2023.6.20

D2Cの市場規模は右肩上がりに成長しており、2025年には3兆円に達すると言われています。(参考:『売れるネット広告社』プレスリリース)
EC・D2Cに参入する企業が続々と増える中、差別化するにはECサイトの世界観構築やサイト体験の向上が急務です。
「これからEC事業を伸ばしていきたいが、現在のECサイトの課題がわからない」
「ECサイトを運営しているが、アイディアが思い浮かばない」
という方に向けて、本記事では業界別のECサイトを8つ解説するとともに、制作のポイントや役立つサイトもご紹介します。
![]() おすすめお役立ち資料
おすすめお役立ち資料

Amazon売上UPにつながる!動画広告制作のポイント
Amazon広告で成果の出た事例や、Amazon内で活用する動画制作のポイントを資料にまとめました。ぜひ参考にご覧ください。

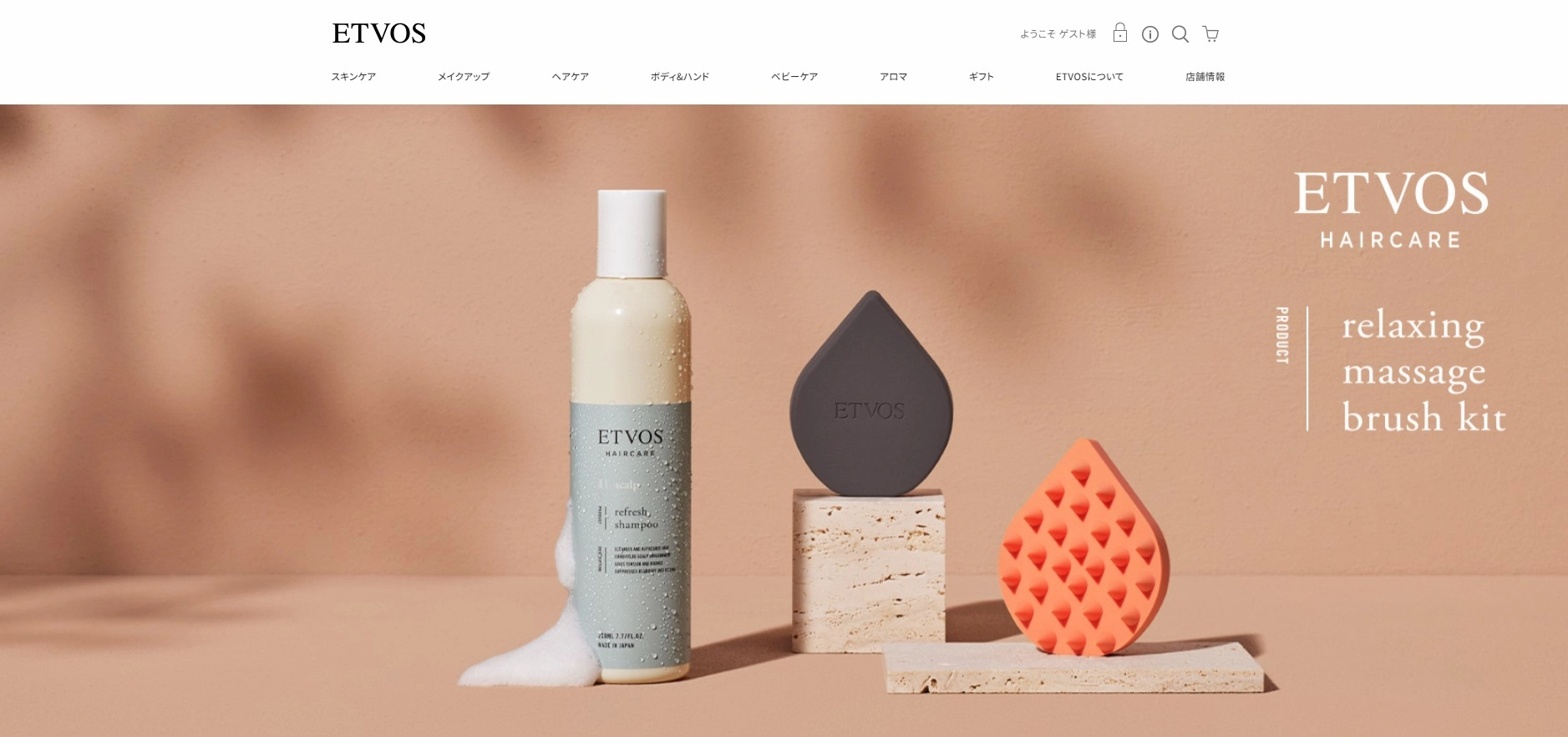
出典:ETVOS
化粧品・スキンケアブランド「ETVOS」のECサイトです。
トップページのファーストビューにはカルーセル形式のコンテンツが4枚表示されています。
グローバルナビゲーションにはスキンケア・メイクアップといったETVOSを代表する製品カテゴリが6つ並んでいるほか、「ETVOSについて」や店舗情報といった自社を紹介するページへの導線が引かれています。
サイトをスクロールすると、右側にカート、会員ページ、検索機能、インフォメーションが常時表示されるUIになっており、滞在時間の延長やサイト体験の向上に寄与しているでしょう。
ファーストビューの下には、最新情報、はじめての方へのスペシャル商品、あなたへのおすすめタグ、キャンペーン情報、商品情報、Instagramの口コミ、ランキングという順番でコンテンツが並んでいます。
全体的に白と薄い茶色を基調とし、大人っぽい洗練された印象を与えるサイトデザインが特徴的です。

