2022.10.18

「Web広告やSNS投稿、バナーや動画のクリエイティブを考える時、いつも配色で悩んでしまう…」
日々の業務の中で、このような課題を抱えている人は多いのではないでしょうか?
コロナ禍以降、非対面・非接触のユーザー接点を充実させるためにデジタルマーケティング施策の重要性が高まっています。施策投入のサイクルが早い一方で、社内の人手が足りない会社も多いため、「非デザイナーだが、デザインのディレクション業務や、簡易的なデザイン制作に携わっている」という人が増えています。
そのような中、よくある悩みが「配色」に関するものです。制作物の「背景色」「フォントカラー」など、制作のサイクルが速ければ速いほど、「センスが良く、訴求力の高い配色は?」と毎回一から考えるのは大変です。
そこでこの記事では、配色で悩んでしまった時の助けになってくれる「配色サイト・ツール」をまとめて紹介します。
未経験でも簡単に動画が作れる「LetroStudio」の無料資料請求はこちら
![]() おすすめお役立ち資料
おすすめお役立ち資料

【初心者向け】デジタル広告&SNS担当者のためのバナーデザインガイドブック
日々のデザイナーとのやりとりに、そしてご自身で制作を行う際にも、お役立ちいただける内容となっております。
バナーやSNS投稿、動画サムネイルなど、毎回、一から配色を考案するのは大変です。
中には「アイデアが全く無い」「センスに自信が無い」という担当者もいるかもしれません。
そんな場面では、最適な配色を自動で提案してくれる「配色サイト・ツール」を活用するのがおすすめです。
企業のマーケティング用クリエイティブの制作現場では、常にスピーディーな対応が求められます。デザイン担当者が悩む時間を減らし、本来目指すべきビジネス成果獲得に費やせる時間を増やしましょう。
「アイデアが全く無い状態から、ツールに配色アイデアをお任せしたい」という方におすすめの配色サイトです。
配色サイトには海外サイト・ツールが数多く見られますが、こちらは日本語で利用できるサイトです。
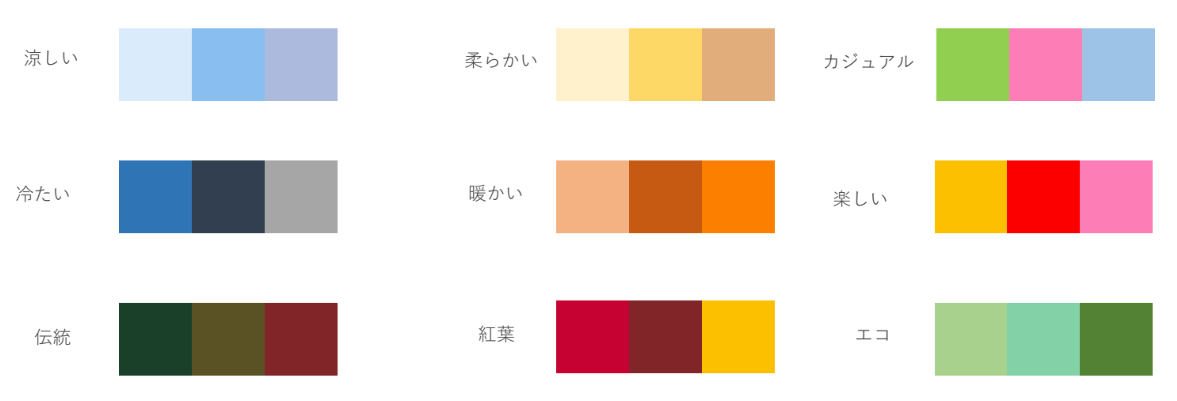
「万人受け」「親近感」「元気」「クール」など、作りたいイメージから配色見本を選べます。
見本は40パターンで、他の配色サイト・ツールと比べるとそれほど多くはありませんが、まずは分かりやすいサイトを利用して、万人受けする配色パターンを見つけたい方におすすめです。

