2023.4.25

「GifやPNGは知っているが、APNGはあまり馴染みがない」という方は多いのではないでしょうか。
実は、APNGはLINEスタンプやWebサイトにも使われているアニメーションのファイル形式で、お手持ちのPCやタブレットで作成できます。
本記事では、APNGの作り方を画像を用いて具体的に解説します。
APNGの活用事例や注意点もぜひご参考にしてください。
![]() おすすめお役立ち資料
おすすめお役立ち資料

【初心者向け】デジタル広告&SNS担当者のためのバナーデザインガイドブック
「バナー広告」を例に挙げ、最低限知っておきたいデザインの知識についてはこちら
APNG(Animated Portable Network Graphics)はアニメーション画像形式のひとつで、PNGファイル形式をベースに開発されました。
今までは「動く画像」と言えばアニメーションGIFが主流でしたが、APNGではアニメーションGIFよりも高品質な画像でアニメーション表示ができるため、今後はAPNGが次世代の新しい画像形式になるとも言われています。
APNGは複数の画像フレームを1つのファイルに格納し、アニメーションとして再生できます。
APNGは、Webページでのアニメーションやアプリ内でのアニメーションを作成するために使用されるケースが多いです。
APNGのメリットは、背景が透過されておりかつ、1677万色(24bit)を使った色彩表現により、高品質なアニメーションを使用できる点です。
動画を掲載しても良いのですが、APNGの方が表示までの速度が速い上、
Chrome、Safari、edge、firefoxなどの主要ブラウザに対応しています(2023年4月時点)。