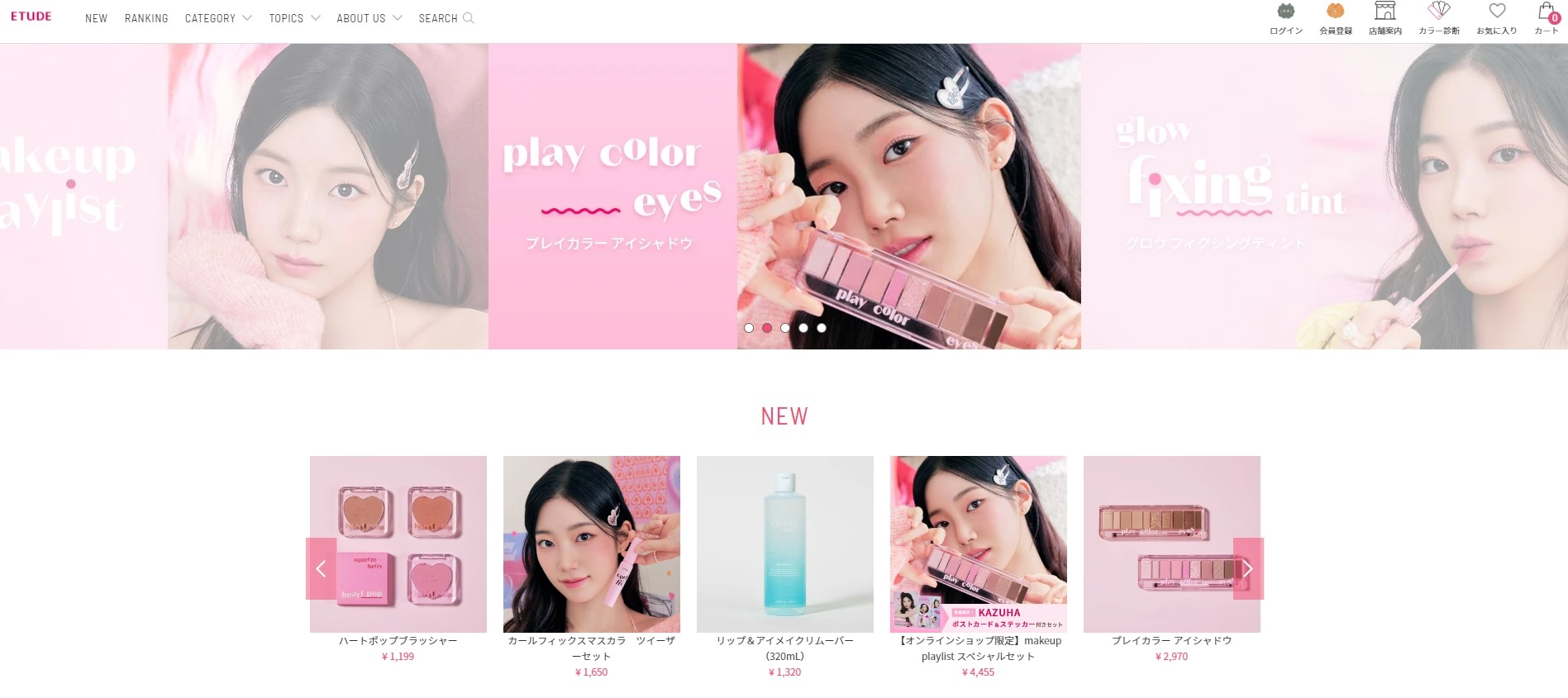
出典:Etude House
Etude Houseは韓国コスメのECサイトで、アモーレパシフィックジャパン株式会社が運営しています。
トップページを訪れると、女性モデルと目があうようなファーストビューになっており、サイトを訪れたユーザーの印象に強く残るでしょう。
その下には、新商品情報、ランキング、イベント・キャンペーン情報・口コミと並んでおり、いずれもカルーセル形式で表示されています。カルーセルは自動でも動く仕様となっており、つい目で追ってしまう工夫がされています。

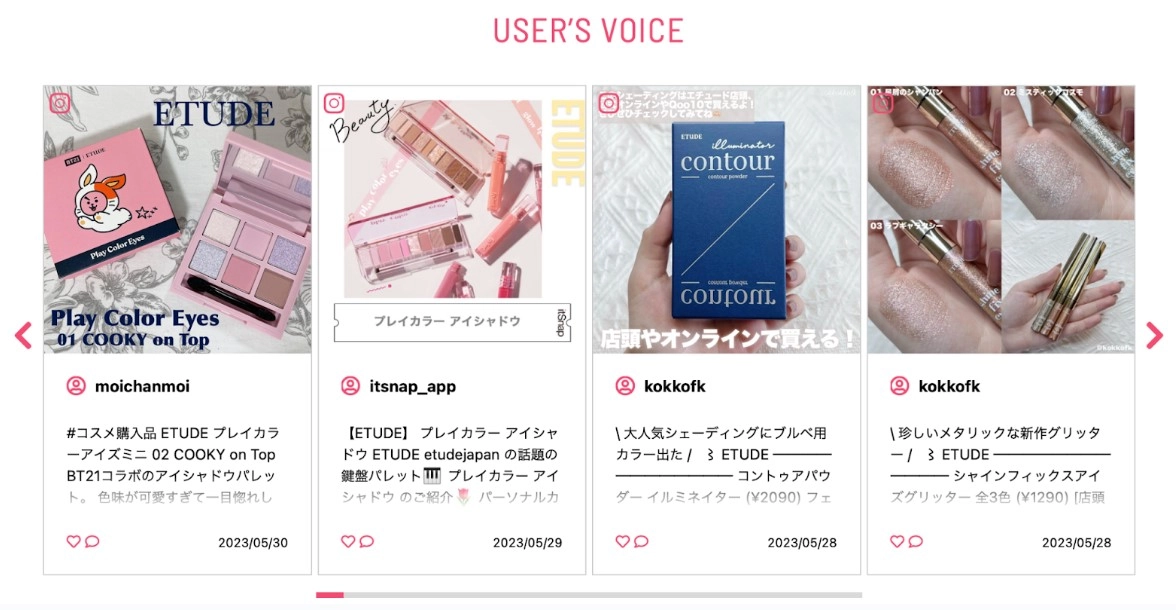
ユーザーの口コミにはInstagramのUGC(ユーザーによって作られたコンテンツ)を活用しており、クリックすると拡大表示される仕様となっています。クリックするとコメント全文と該当商品購入ページへのリンクが表示されるようになっており、TOPページで商品の口コミが気になってクリックしたユーザーを、スムーズに特定の商品ページに誘導しています。
「Instagram上のUGCをECサイトに埋め込みたい」という方は、UGCツール「Letro」がおすすめです。ECサイトのトンマナにあったデザインで口コミ表示ができ、売上UPにもつながります。
ETUDEのLetro導入事例はこちら
▶メイクアップブランドのエチュード、オンラインショップにUGCを活用した画像つきレビューコンテンツを実装