Color Picker — A handy design tool from Color Supply
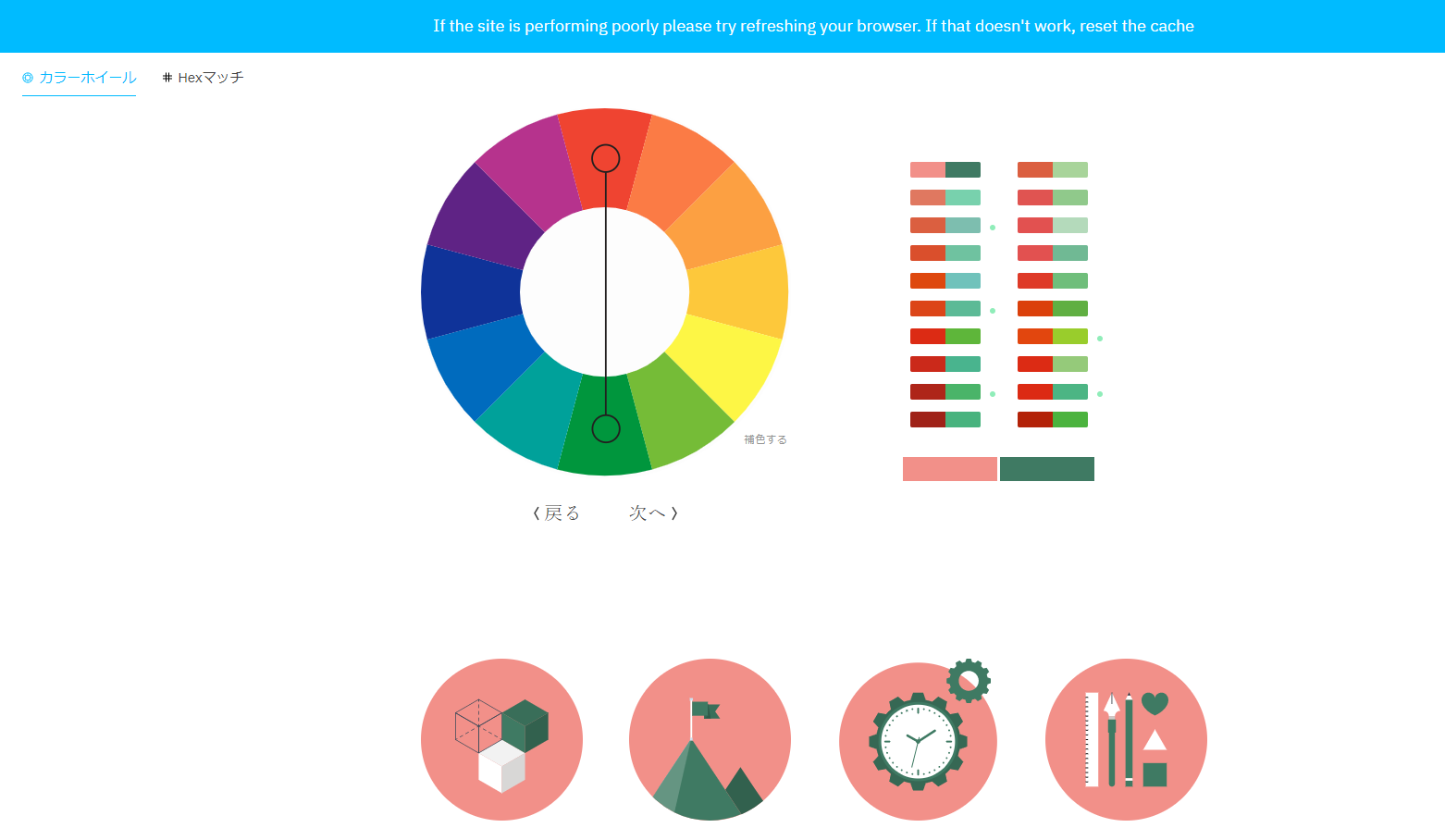
「色相環(カラーホイール)」を見ながらクリック&ドラッグしていけば、最適な配色パターンを提案してくれるサイトです。
色相環とは、基本の色を円状に並べたもので、色彩学の基礎で学びます。
隣り合う色は「類似色」で、組み合わせることで統一感が出ます。
遠くにある色は「補色(反対色)」で、互いに目立たせる色です。
このような色彩学の大原則を視覚的に理解しやすいサイトです。
「和」のイメージを打ち出したいブランドにおすすめの配色サイトです。
例えば、赤〜ピンク系は「紅梅」、黄色系は「山吹茶」、青系は「浅葱」など、日本の伝統色にこだわって配色を提案してくれます。
「お正月」「ひな祭り」など、日本の伝統行事に合わせたバナーを作りたい際などに活用できます。
「手元にある画像とマッチする配色を提案してほしい」という時におすすめの配色サイト・ツールを紹介します。
