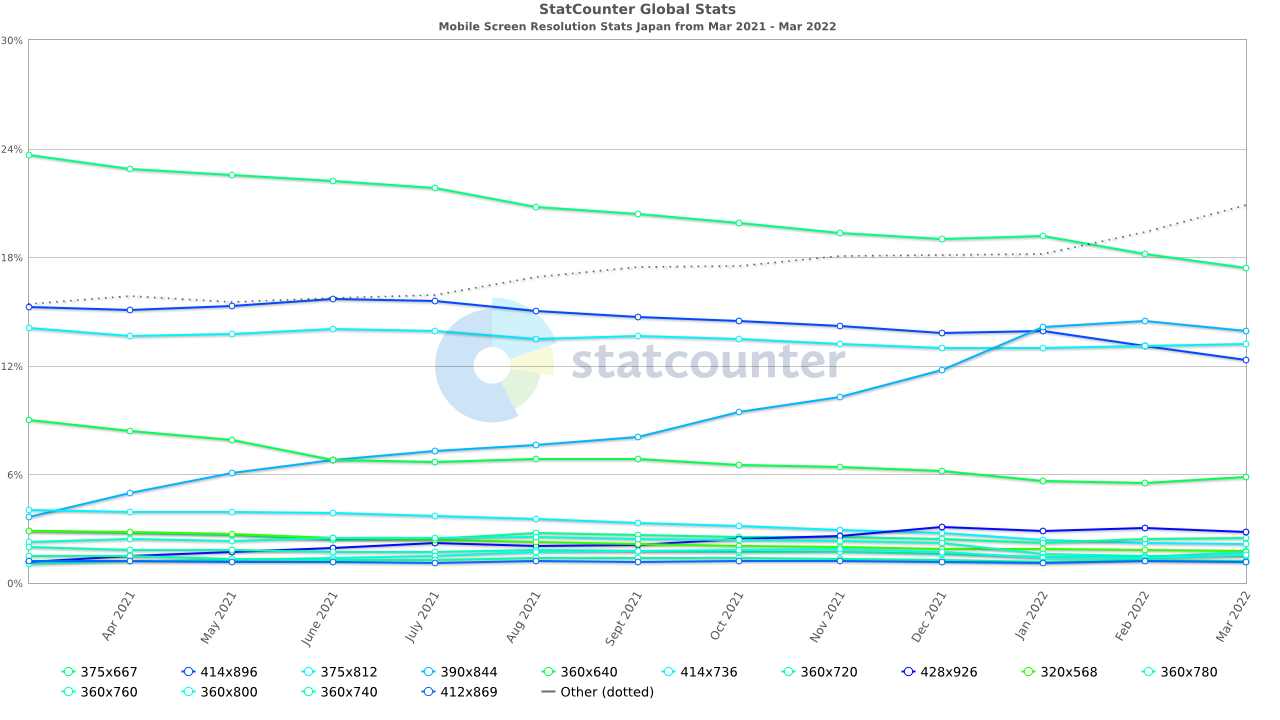
最適なファーストビューのサイズを検討するうえで、ブラウザのシェアを無料で調査できる「Statcounter」といったツールの活用がおすすめです。
例えば現状、日本においてデスクトップ端末では「1920×1080」というサイズの割合が多いことが分かります。

一方、モバイル端末では「375×667」が最も多いようです。

ユーザー側のディスプレイサイズの最新シェアを確認してから、ファーストビューのサイズを決めましょう。ユーザー視点を大切にすることが、成果につなげるコツです。
ファーストビュー検証は、多くのEC通販企業においてマーケティング施策の一つとして重要視されています。
アライドアーキテクツが化粧品・健康食品などEC通販企業のダイレクトマーケティング担当者を対象に行なった調査によると、LP改善に際して8割の企業がファーストビュー検証を実施していることが明らかになりました。