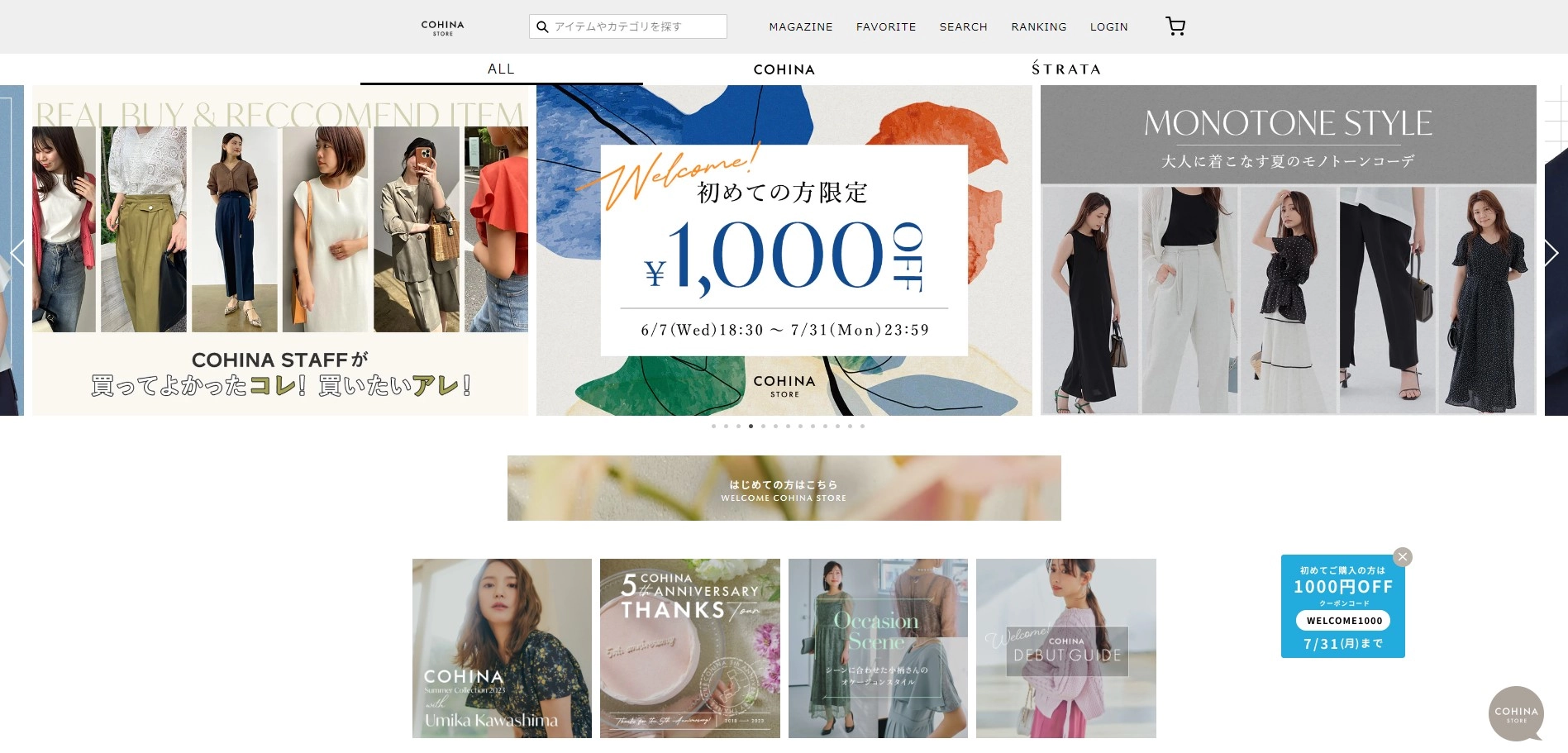
出典:COHINA
COHINAは株式会社newnが運営するアパレルECサイトで、主に小柄な女性をターゲットにしています。
ファーストビューにはカルーセル形式のコンテンツが並んでおり、その下には初めてサイトを訪れる方向けのバナーが置かれています。
各商品画像の下には、クリックする前に商品の色展開がわかるように正方形のアイコンがついており、ユーザーの負担を軽減する工夫がされています。
白色とアイボリー色をメインに使用しており、ナチュラルで落ち着いた雰囲気を醸し出しています。

