2024.1.29

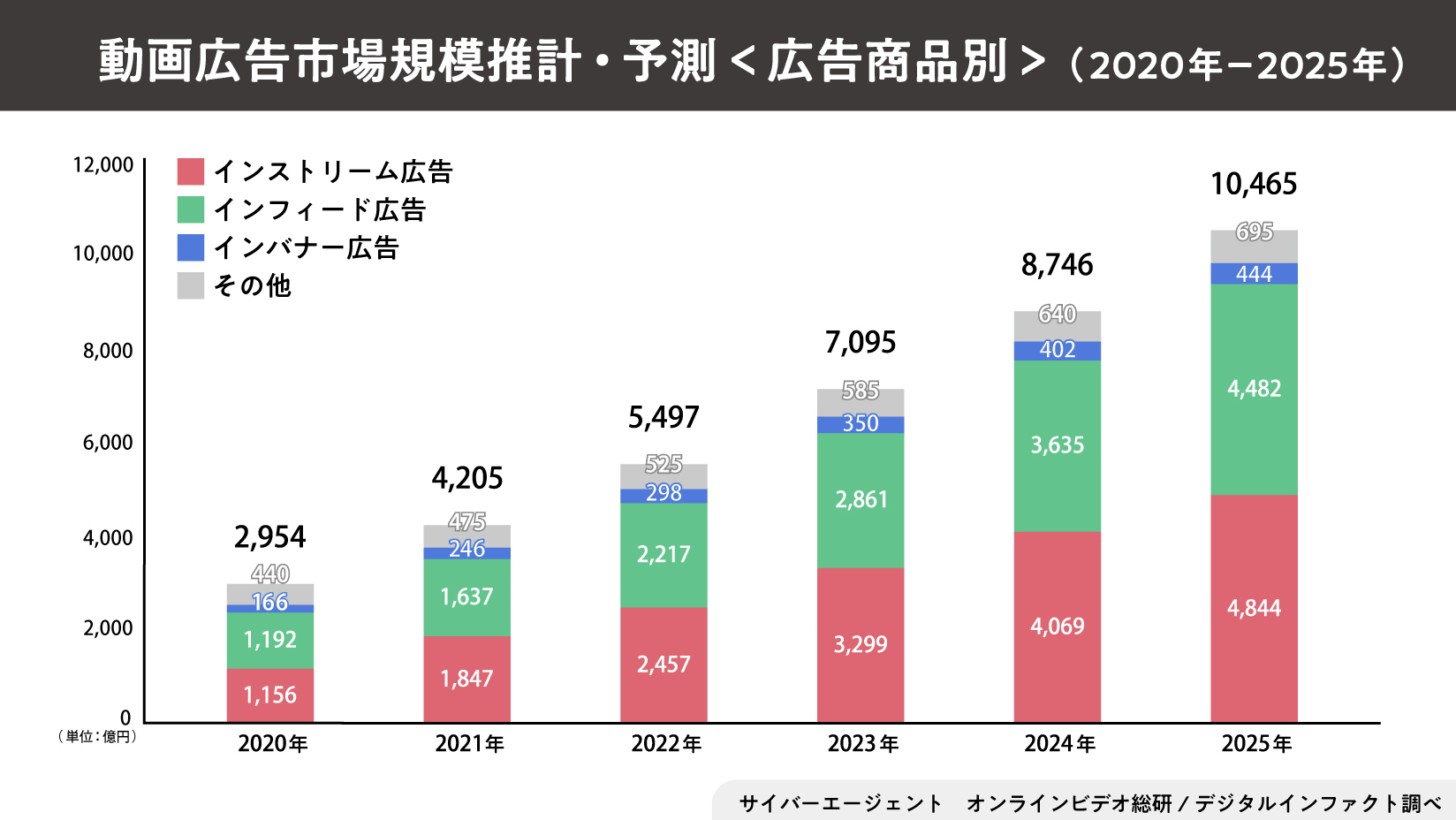
近年、動画広告を様々なプラットフォームで見かけるようになりました。右肩上がりが予想される動画広告市場は、2025年に1兆465億円に達するとも言われています。