[出典]ダイレクトマーケ担当者に聞いた! EC通販現場の”裏バナシ” ~新規顧客獲得向け広告・LPのリアル~
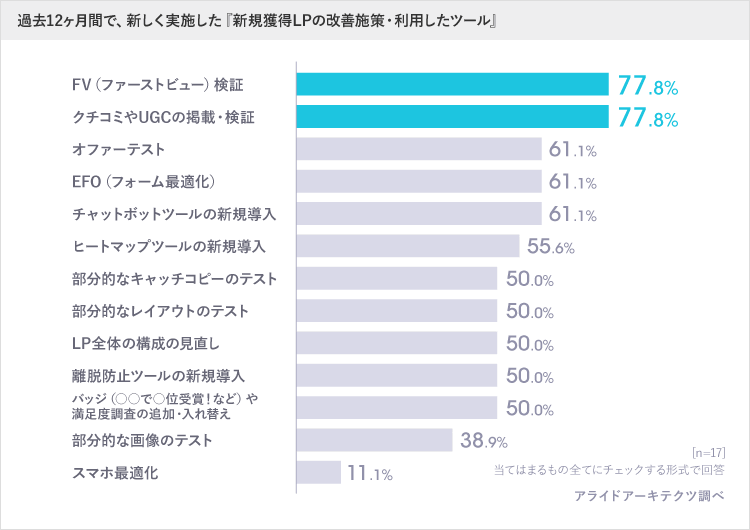
また、ファーストビュー検証と同等に重要視されている施策は、UGC活用であることも分かっています。
UGC活用施策においては、バナー内にユーザーボイスを掲載して終わり、Instagram投稿風の画像を掲載して終わり、ではなく、「新規顧客獲得のために効果的なUGCの見せ方は?」という点まで深追いして検証を行う企業が増えています。
LP内でUGCを効果的に見せることで、ユーザーの購買行動に高い影響を与えます。

[出典]LPのCVRを改善する3つのポイント【コスメ企業事例あり!】
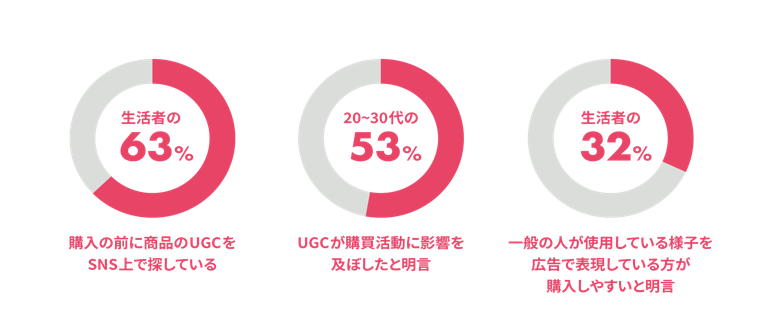
生活者の6割は、商品購入前にSNS上でUGCを探しています。なおかつ、5割が「UGCが購買活動に影響を及ぼした」、3割が「広告クリエイティブ内で、一般の人が使用している様子を表現している方が購入しやすい」と明言しています。
つまりUGCをLPに活用することで、以下のような役割を発揮します。
SNSやECサイトのレビュー欄で自然発生したUGCを活用すれば、広告クリエイティブ制作に繰り返し高いコストや工数を掛けずとも、継続的に鮮度の高いコンテンツを収集・活用できるメリットもあります。
ファーストビューと同じく、UGCについても、PDCAを回し運用することでCVRは確実に向上します。
LP内にUGCを掲載したら、それで終わりではありません。
ABテストを実施し、スピーディーにPDCAを回すことでいち早く勝ちパターンを見つけ、複数製品ある場合には他の商品にも同様のパターンで掲載していきましょう。
ABテストを実施する際は、以下の4項目をテストすることで多くの企業がCVR改善などの成果を上げています。
UGC検証には、アライドアーキテクツ提供のUGC活用特化ツール「Letro」の活用がおすすめです。スピーディーな検証が可能になり、社内工数の低減にも寄与します。
LPのCVRを改善するために、多くの企業が取り組んでいるファーストビュー検証と、UGC活用で成果を出すポイントをお伝えしました。ぜひ今後のCVR改善施策の参考にしてください。
LPにUGCを活用することで成果を上げた事例に関して、無料のダウンロード資料もご用意しています。UGC活用についてさらに深く知りたい方は、ぜひ以下よりダウンロードください。
こんな方におすすめ
この資料を読むと...
記事公開日:2022.04.23