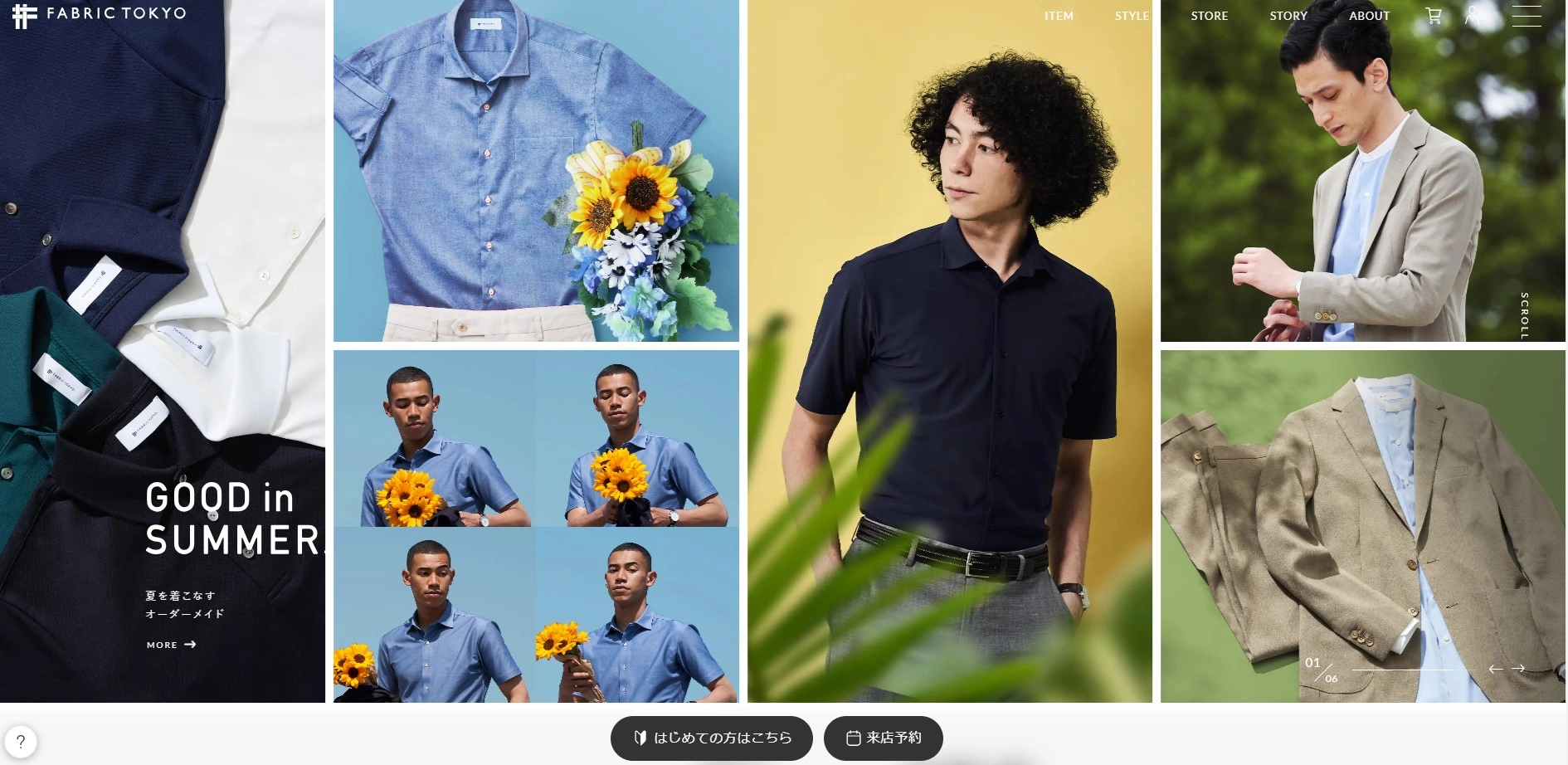
出典:FABRIC TOKYO
FABRIC TOKYOは株式会社FABRIC TOKYOが運営するオーダースーツのECサイトです。
ファーストビューには、クリック可能な動画パートがカルーセル形式で表示されており、印象に残るアニメーション表現となっています。
さらに、「はじめての方はこちら」と「来店予約」をトップページに固定表示させることで、サイトに初めてくる方やリピーターのストレスを軽減しています。
白を基調としながらも、彩度を落としたカラフルな背景色を多用し、各コンテンツの角も丸くすることで、堅苦しい印象を与えがちなスーツECながらもポップなデザインに仕上げています。

出典:よなよなの里
よなよなの里は、株式会社ヤッホーブルーイングが運営するクラフトビール専門のECサイトです。
オンラインストア機能を持ちつつ、クラフトビールをもっと楽しむためのよみもの、イベントを周知するWebメディアとしての役割も果たしています。
ヘッダーはタブ切り替えできるデザインになっており、左のサイドバーにはマイページ、カート、クラフトビールのブランド一覧などの機能が並んでいます。
どの階層に入ってもサイドバーが常に表示される仕様となっているため、ユーザーは好きなタイミングでカートから商品を購入できます。
サイトのメインカラーに紺色を起用することで、ブランドカラーである黄色がより際立って見えます。
ヤッホーEC戦略に関するインタビュー記事はこちら
▶ヤッホーブルーイングの新EC戦略。クラフトビール「サブスク型販売」における、新たな挑戦とは