参考:サイバーエージェント、2021年国内動画広告の市場調査を発表|サイバーエージェント
動画バナー広告は、ディスプレイ広告などを含むバナー広告の一つです。動画広告の普及に伴い動画バナーを活用する企業も増えています。
「バナー広告が摩耗してきたため動画バナーの導入を検討している」
「動画バナーを導入したいが作り方がわからない」
本記事ではこのような方に向けて「動画バナーの基本ガイド」をテーマに、動画バナーのメリットや作り方、作成時の注意点、おすすめツールを解説します。
動画バナーはインバナー広告とも呼ばれ、バナー広告のクリエイティブに動画を用いたものを指します。
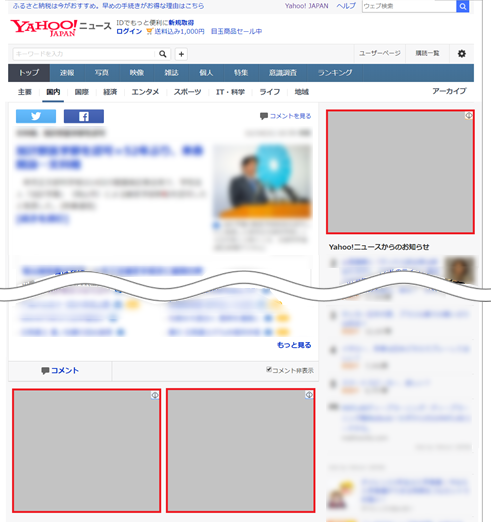
通常のバナー広告と同様、以下の赤枠の部分などで配信されます。

参考|バナー広告とは? メリットデメリット、作成・出稿方法や成功のコツも解説|LINEヤフー株式会社
動画バナーによって、動画サイトではなくポータルサイトなどの文字を読むユーザーに対しても動画でアプローチできます。
はじめに動画バナーの基本的な情報について確認していきましょう。
【動画バナーのイメージ】
従来のバナー広告と同様、動画バナー広告の主な出稿先は以下です。
GDNはYouTubeなどGoogleの所有するサービスに加え、Googleアドセンスを持つ200万以上の提携ウェブサイトやアプリへの配信が可能です。
Yahoo!広告はYahoo! JAPAN やYahoo!ニュースなどLINEヤフー株式会社が運営するウェブサイトに加え、提携している外部のパートナーサイトの広告枠にも配信が可能です。
それぞれの出稿先ではバナー広告の規定サイズがあるため、後述するサイズ一覧を参考に規定に沿った動画バナーを作成しましょう。
Instagramの動画広告は、フィード広告など別称があるため、ここでは取り扱いませんが、気になる方はこちらの記事をご覧ください。
▶【Instagram広告】バナー作りのポイントは?画像サイズ〜素材サイトまで解説!
GDNでは通常のディスプレイ広告ではなくレスポンシブディスプレイ広告として動画を入稿する必要があります。
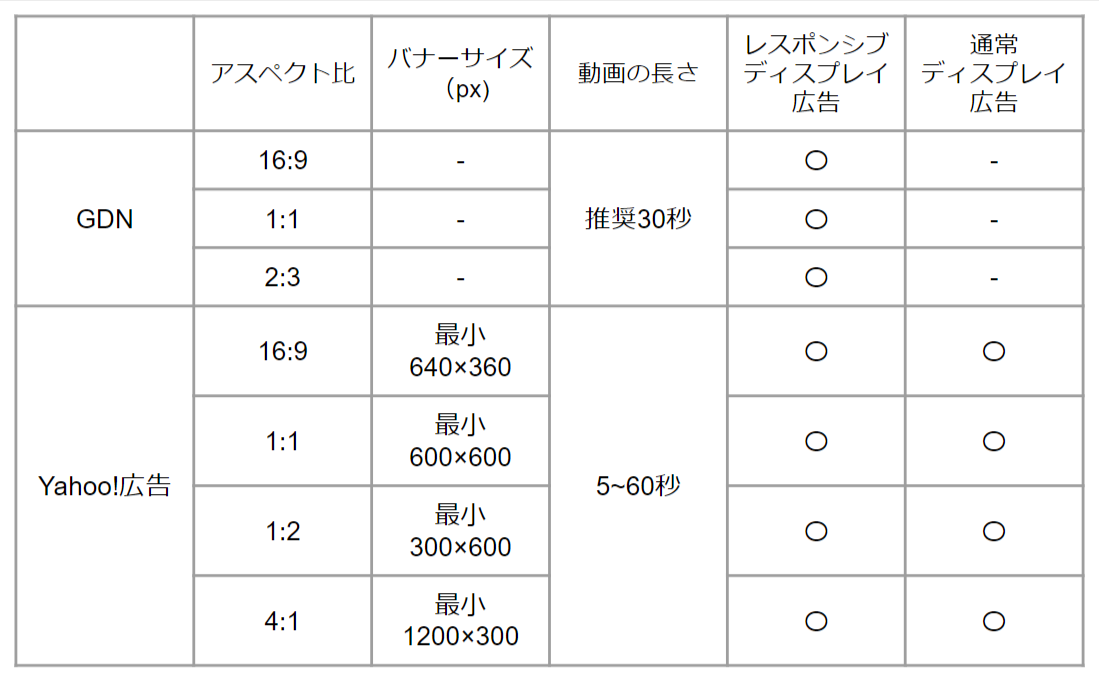
以下はGDNとYahoo!広告の動画バナーサイズ・仕様一覧です。
Googleでは、レスポンシブディスプレイ広告として動画を入稿することはできますが、通常のディスプレイ広告として動画を入稿することはできません。