トップページ右上の「Image Upload」から手持ちの写真やイラストをアップすると、最適な配色を提案してくれるサイトです。
「制作物に使用するメインビジュアルは既に決まっていて、それにマッチする配色アイデアが欲しい」という時に重宝します。

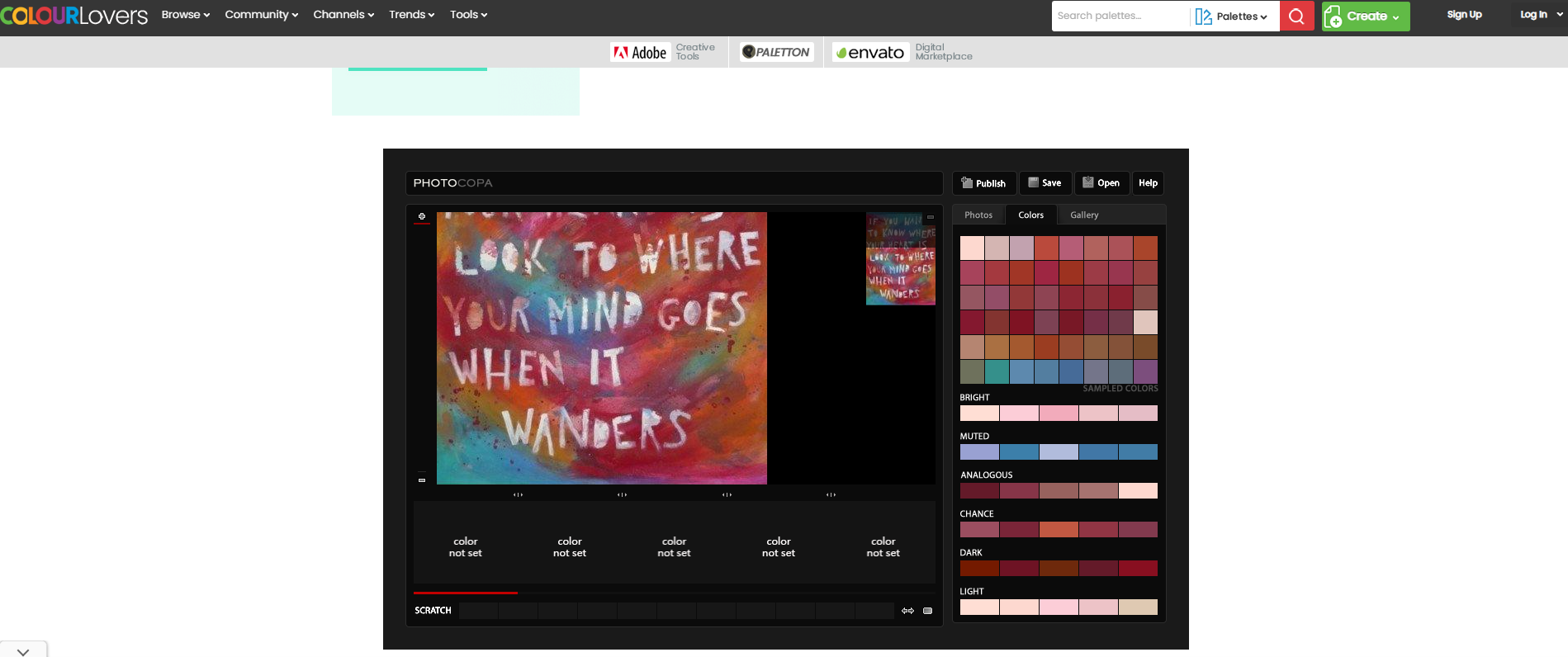
PHOTOCOPA | Photo Color Palettes by COLOURlovers
手持ちの写真をアップロードするか、URL指定をすると、写真から色を抽出して馴染む色(類似色、統一感のある色)を分析してくれるサイトです。
制作物のメインビジュアルに手持ちの写真・イラストを使用したいと考えていて、それにマッチする色を正確に知りたい場合におすすめです。
無料会員登録・ログインが必要です。
スマホ・PCのカメラ越しに映る映像から色を抽出するアプリです。
身の回りの環境から色を正確に抽出し、それにマッチする最適な配色パターンを生成できます。
例えば不動産業で、リアル空間にある物件を映して、そこからバナーや動画サムネイル、SNS投稿用画像を制作したい、といった場面で活用できます。