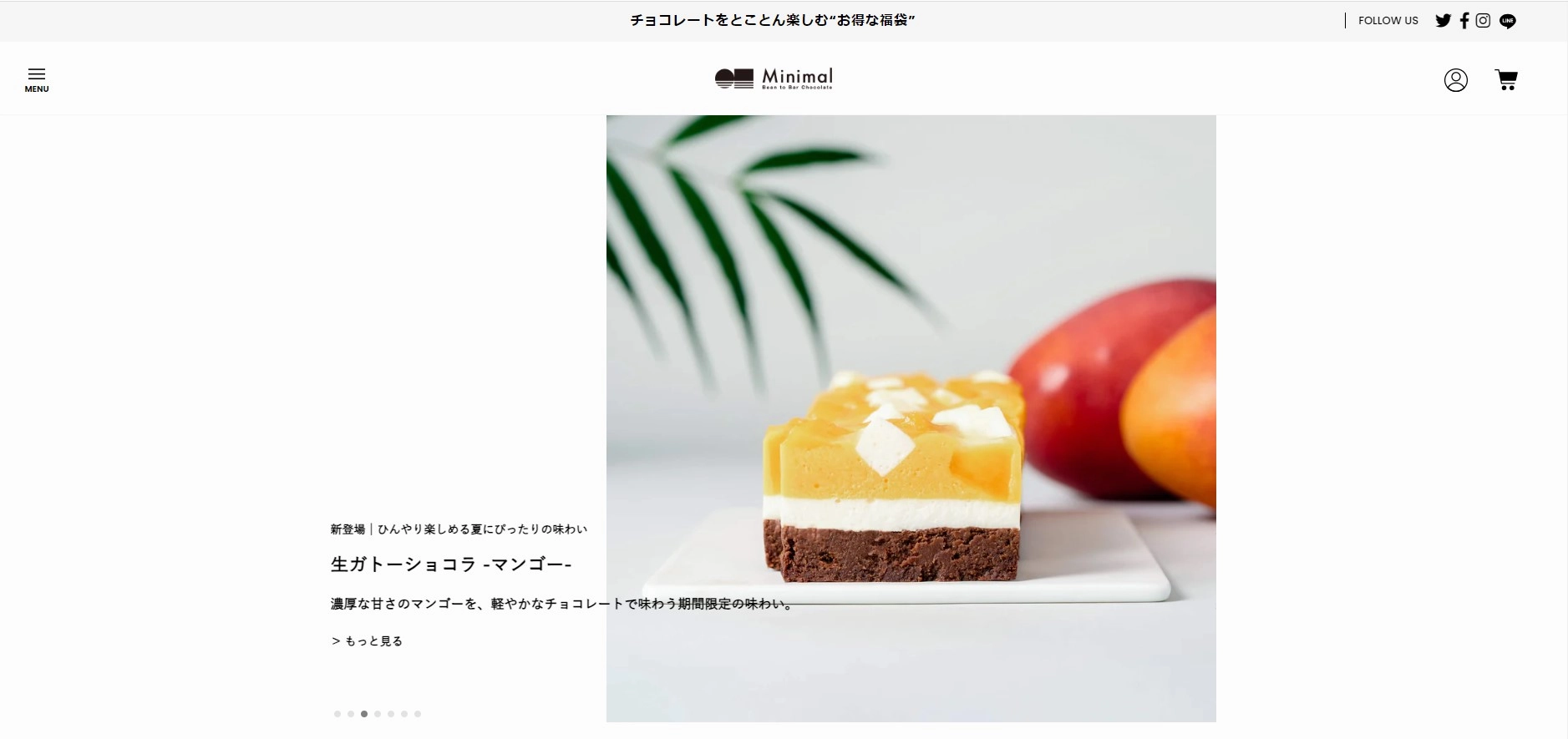
出典:Minimal - Bean to Bar Chocolate -
Minimal - Bean to Bar Chocolate -は株式会社Baceが運営するチョコレート専門ECサイトです。
ファーストビューはカルーセル形式でコンテンツが並び、左上のハンバーガーアイコンをクリックすると、ヘッダーバナーと同じ灰色を背景色にしたメニュー画面に切り替わる仕様となっています。
また、商品画像にカーソルを当てると、パッケージ画像から生活感のある商品画像にふわりと切り替わります。
白基調のスッキリしたデザインだからこそ、カラフルなチョコレートが目立つおしゃれなECサイトです。

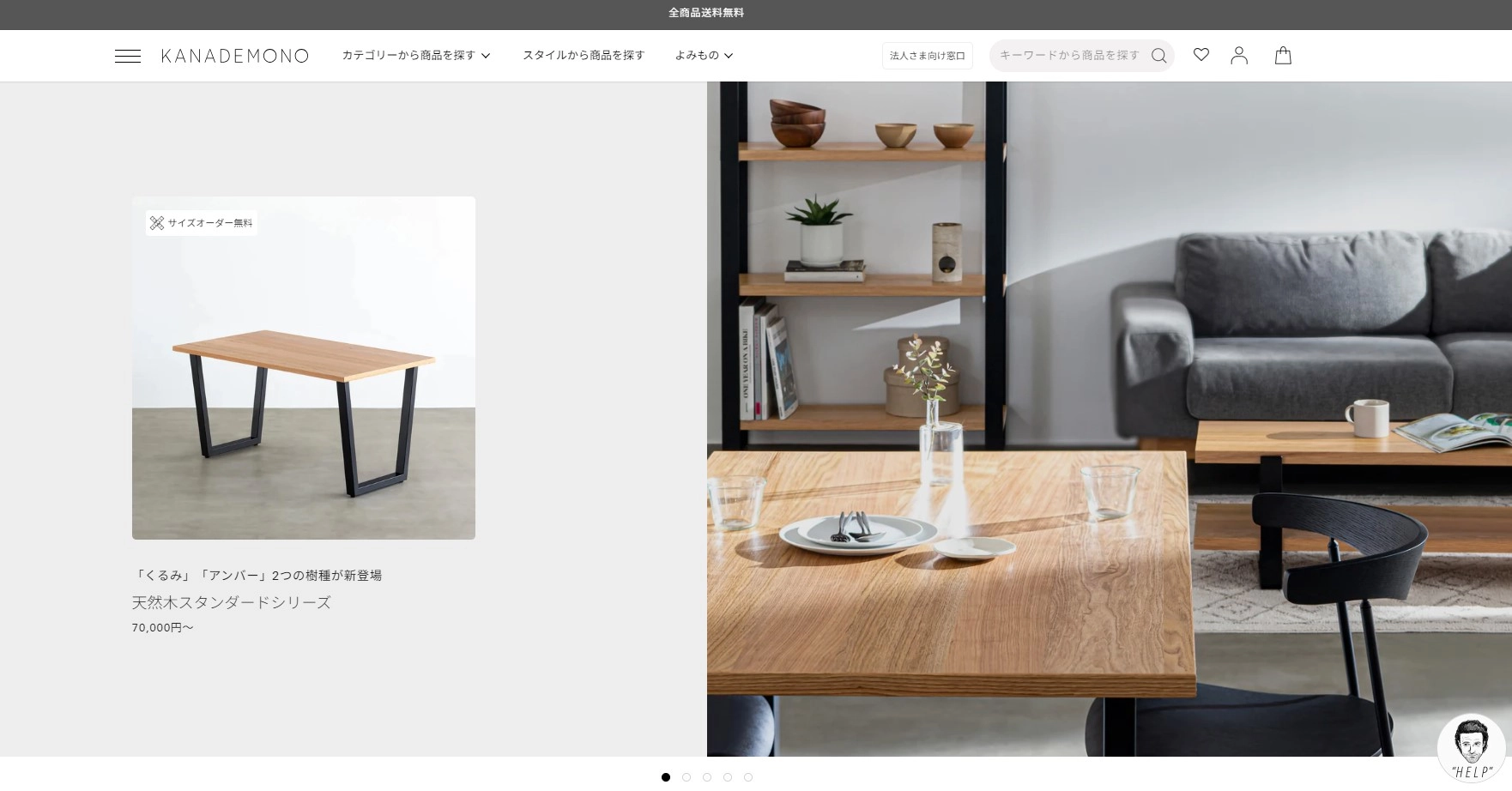
出典:KANADEMONO
KANADEMONOは、ルームクリップ株式会社が運営するECサイトで、テーブルを中心とした家具を販売しています。
ファーストビューでは、左側にクリック可能な商品画像、右側にその商品のブランドイメージ画像が配置されており、自動で次々にスライドされていきます。
各商品画像の下にはカラーバリエーションが表示されており、商品ページに行かずとも色が分かる仕様です。
「スタイルから商品を探す」というコーナーでは、各サムネイルにgifが使われているため動きがあり、目を引くデザインになっています。

