2023.1.26

Instagram広告を運用する上で、ターゲティングや広告入札に加えて重要な要素が広告クリエイティブです。
Instagramの規格・雰囲気にあった広告クリエイティブを作成することが、より効果的な広告運用につながります。
本記事では「デザインの仕方が分からず、広告バナー作りが進まない」という方に向けて、Instagram広告のバナー作りのポイントや、バナー作りに役立つ素材サイトを解説します。
Instagram広告の各種フォーマットのサイズについてもまとめているため、今後の広告制作にお役立てください。
![]() おすすめお役立ち資料
おすすめお役立ち資料

【初心者向け】デジタル広告&SNS担当者のためのバナーデザインガイドブック
この資料では、「バナーデザインに必要な基礎知識」「デザイナーとのやりとりをスムーズにするコツ」など、日々のバナー制作時に押さえておきたいポイントをわかりやすく解説しています。
Instagram広告のフォーマットは「縦型」「横型」「正方形」の3つに分かれ、フィード・ストーリーズ・リール・発見タブの4つの配信面に流れます。
今回は画像タイプの広告を配信できるフィード、ストーリーズ、発見タブに分けてサイズを解説します。
※2023年1月20時点の情報でまとめています。
Instagramフィードは、Instagramを開いたときに最初に表示される画面で、主にフォローしているユーザーの通常投稿が流れてきます。
Instagramフィード広告では、1枚の画像を使った広告や、左にスワイプして複数の画像を表示させるカルーセル形式の広告、動画広告を作成できます。
<Instagramフィード広告のサイズ>
Instagramストーリーズは、Instagram画面上部に丸型アイコンで表示される24時間で消えるタイプの投稿形式です。
ストーリーズ広告は、フォローしているユーザーのストーリーをスワイプする間に割り込んで5秒間表示されます。
<Instagramストーリーズ広告のサイズ>
Instagram発見タブは、アプリ内の虫眼鏡アイコンをタップすると表示される画面です。
そのユーザーの嗜好に合ったコンテンツやトレンドコンテンツが表示されます。
Instagram発見タブ広告は、発見タブから通常の投稿を閲覧する間に表示される広告です。
新しいものを探しているユーザーに広告を届けられるため、Instagramアカウントへの流入や商品の認知向上が期待できるでしょう。
<Instagram発見タブ広告のサイズ>
CTAとは「Call To Action」の略で、広告を見た人に行動を促す役割があります。
お申し込みボタンを目立たせたり、「◯◯と検索!」とネット検索に誘導したりといった事例が一般的です。
広告をクリックすればサイトに遷移する通常の広告バナーとは違って、Instagram広告バナーは画像をクリックしてもサイトに遷移しません。
フィード広告では「詳しくはこちら」をタップしてもらう必要があり、ストーリーズ広告ではスワイプしてもらう必要があります。
矢印のスタンプをつけたり、色・文字の大きさを変えたりといった工夫で、バナー画像を見てすぐに行動してもらえるようにしましょう。
以下の要素を中心に、他社のInstagramバナー広告を分析してみましょう。
バナー作りの参考になるサイトを3つ紹介します。

Meta広告ライブラリを通して他社のInstagram広告を見られます。
広告カテゴリは「すべての広告」を選択し、検索窓にベンチマークしている企業・サービス名を入れてみてください。