APNGに対応していないブラウザであっても、アニメーションの1枚目の画像をPNG形式で表示できるため、画像が表示されないリスクもありません。
Gifアニメーションとは、Graphics Interchange Format の略で簡易的なアニメーションファイルを指します。
動画のように見えますが、パラパラ漫画のように画像を動かしており、データ容量が軽く、ブラウザ・デバイスを問わず再生できるのが特徴です。
一方、Gifアニメーションは表現できる色数が少なく、背景透過も得意ではありません。
APNGはGifアニメーションの品質をカバーし、解像度が高く、ジャギー(デジタル化された画像や動画に発生するギザギザ)も少ないファイル形式となっています。
Adobeソフトの「Adobe After Effect」を使ってAPNGを作成する手順をご説明します。
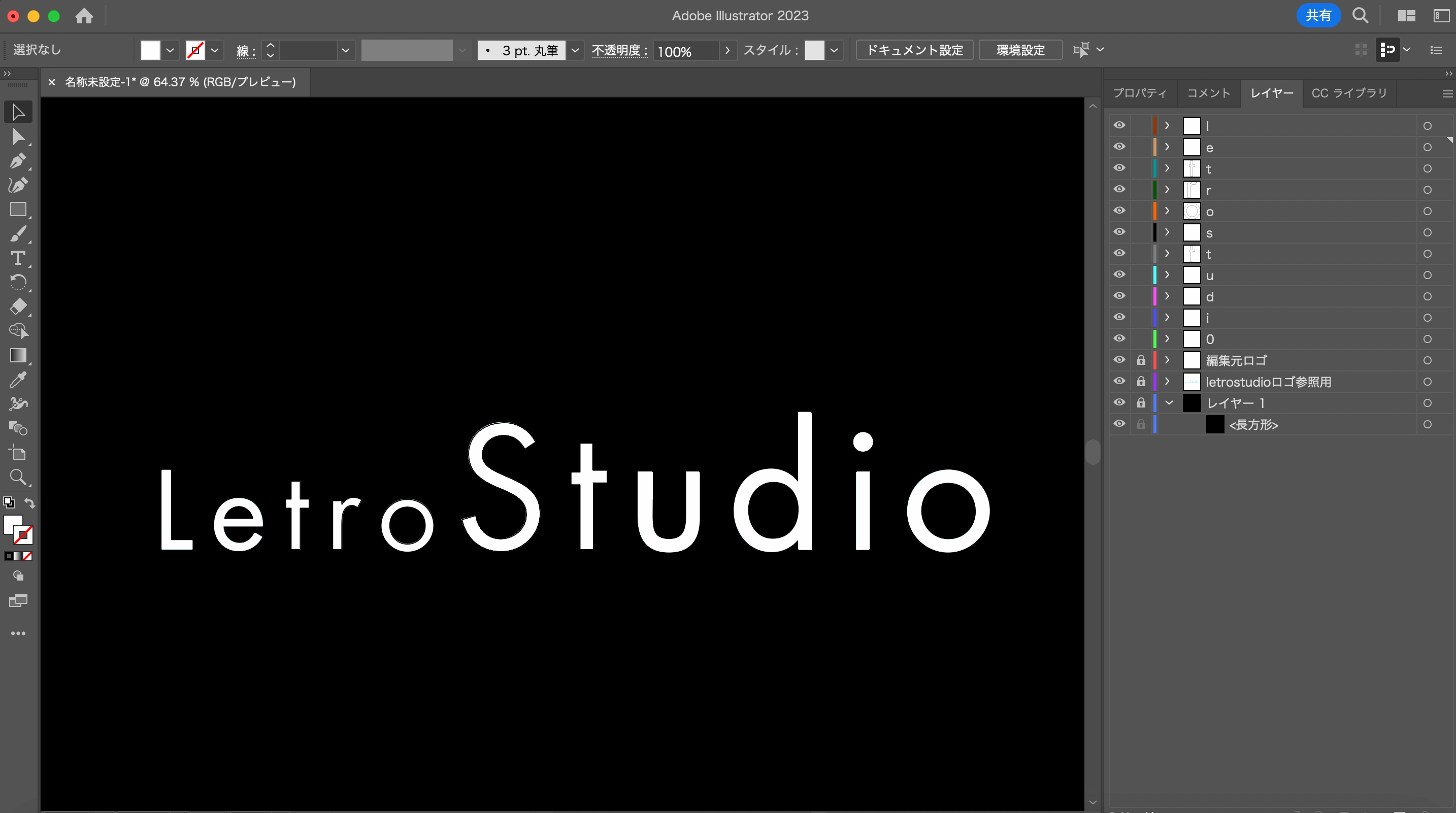
例えば、会社やサービスのロゴをアニメーション化させたい場合は、Adobe illustratorを使って作成するのがおすすめです。
After Effectで作業するために、あらかじめロゴの文字を動かしたい要素別でレイヤーを分けておきましょう。

完了次第、「ファイル>保存」で素材作りは終了です。
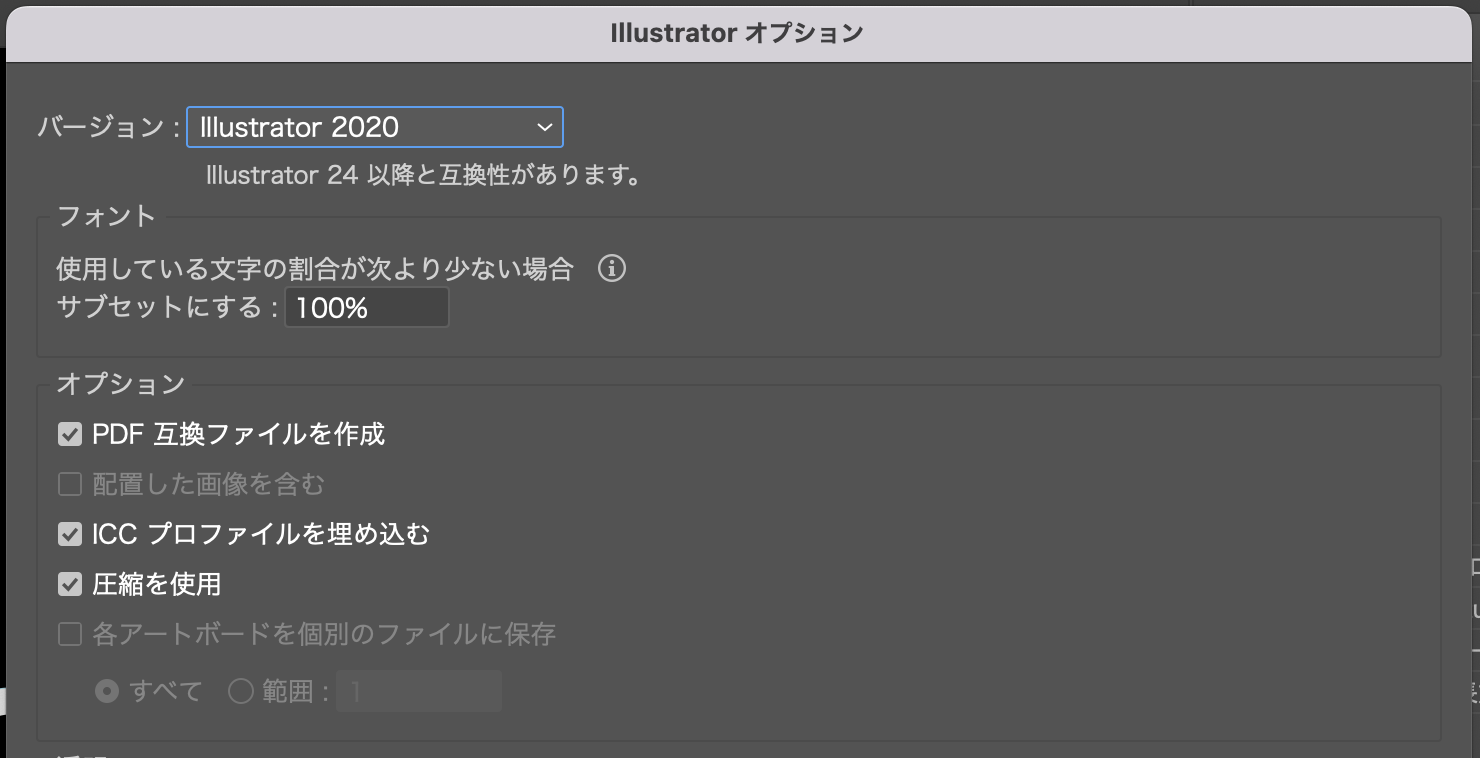
保存する際、illustratorオプションにて「PDF互換ファイルを作成」を選択してください。
※After Effectで読み込めるようにするため

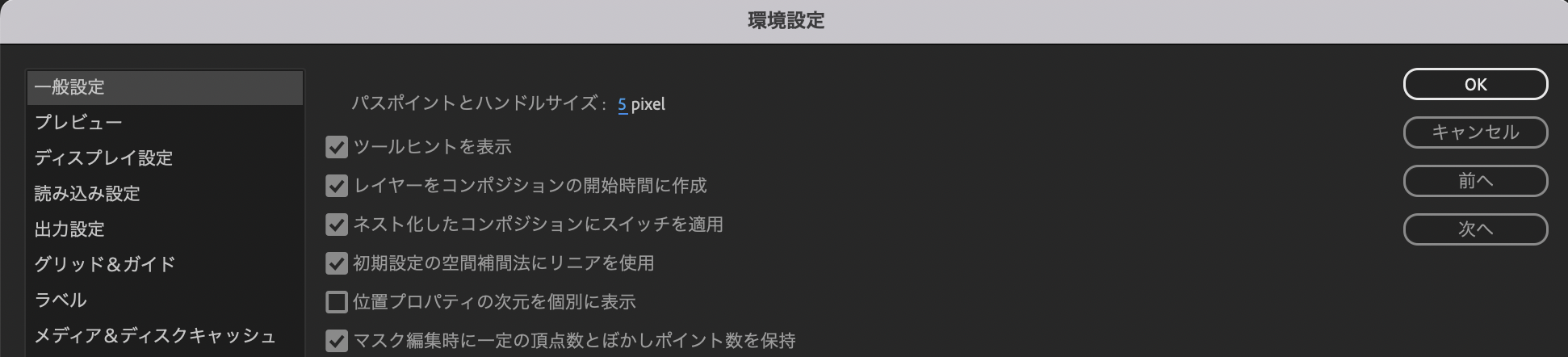