出典:北欧、暮らしの道具店
北欧、暮らしの道具店は株式会社クラシコムが運営する北欧雑貨ECサイトです。
白を基調とした北欧らしさを感じるシンプルなUIデザインで、買い物だけでなく、記事コンテンツにもアクセスしやすいレイアウトになっています。
右側にサイドバーを設置しており、「ファッション」「キッチン」といった各商品カテゴリーへの導線が引かれています。
各商品ページに行くと、その商品の説明がブログ形式で綴られているほか、最近チェックした商品や人気商品がタイルのように並んでいるなど、他ECサイトにはあまり見られないデザインが特徴的です。
ECサイトには「すでに欲しいものが決まっている人」「特別欲しいものはないが、新しい商品との出会いを求めている人」「他社商品と検討している人」など様々な方が訪れます。
新しい商品との出会いを求めている人に対して商品画像が1枚しかないと、その商品の魅力や特徴は伝わりづらいです。
先ほど紹介したECサイトで見られるように、シンプルな背景の商品全体像が分かる画像、商品を使ったイメージが湧くような画像・動画を使い分けることが重要です。
例えば、食品ECサイトの場合、パッケージや箱の中身の画像だけでなく、「誰が食べているのか」「どのようなシーンで食べられているのか」が伝わる画像・動画を用意してみましょう。
動画は、画像よりも情報量がはるかに多く、商品の大きさや音、質感も伝えられます。
商品についてより深く知ってもらうことができ、他社ECサイトとの差別化にもつながるため、検討層の購入も期待できます。
こちらの記事もご覧ください。
▶【保存版】ECサイトの動画活用術!メリットや事例も解説
ファーストビューは、サイトに入って最初に目に入る部分で、ECサイトの印象を左右します。
上でご紹介したECサイトはどれもファーストビューにこだわっており、思わずクリックしたくなるサムネイルが並んでいます。
ファーストビューが常に同じ画像だと飽きられてしまい、サイトから離脱されるリスクが高まります。
ヘッダーバナーでキャンペーン情報を訴求したり、初めて訪れた方向けのコンテンツを用意したりといった工夫は勿論、ブランドイメージの伝わる画像・動画でユーザーの興味を引きましょう。
UGCとはUser Generated Contentsの略で、ここでは顧客が投稿したSNS上の口コミやレビューのことを指します。
企業発信の情報よりも、生活者発信の情報の方が信頼されやすく、リアルな情報が伝わるため、購入の後押しにもつながります。
実際、ベビースキンケアブランド「ALOBABY」を展開する株式会社SOLIAのページでは、UGCをECサイトの商品詳細ページに掲載したことで、CVRが1.31倍に改善しています。
SOLIA事例について詳しくはこちら
▶【EC商品詳細ページでCVR1.31倍に向上】SOLIAのレビュー&Instagram投稿活用事例
ECサイトの売上を上げるためにはUGCをただ表示すれば良いわけではなく、「どのUGCが一番クリックされているのか」など裏側で数値分析することが大切です。
ECサイトである以上、CVR(コンバージョン率)を高めることが売上に直結するため、ユーザーがECサイトにアクセスしてから購入に至るまでの導線設計が重要です。
「トップページ>商品ページ>商品カート>決済画面>決済完了」が基本的な流れで、各ページにおいて「離脱率をいかに下げるか」「次のページにいくきっかけをどう作るか」を仮説検証します。
例えば、スマートフォンで表示したときに文字・画像が小さすぎないか、購入ボタンの色は目立っているか、です。
カートに入れたままECサイトを離脱してしまう「カゴ落ち」対策としては以下が挙げられます。
ECサイトの背景やモックアップ画像に使用できる商用可能な動画・画像素材サイトを2つご紹介します。