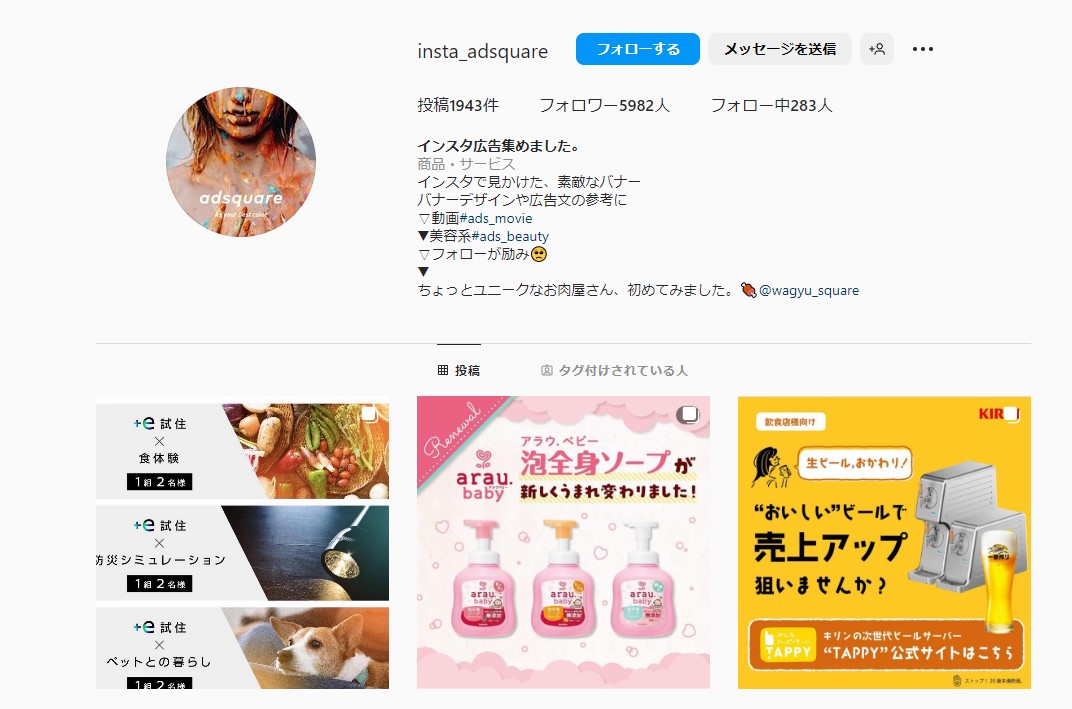
その名の通り、Instagramのバナー広告や動画広告をまとめているInstagramアカウントです。食品や美容、家電、採用など様々なジャンルのバナーが取り上げられています。

Pinterestは、気に入った画像を「ピン」という機能にブックマークしていくサービスです。「バナーデザイン」や「バナー広告」と検索すると、他社の広告デザインやバナーデザインのコツなど、広告制作に有用なコンテンツで溢れています。
Instagramはスマートフォンでの使用が想定されるため、文字や画像などの要素がごちゃついていると情報が伝わらず、機会損失に繋がる可能性が高いです。
商品名やセール内容、商品の画像、値段などバナーに入れたい要素をまずはリストアップ・整理します。
その後、その広告を通して一番訴求したい内容を決め、他要素の優先順位も決めていきます。優先順位の高い要素(値段や商品名など)は、太文字にしたり、背景色をつけてみたりと目立たせる工夫をしてみましょう。
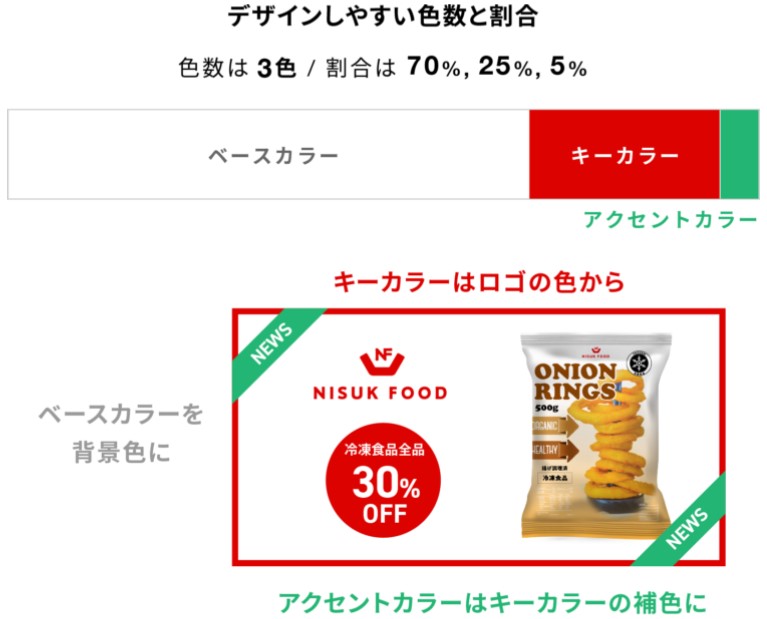
色数が多いほど、バナー内の情報量が多くなり、広告で訴求したい情報が伝わりにくくなります。
配色は「ベースカラー(背景など一番面積が大きい部分に使う色):70%」「キーカラー(広告の主役となる色):25%」「アクセントカラー(キーカラーを引き立てる色):5」が目安です。
「何色を使えば良いか分からない」という場合は、企業のイメージカラーやその商品のブランドカラーをキーカラーに起用してみると良いでしょう。