参考:Google 広告の仕様: 広告フォーマット、サイズ、ベスト プラクティス|Google
参考:バナー(動画)-予約型 *アスペクト比 (1:1)、(16:9)、(1:2)、(4:1)|Yahoo!広告
参考:レスポンシブ(動画)|Yahoo!広告
バナー広告で動画バナーを活用するメリットは2点あります。
それぞれ解説していきます。
動画バナーは静止画のバナーに比べて視覚的インパクトが強く、よりユーザーの注意・興味を引くことができます。
動画を閲覧したユーザーは内容が記憶に残りやすく、より高い広告効果が得られるとも言われています。
動画を活用することでCVRが1.1倍、CPOが11%改善したという事例もあります。
動画を活用することでCVRが1.1倍、CPOが11%改善したという事例もあります。
▶動画広告でCPO11%改善!D2Cブランド「BELTA」が語る新規顧客獲得のインハウス広告運用
動画の1分間は180万語のテキストに匹敵するとも言われています。
従来のバナー広告は、画像1枚の中に情報を盛り込む必要がありました。
一方動画バナーは、スペースは従来のまま、動画にすることでより多くの情報を盛り込むことが可能です。
ほかの動画広告と比べた際の動画バナーのメリットとしては「動画サイトなどを頻繁に利用しない層にも動画でアプローチできる」などがあります。
動画バナーにはデメリットもあります。
それぞれ解説していきます。
静止画バナーは一枚の画像作成ですが、動画バナーは複数シーンの組み合わせからなります。
そのため、動画構成・複数の素材調達・各シーンのデザイン・アニメーションなど、多くの作業が発生します。
静止画バナーと比べて、動画バナー作成では作業工数が増え、コストが高くなることは覚えておきましょう。
画像で瞬時に情報を伝えられる従来のバナー広告に比べ、動画バナーは視聴完了までに時間がかかります。
動画バナー視聴中に、ユーザーがスクロールする、ページから離脱するなどすると、動画が最後まで視聴されないこともあります。
動画バナー作成の際は、短い動画で端的に伝えたい内容をまとめましょう。最も伝えたい内容は動画の冒頭に入れるのがおすすめです。
実際に動画バナーを作成してみましょう。
一例として、映像素材を組み合わせてアニメーションをつけた、モーショングラフィックの形式での動画バナー作成方法を紹介します。
まずは必要な要素を洗い出します。
動画バナーのターゲットやゴール(出稿目的)、配信先によって必要な要素は異なります。誰に向けて、何を伝えたいのかをまずは明確にしておきましょう。
必要な要素として、「メインコピー」「商品名称」「商品特徴」「キャンペーン情報」「ロゴ」などがあります。
要素を書き出したら、動画全体の大まかな構成を作成します。書き出した要素をどのように組み合わせるのか、何秒の尺でそれぞれの要素をどの順番・秒数で出すのかなどをおおまかに決めていきます。
動画バナーにストーリー性を持たせる場合は、そのストーリーの流れを決めておきましょう。
LetroStudioでは、あらかじめ動画バナー用テンプレートが揃っているため、すぐに制作に取り掛かれます。