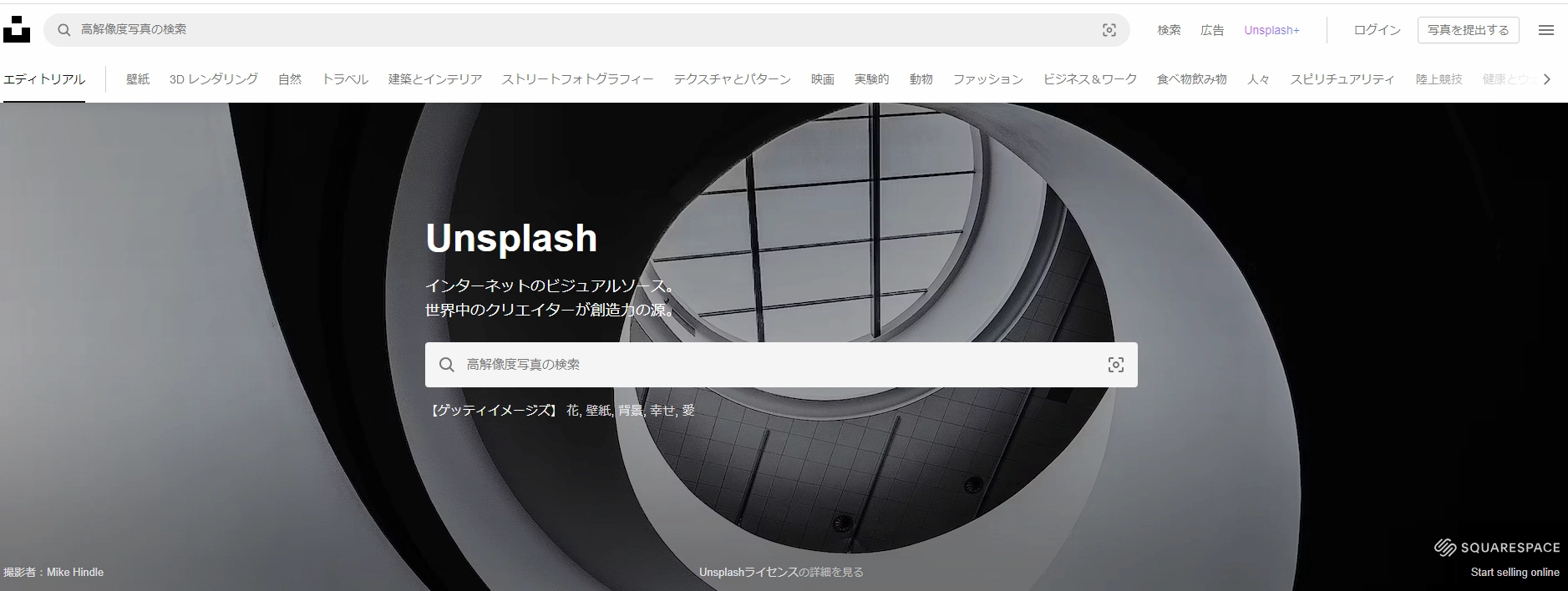
出典:Unsplash
海外発の画像サービスで、商用利用も可能です。
最近では、日本語検索にも対応し、クレジット表記・サインインも必要ありません。
有料のUnsplash+に登録すると、クオリティの高い限定画像をダウンロード数無制限で利用できます。
AI画像生成の機械学習用で利用すると規約違反となるため注意しましょう。

出典:Pexels
ハイクオリティかつ商用利用可能な画像・動画をダウンロードできるサービスです。
ECサイトのブランドイメージにあう動画を探し、ファーストビューに使用したり、ブランドのInstagram広告に利用したりと様々な用途が考えられます。
さらに多くの素材サイトが知りたい方はこちらの記事がおすすめです。
▶【2023年版】無料!商用可能なフリー動画・画像素材サイト8選
他社のWebサイト・ECサイトを一覧でチェックできるサービスを2つ紹介します。

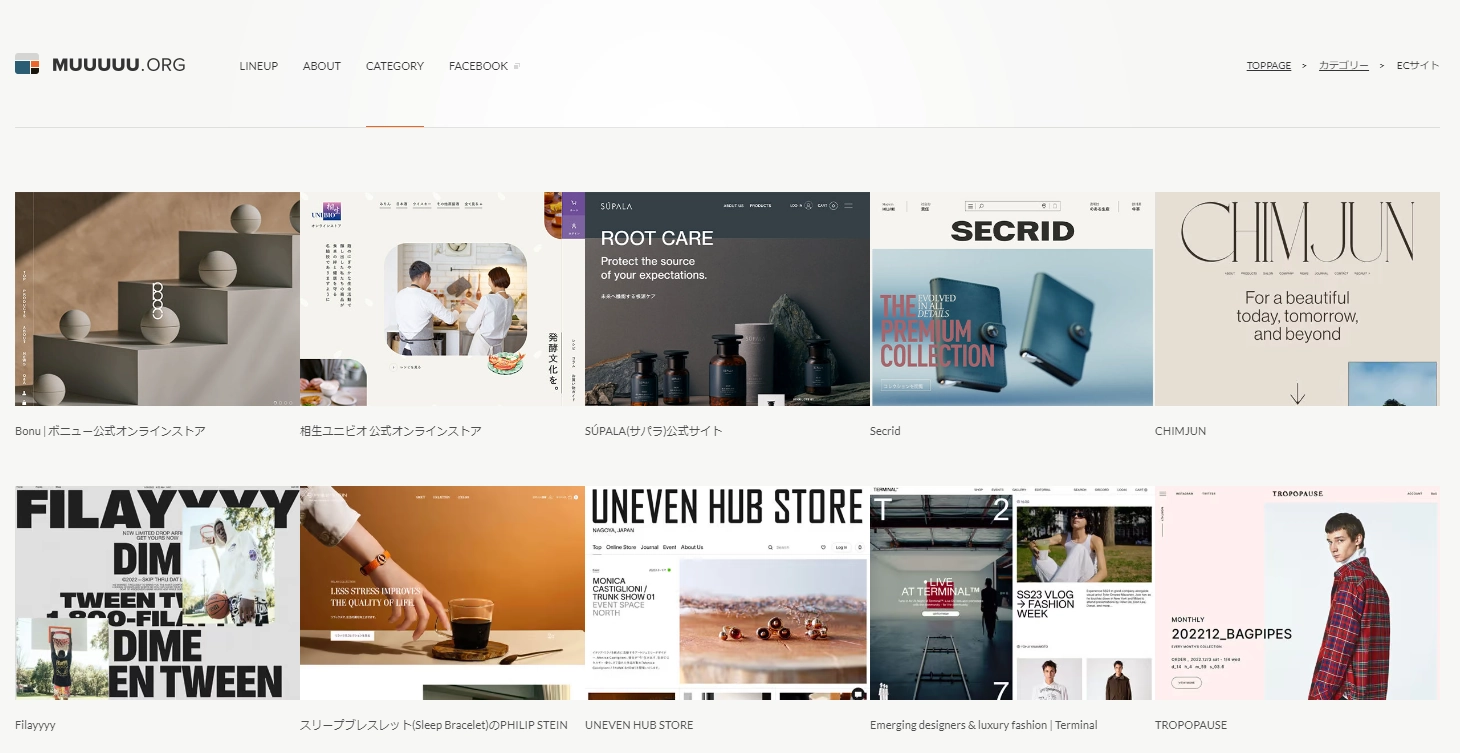
MUUUUU.ORGは株式会社クオートワークスのムラマツ ヒデキさんが制作・運営している非営利のギャラリーサイトです。
ECサイトに限らず、様々なカテゴリのWebサイトを一覧で表示しています。
クリックするとそのサイトに遷移する仕様となっています。