バナーに入れたい要素を決めた後は、ユーザーの目線を意識して配置していきます。
人間の視線の流れには、「大きなものから小さなものへ」「近くのものに視線が移動」など一定の法則があります。
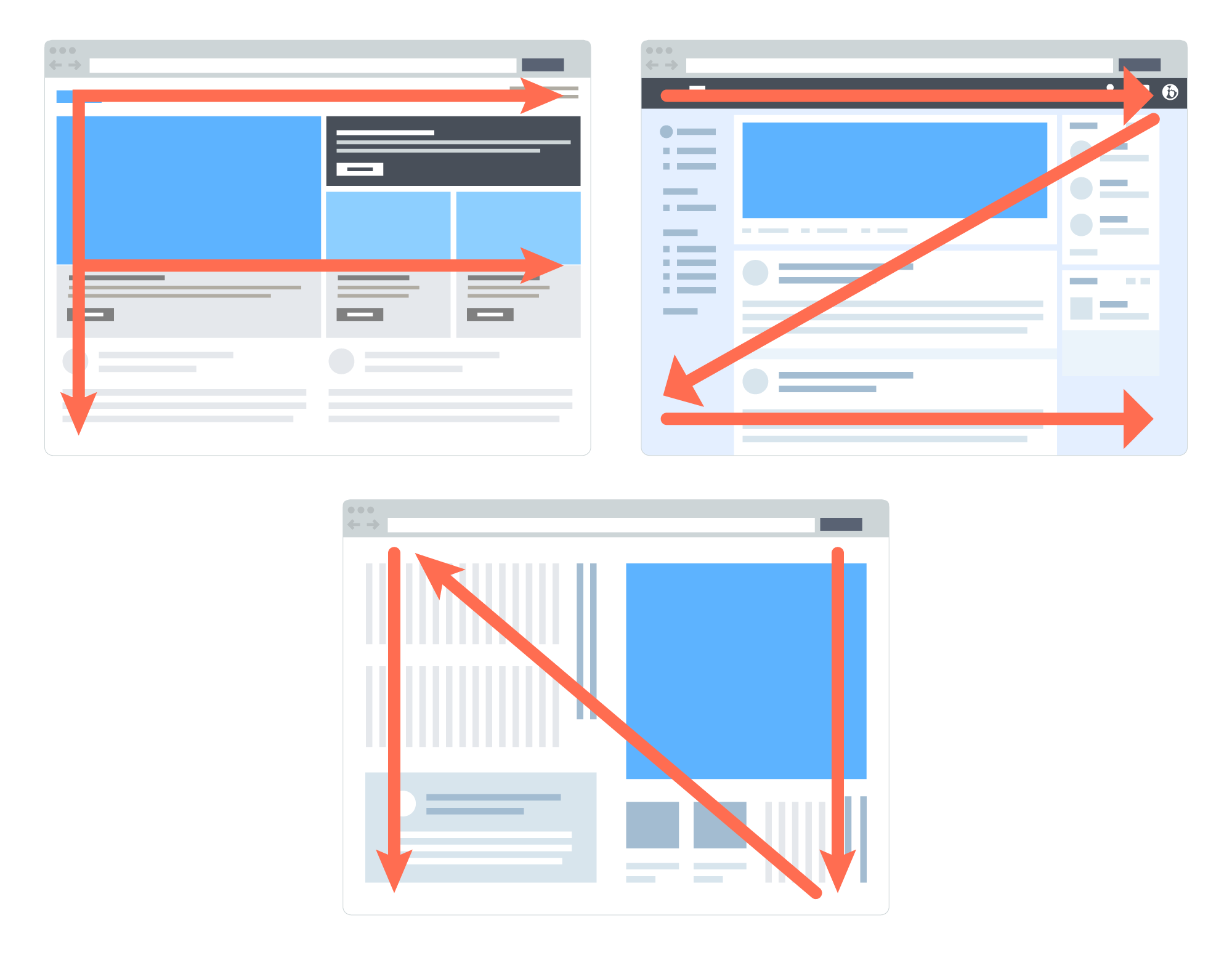
バナーデザインでは、その法則を応用し、F型・Z型・N型といった視線誘導の型を使うのがおすすめです。
F型は、アルファベットのFに沿って左上から右上、さらに一段下がって左から右へと目線誘導する型で、可読性が高いことが特徴です。
Z型は、アルファベットのZに沿って左上→右上→左下→右下へと目線誘導する型で、最初に「メインコピー」を、最後にアクションを促すボタン・メッセージを置きます。
N型は、アルファベットのNに沿って右上→右下→左上→左下へと目線誘導する縦型の型で、情報を縦に二分割し、一番目立たせたい要素(メイン画像など)を右上に置くのが定石です。