iOSとMacに対応しています。(有料。iOS:3.99ドル/Mac:9.99ドル)
AI(深層学習)を活用し、ブランドやWebサイトなどにおすすめの配色を提案してくれるサイトです。
まずブランドカラーを1色入力すると、それを際立たせる補色(反対色)を自動的に提案してくれて、効果的な配色をさまざまにシミュレーションできます。
1色のキーカラー(ブランドカラーや、プロジェクトのイメージカラー)からカラーパレットを構築していくので、Webサイトやプレゼンテーション資料の配色に迷っている時にもおすすめです。
Googleはデザインのガイドラインとして「マテリアル・デザイン」を提唱しています。ストレスの少ないUIにするための考え方で、この「マテリアル・デザイン」にフォーカスした配色ツールもあります。
キーカラーを2色決めると、「マテリアル・デザイン」の考え方に基づいた配色パレットを提案してくれます。
「ユーザーにとって、シンプルで分かりやすく、直感的に操作できるサイトの配色を考えたい」といった場面で参考になるでしょう。
近年、「Webアクセシビリティ」という考え方が重要視されています。
Webアクセシビリティとは、高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、Webで提供されている情報にアクセスし利用できることを指します。
どのような立場の人に対しても見やすい配色を考えたい場面で役立つツールを紹介します。

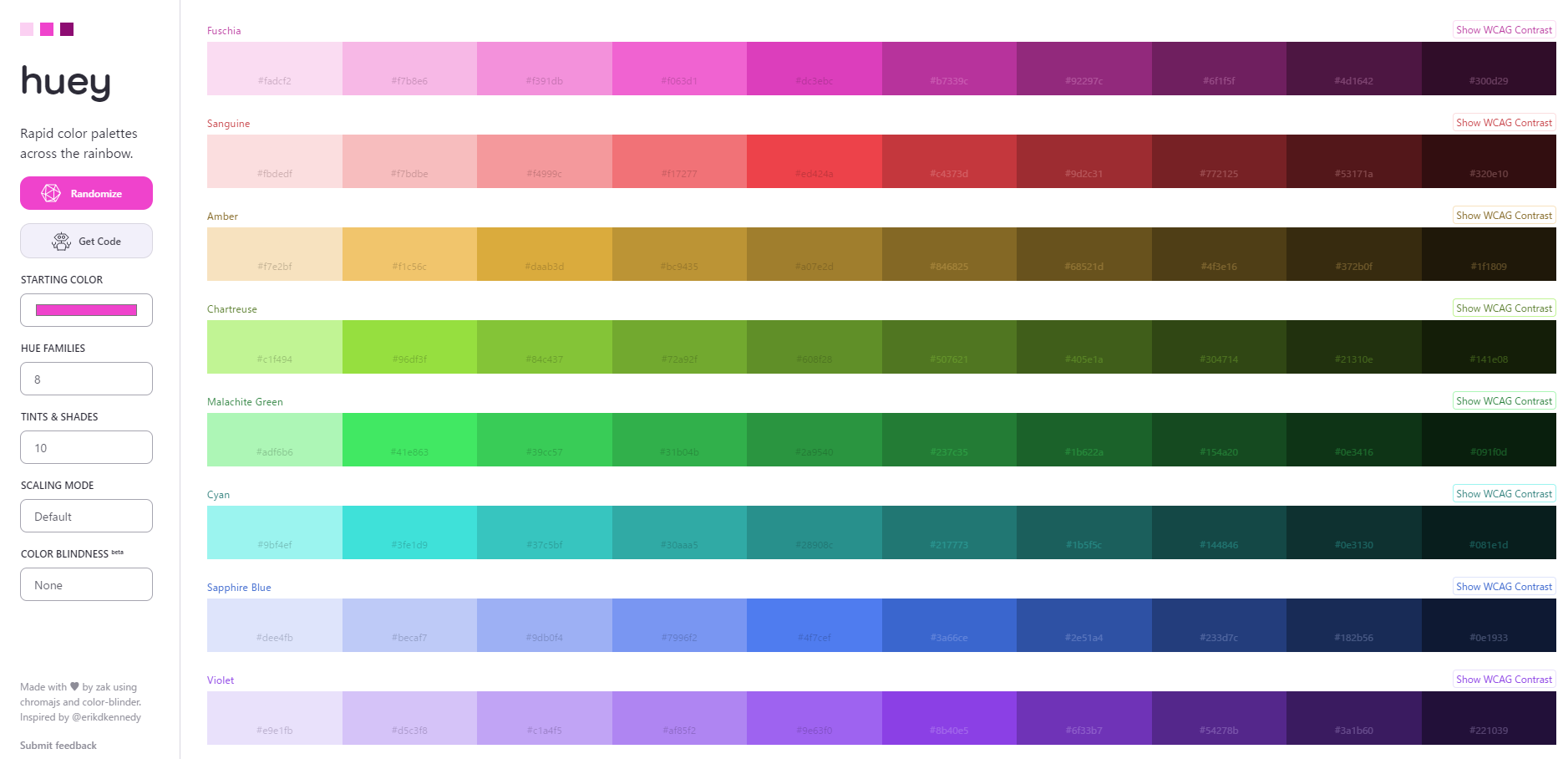
Huey | Color Palette Generator
色覚障害の方が適切に認識可能な「WCAGコントラスト」の配色を自動生成してくれるサイトです。
ブランドロゴや、Webサイトの配色を、誰にとっても視認性の高いものに仕上げたい時におすすめです。

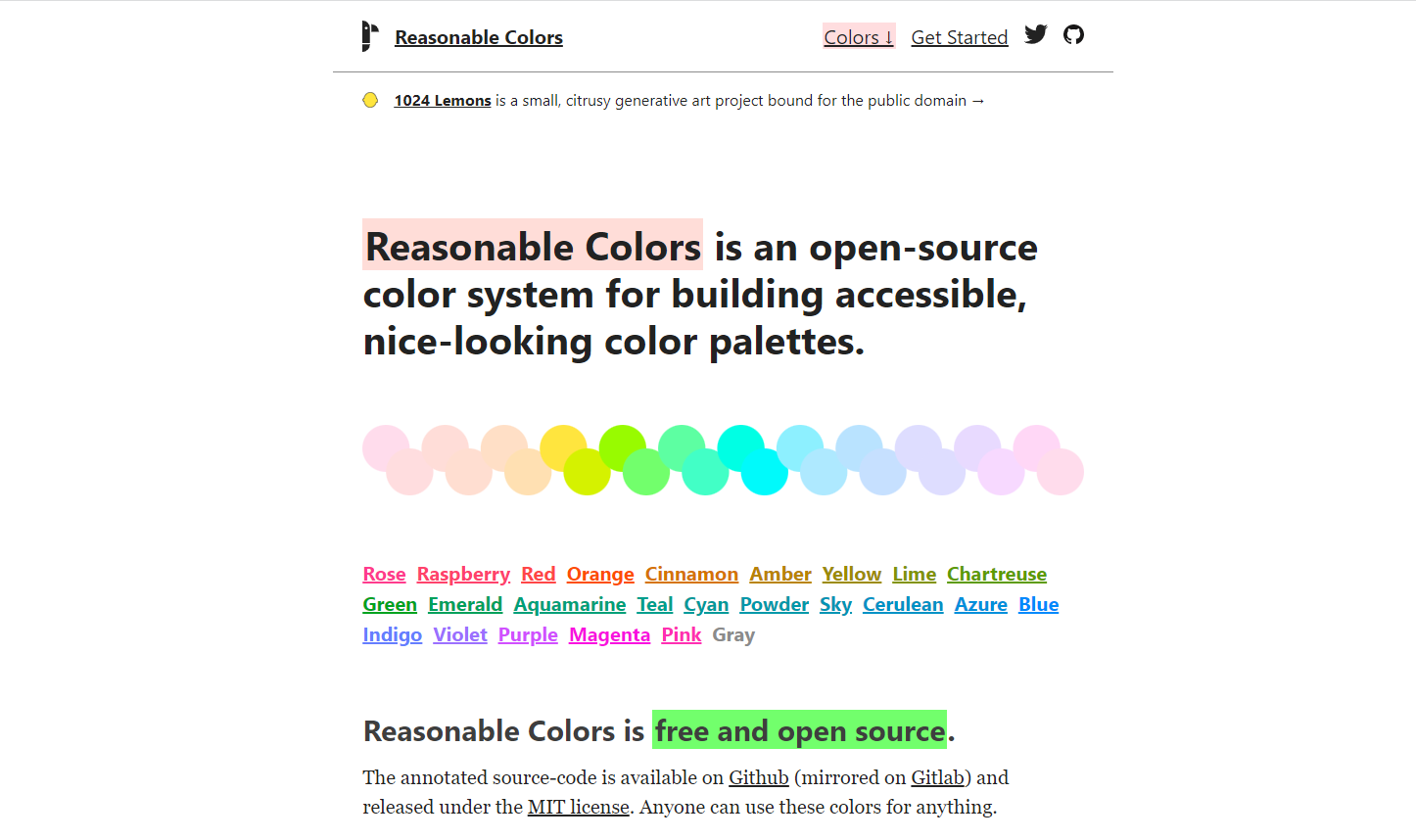
https://reasonable.work/colors/
こちらも、WCAGコントラスト対応の配色サイトです。
CSSで色指定も可能なので、サイト全体をWCAGコントラスト対応にしたい時に便利です。
良質なデザイン・配色の参考に!
▶【保存版】バナーデザインに役立つサイト9選|作り方の基本も解説!
配色はなぜ、クリエイティブにおいて重要なのでしょうか?