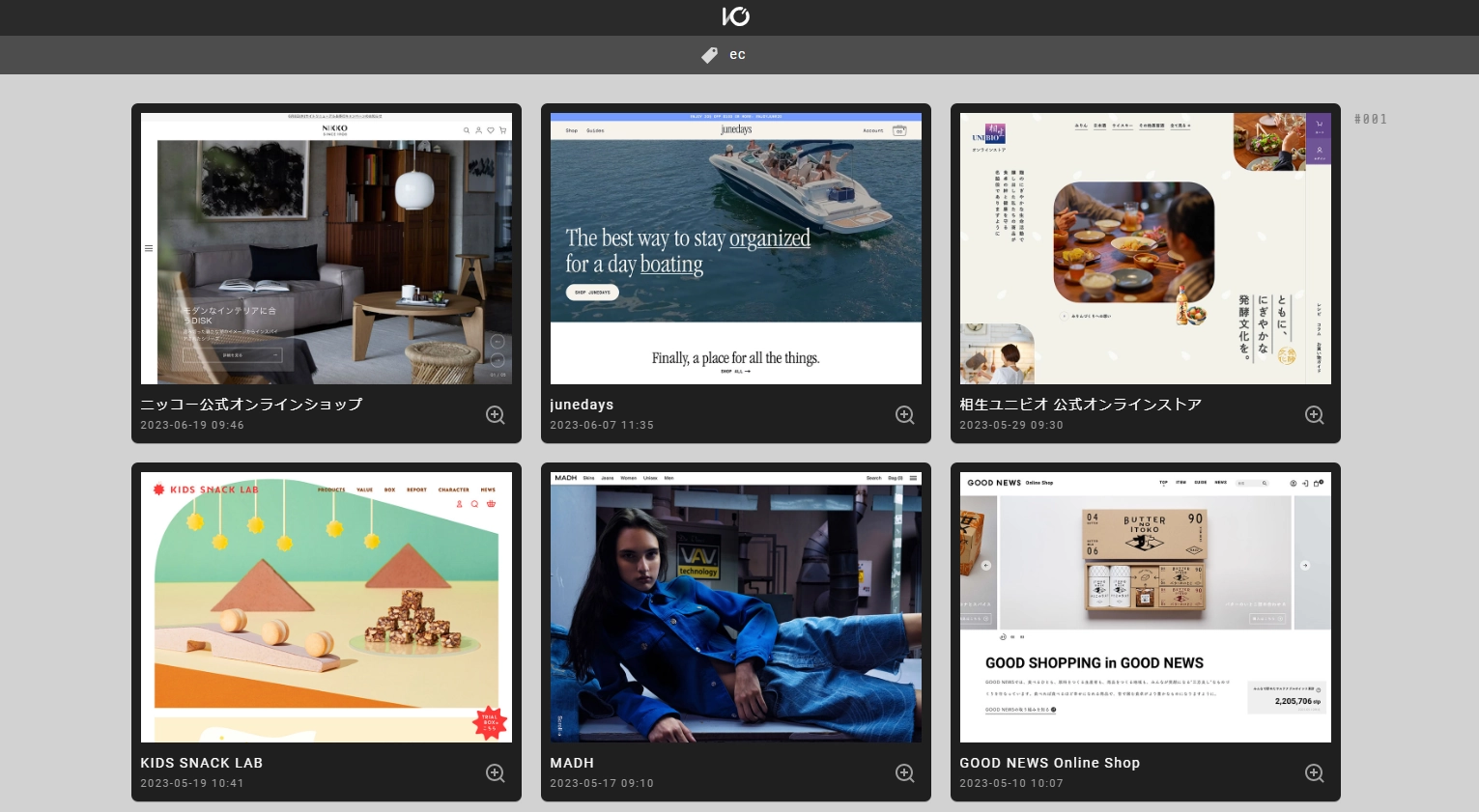
出典:ec| I/O 3000
I/O 3000 は、フリーランスエンジニアのgrip on mindsさんが管理するギャラリーサイトです。
国内外含めた多くのWebサイトをまとめており、カテゴリーやタグ、色味からも検索できる使いやすいUIとなっています。
各業界を代表するECサイトを紹介しつつ、デザインのポイントについて解説しました。
デザインに迷った際はギャラリーサイトや競合のECサイトを参考にし、「どのような購入導線になっているのか」「トップページはどのように構成されているのか」などを分析してみましょう。
自社ECサイトのみならず、Amazonなどモールで商品を売っている企業にとって大切なのは、商品ページで興味を持ってもらうことです。
その手段のひとつとして動画活用が挙げられます。
こちらの資料では、Amazonの動画広告制作のポイントをまとめています。
これからAmazonで売っていこうと考えている方や、Amazon動画広告を利用している方にお役に立てる内容になっておりますのでぜひご覧ください。
記事公開日:2023.06.20