視線誘導の型:F型、Z型、N型のイメージ図。上記はPCでの閲覧を想定した図だが、スマホ上のバナーにおいても同じように視線誘導されると考えられている
O-DANは、UnsplashやPexelsといった38もの商用可の画像サイトから横断的に画像素材を検索できるサービスです。
海外の画像素材サイトとは異なり、日本語で検索できます。
ソコストは、「ソコソコ使えるシンプルなイラスト」をテーマに、人物やお金、建物、行事など幅広いジャンルの画像927点が登録されています。
BtoBのサービスや採用広告などに使いやすい素材が揃っており、商用利用・加工編集も可能です。
画像は「PNG」「SVG」「EPS」形式で保存でき、サイト上で色も変えられます。
shigureni free illust は個人で運用されているフリーイラスト素材サイトで、「食べ物・料理」「ビジネス」「生活」など8つのジャンルがあります。
イラストのイメージを大きく変えるような加工は禁止されていますが、規約の範囲内であれば法人・個人問わず商用利用が可能です。
アパレルやカフェなど、柔らかい雰囲気をバナー広告に持たせたい場合に重宝するでしょう。
LSライブラリは、法人利用に特化した動画制作サービス「LetroStudio」に付随する画像・イラスト素材集です。背景画像素材だけでなく、「swipe up」や検索窓のイラストなどInstagramバナー広告にも使いやすい素材が揃っています。
実際にLSライブラリを使用した企業では、広告・SNSの素材収集にかかる時間が1時間から2分にまで短縮されました。
Instagram用の素材サイトをもっと見たい方はこちら
▶【商用利用可】Instagram向けフリー素材サイトまとめ(写真・イラスト・動画)
Instagramのバナー広告を作る際に必要なデザインの知識や、フォーマットごとのサイズ規格、おすすめの素材サイトをご紹介しました。
Instagram広告に限らずデジタル広告では、広告クリエイティブを複数作り、検証を重ねて勝ちクリエイティブを見つけることが重要です。
「広告クリエイティブを何本も作るリソースがない」という企業担当者の方は、デザイン経験のない方でもすぐに広告作りを始められるサービスを検討してみてはいかがでしょうか。
LetroStudioは、SNS広告にピッタリのテンプレートを幅広くご用意。パワーポイントのような直感的な操作で、動画広告や静止画バナー広告を制作できます。先述したLSライブラリのような素材サイトに加え、各社に担当がついて運用をサポートします。
テンプレートの種類や操作感を確認したい方は、ぜひ7日間・制作本数無制限の無料トライアルでお試しください。
また、デジタル広告やSNS投稿用画像の制作・ディレクションを担当している方向けに、バナーデザインに必要なデザインの基礎知識をまとめた資料を作成しました。
この資料を読むと、以下の3点が分かります。ぜひお気軽にダウンロードください。
記事公開日:2023.01.26