その答えは、色によって「ポジティブ」「ネガティブ」など見る側に与える印象が大きく変わるからです。
例えばまったく同じレイアウトのバナー1点でも、配色次第で全く異なる印象を与えることになります。
色彩心理学の一般論として、例えば単色の「赤」「黄」は見る相手に次のようなイメージを与えると言われています。
|
「赤」と「黄」は「購買力」「好奇心」という印象から、セール訴求のチラシやPOPによく使われる配色です。

さらに、「赤系の色」「黄色系の色」に暖色・寒色をどう組み合わせるかで、また違った印象になります。

Web広告用のバナー画像を1点制作する場面で、業種が違えば「安心感を与えたい」「冷静・落ち着きを演出したい」「元気・活発な印象を与えたい」「(食品関連で)シズル感を出したい」「(コスメやアクセサリーなど)エレガントに見せたい」など、ユーザーに訴求したい印象は実にさまざまなパターンが考えられます。
アウトプットの目的や、最も訴求したいメッセージに応じて、最適な配色を選ぶことが「勝ちクリエイティブ」を生み出すカギです。
「何となく」配色を選ぶのではなく、「意図を持って」選ぶようにしましょう。
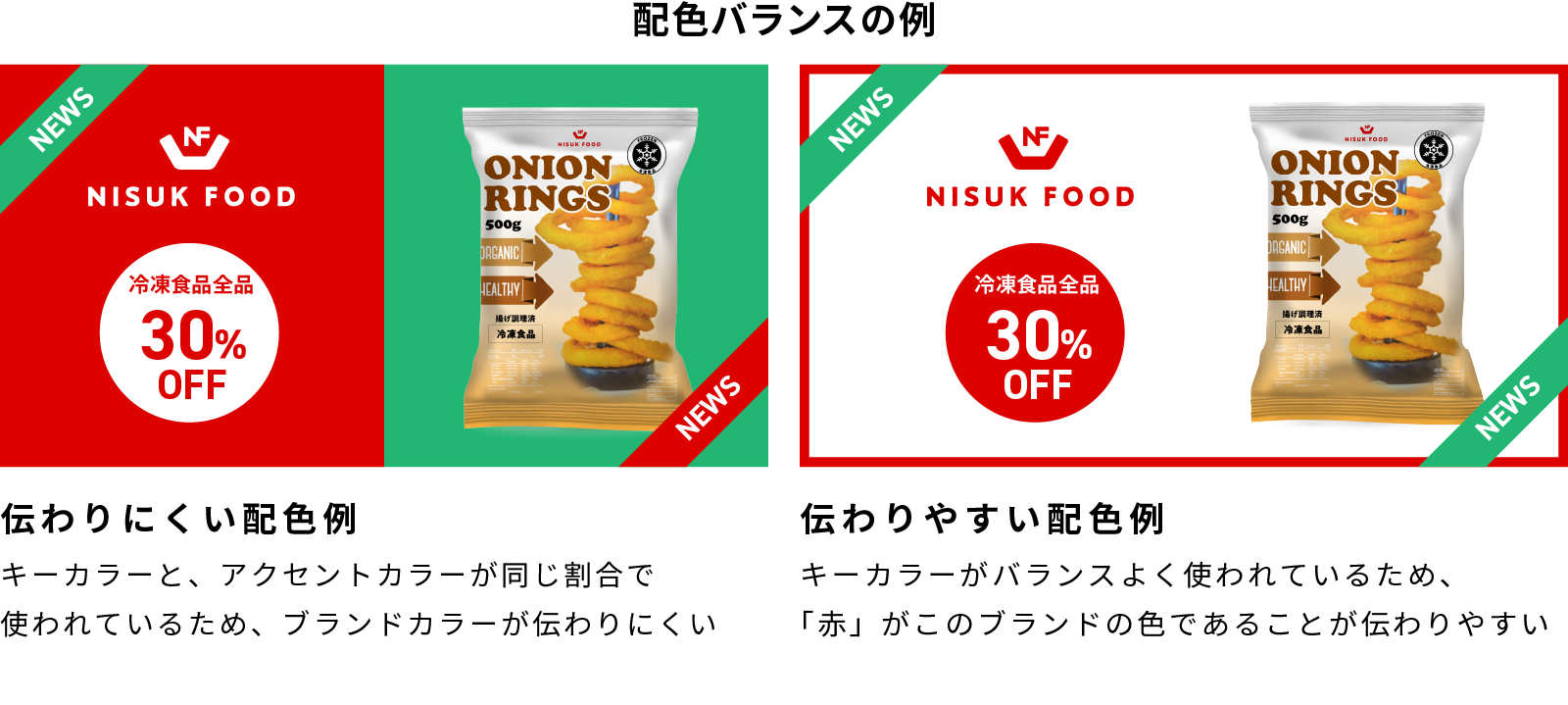
配色に迷ってしまったら、まずは「ベースカラー」「キーカラー」「アクセントカラー」の3色を決めましょう。
「ベースカラー」は背景色、「キーカラー」はブランドカラー、「アクセントカラー」はブランドカラーを引き立てる補色(反対色)を取り入れるのがおすすめです。
「キーカラー」はパッケージや、もっとも目立たせたいところに使用します。「アクセントカラー」は装飾に使用します。

また、バナー1点の中でたくさんの色を同時に使ってしまうと配色が難しくなってしまいます。迷う場合には、使用する色は3色、その割合を70%、25%、5%にすると、バランスが取りやすくなります。
これはWebサイトデザイン、プレゼンテーション作成、バナーデザイン、動画サムネや動画の背景、動画のテロップカラーなど、さまざまな制作物のデザインするうえで汎用的に役立つ考え方なので、ぜひ覚えておきましょう。

ここで、「非デザイナーだが、動画制作をもっとスピーディーに進めたい!」と考えている人におすすめのツールを紹介します。

https://service.aainc.co.jp/product/letrostudio/