※画面は、LetroStudioで「コスメ」テンプレートを検索した様子
続いて必要な素材を入手しましょう。商材によっては使えるフォントなどに関するガイドラインが定められている場合があるので、事前に確認しておくと安心です。
決めた構成に従い、入手した素材やテキストを仮置きしていきます。
最初にすべての要素を仮置きすることで、動画バナーの全体像を把握することができます。
仮置きした要素をレイアウトし、デザインを施していきましょう。
成功するレイアウトには、パターンがあります。人の視線の流れを意識したZ型、F型、N型などがその代表例です。
背景に埋もれてしまわないよう、訴求テキストを目立たせるデザインにすることも重要です。
前述した動画バナー広告出稿先の規定サイズに沿ったサイズで作成します。
この時点ではまだ動画になっていないため、公開されている静止画のバナー広告を参考にしましょう。
バナーデザインの参考サイトはこちらの記事で紹介しています。
▶【保存版】バナーデザインに役立つサイト9選|作り方の基本も解説!
デザインが整ったら、アニメーションをつけていきます。
「テロップが動く」「吹き出しが出てくる」など様々ありますが、動画バナーのトンマナに合わせた動きをつけることを意識しましょう。
アニメーションのつけ方は、公開されている動画バナーを参考にしてください。
エフェクト素材を利用する場合はこちらの記事をご覧ください。
▶動画エフェクト素材サイト9選!広告成果の出るエフェクトとは?
アニメーションをつけたら、細かい部分のデザインや動きを調整していきます。
特に注意したいのが、ファーストビューを真っ白もしくは真っ黒にしてしまうことです。
媒体によっては、ファーストビューを自動でサムネイルとして登録されることもあります。
動画の長さは適切か、冒頭で興味を引く内容か、誤字脱字がないかなどをチェックし、問題点があれば修正しましょう。
チェックを終えたら、規定の形式のファイルに書き出します。
静止画のバナーと違い、動画だからといって情報を詰め込みすぎては逆効果です。
キャッチコピー、商品紹介、キャンペーン情報など、伝えたい情報を動画バナーに詰め込みすぎてしまうと、最も伝えたいメッセージが伝わりづらくなります。
1シーン1メッセージを意識しましょう。
アニメーションでも、いろいろな要素を動かすとユーザーの注意が散ってしまいます。動きを盛り込みすぎず、認識してもらいたい要素のみを動かすことで、注意を引き付けましょう。
静止画のデザインと同様、動画バナーも人間の視線の流れを意識することが重要です。
レイアウトやアニメーションをつける際は、視線の流れを意識しましょう。人間の視線は左から右に移動します。
よく知られる視線の流れは、Z型です。
他にも、注目させたい要素を上部に大きく配置するF型、右から左へ縦に並べるN型などがあります。
<視線の流れを示す型 まとめ>
また、人は自然と大きいものから小さいものへ視線を動かす特性があるため、最も注目してほしい要素を大きく配置するなど、要素ごとに大小の差をつけるのも有効です。
動画バナーで画質の悪い画像を使用すると、「訴求が不明瞭になる」「ブランドイメージの低下」といった影響により広告効果が低減してしまう可能性があります。
画像の画質によってクリック率が10%変化したというデータもあります。
参考:広告画像の画質の重要性について|LINEヤフー株式会社
画像自体の画質が悪くなくても、スマートフォンのような高解像度のディスプレイではぼやけてしまうこともあります。
Yahoo!広告では、入稿規定の最小ピクセルサイズの2倍以上で作成することを推奨しています。
参考:高画質画像とファイルサイズ|Yahoo!広告
動画バナーのトンマナは、遷移先のランディングページや商品に合わせましょう。
動画バナーとその遷移先ページのトンマナに乖離があると、不安感や違和感から、その後の離脱を生むことにつながります。
すべてのマーケティング施策では効果検証を繰り返し、勝ちパターンを見つけることが重要です。動画バナーもそのひとつで、いいクリエイティブができたと思っても、実際に効果があるかどうかは検証してみないとわかりません。複数パターンの動画バナーを用意し、検証しましょう。
例えば、メインとなる動画Aがあり、冒頭3秒のみが違うパターンの動画B,C,Dを作ります。冒頭3秒が違う複数パターンを用意することで、どれが最も反応がよかったかを検証することができます。
デザインや訴求文言で検証を行うのがおすすめです。

動画制作ツール「LetroStudio」は、パワポのような直感的な操作で簡単に動画の量産が可能です。動画バナー作成が初めてでも、設計・企画 → 制作 → 検証・改善を迅速に行うことができます。
月額制で動画バナーも作り放題の「LetroStudio」は現在無料トライアル中です。操作感や費用が気になる方はぜひお気軽にお問い合わせください。