弊社提供の動画制作ツール「LetroStudio」は、動画制作未経験の方でも、PowerPoint感覚で最短15分で動画を作ることができます。
非デザイナーでも簡単に操作ができ、動画制作のインハウス化を強力に後押しします。
動画制作の負担を大幅に軽減する1200のテンプレートを搭載、SNS・広告のトレンドを反映して毎月新しいものが追加されます。このテンプレートを活用すれば、動画の企画・構成いらずで、手元にある素材をアップロードするだけで動画が完成します。現在無料トライアルを実施中です。7日間、広告クリエイティブやSNS投稿に活用できる動画が作りたい放題です。この機会に是非LetroStudioの操作感を体感ください。
また、定期的にユーザー勉強会を開催しており、プロのデザイナーからさまざまな最新ノウハウを学ぶこともできます。
ユーザーコミュニティ「ムビチャン」も活用すれば、同じ立場の動画制作担当者同士で気軽にコミュニケーションを取ることができ、デザイン・制作の悩みに限らず、広告やSNS投稿の悩みも共有・解決できます。
その他、非デザイナーが制作の負担を軽減するための方法として、フリー素材の活用も挙げられます。詳しくは以下のリンク先にまとめていますので、ぜひ参考にしてください。
フリー素材活用で制作の負担を軽減!
▶【商用利用可】Instagram向けフリー素材サイトまとめ(写真・イラスト・動画)
▶【2022年度最新版】商用可能なフリー動画・画像素材サイト8選
「デザインはセンスが勝負…」と捉えてしまうと、デザイン業務が非常に属人的な作業となり、「特定の担当者しか携わることができない」という考えに陥ってしまいます。
しかし、ビジネスはスピードが非常に重要です。
社内のスキル平準化・底上げを目指し、「デザイン業務に取り組めるメンバー」を増やすことも迅速に成果を上げるカギです。
デザイン業務を進められる人が社内に増えれば、スキルを保有する特定の人の「作業待ち」の時間がなくなり、結果的に成果物の仕上がりまでのリードタイムを大幅に短縮できます。
そこで、「経験や勘・センス」に頼りっぱなしではなく、デザイン業務の助けになるツールを上手く活用していきましょう。特定の担当者が保有するスキルに依存することなく、社内の誰もがクリエイティブ作業にチャレンジできるようになるでしょう。
このような課題を抱える方に向けたお役立ち資料をご用意しています。ダウンロードは無料です。どうぞお気軽にご活用ください。
記事公開日:2022.10.18