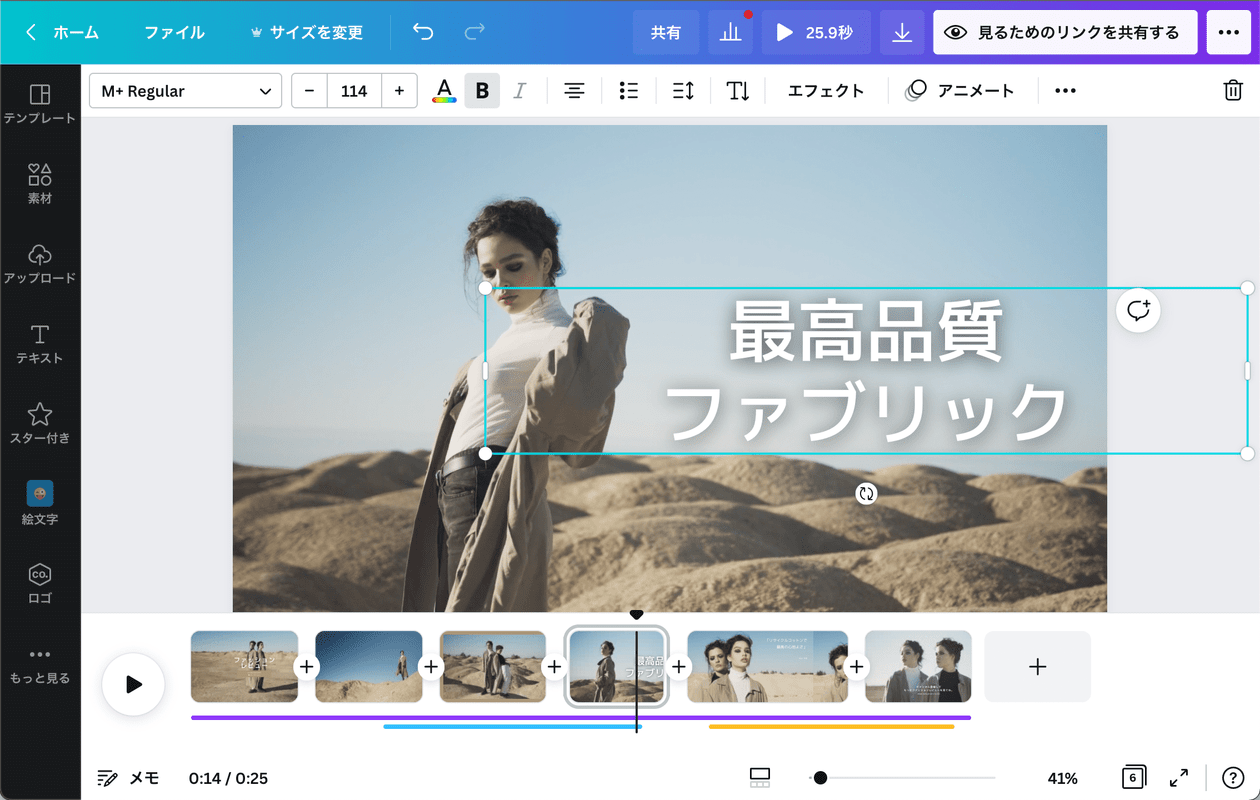
Canvaは誰でも簡単にデザインを作成できるツールで、動画の作成も可能です。無料で始めることができ、有料プランのCanva Proにすると、使える機能や素材の制限がなくなるので動画制作の幅が広がります。

Adobe After Effects(アドビアフターエフェクツ)は、Photoshopで知られるAdobe社が提供するアニメーション動画制作ツールです。
モーショングラフィックスやビジュアルエフェクトの制作ツールです。
数秒〜1分の短い動画に向いており、CMや商品紹介動画でもよく使われています。
動画バナー広告について、基本情報からメリット・デメリット、作成方法やおすすめツールを紹介しました。
前述の通り、動画バナーは静止画よりもより高い広告効果が得られる可能性があります。
「LeroStudio」を使用してCPAが約30%改善したという事例は以下の記事をご覧ください。
▶インハウス化&外注を両立し、CPA約30%改善。美容D2Cブランド「BANANA LEAF」に聞く、伸びる動画広告運用のポイント
しかし動画バナーは「1本作って終わり」ではありません。勝ちパターンを見つけるため、訴求内容やデザイン、アニメーションを変えた複数パターンを作成し、効果検証を繰り返すことが重要です。
動画バナーの複数パターン制作が実現できるのか不安をお持ちの方は、おすすめツールでもご紹介した、動画制作ツール「LeroStudio」を検討してみてはいかがでしょうか。
「LeroStudio」はテンプレートの利用だけでなく、専任のコンサルタントがつき、動画バナー制作を一気通貫で支援します。
ぜひ7日間・制作本数無制限の無料トライアルでお試しください。
記事公開日:2024.01.29

LetroStudioは「パワポ感覚×柔軟な制作機能」「媒体別の勝ちトレンドを反映した1000以上のテンプレート」と「広告×SNSに精通した専任コンサルタントの1to1支援」が特長の動画制作ツールです。
ただ動画を作るだけではない、広告・営業販促の成果につながる動画マーケティングをとことん支援します。
機能詳細や料金プランを具体的に知りたい方は是非ダウンロードください。