あらかじめ、環境設定>一般設定から「初期設定の空間補間法にリニアを使用」のチェックを入れてください。

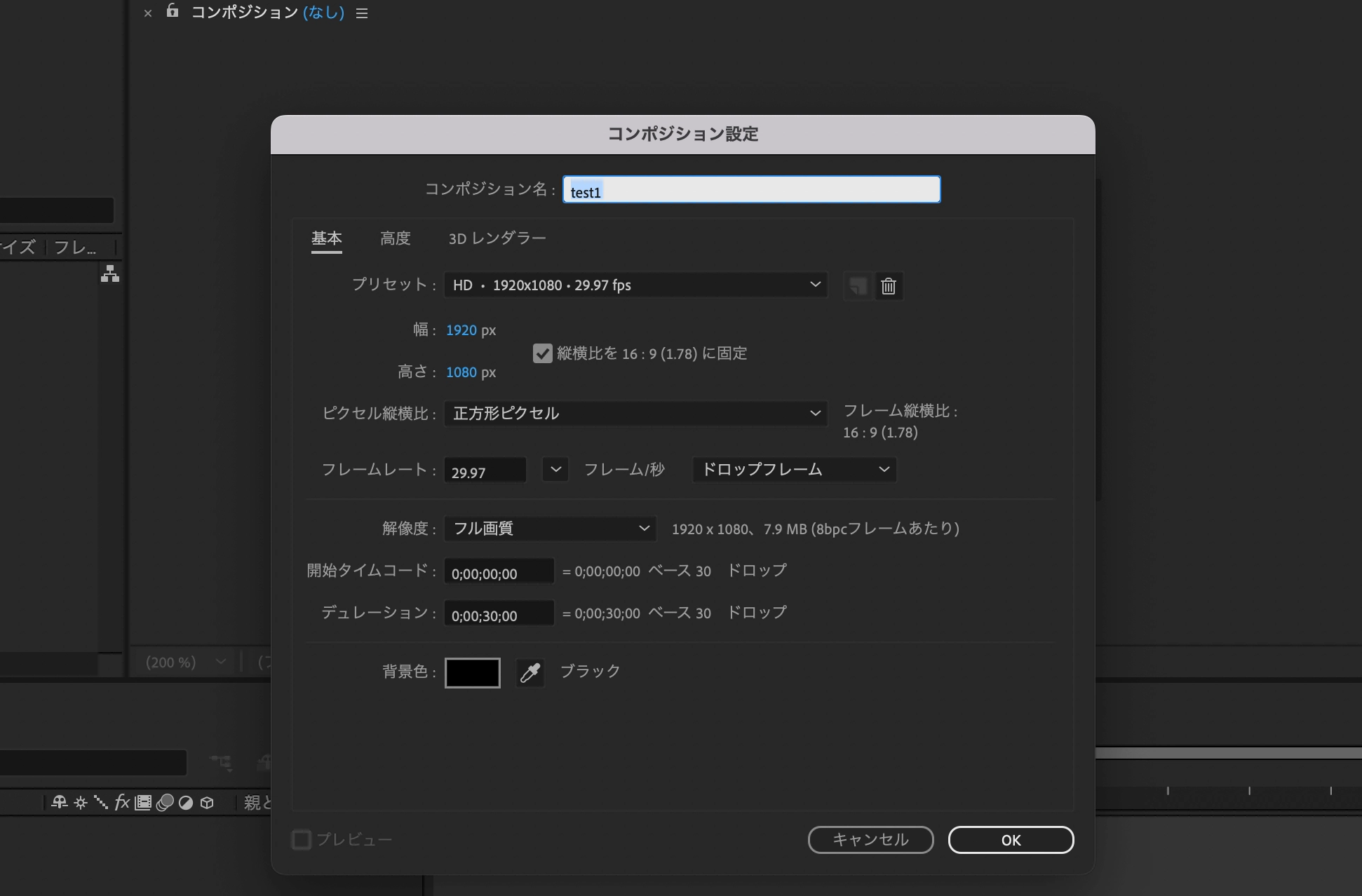
プロジェクトを新規作成し、コンポジション>新規コンポジションを選択します。
コンポジションとは、データを入れる箱のようなイメージで、解像度やフレームレートなど映像の仕様を最初に設定する場所でもあります。
コンポジション設定は、取り急ぎデフォルトのままで問題ありません。

ファイルを開き、画面左下の「プロジェクトウィンドウ」にAiデータをドラッグ&ドロップしてください(種類はコンポジションを選択)。
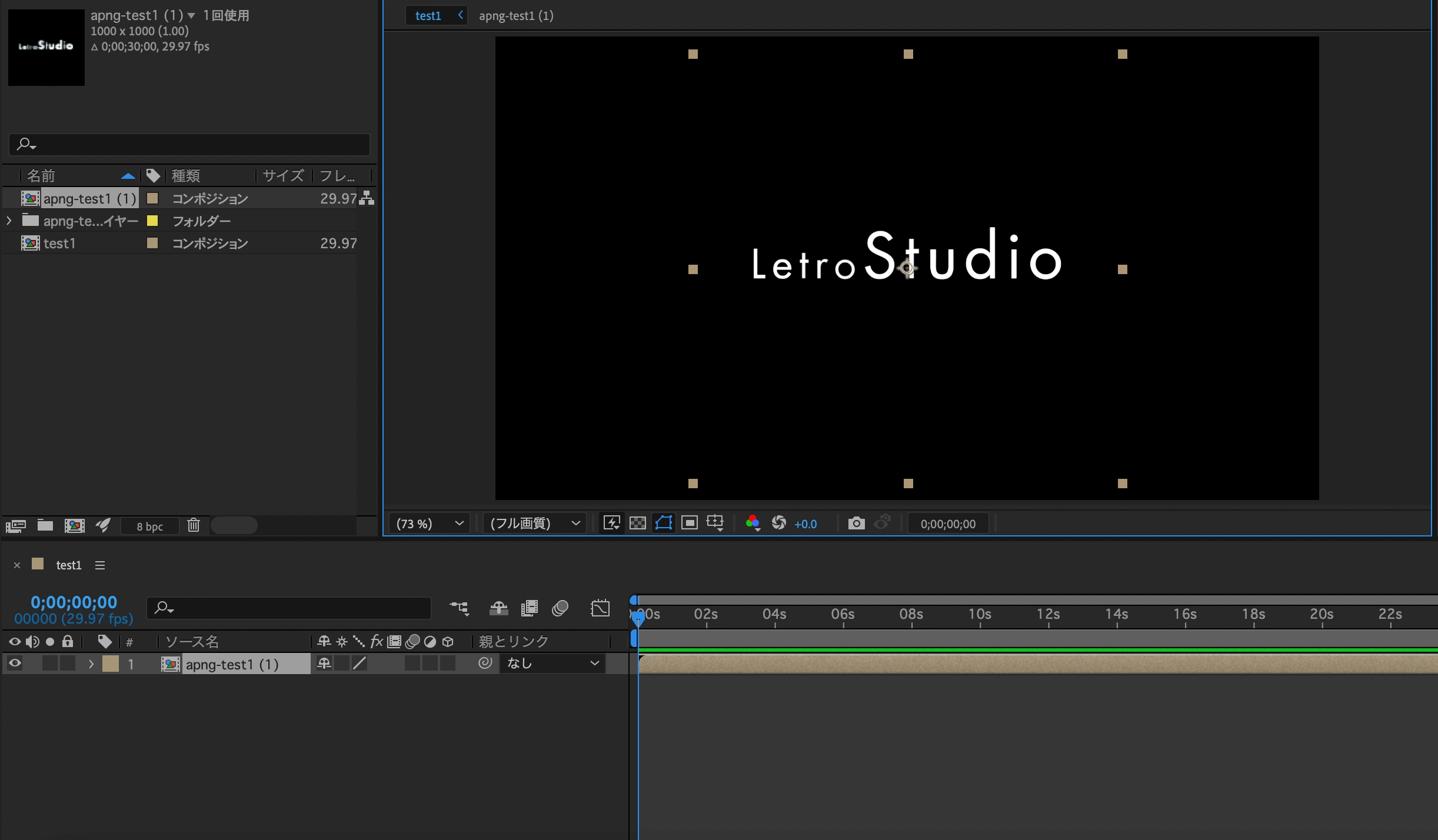
すると、コンポジションにロゴデータが表示されます。

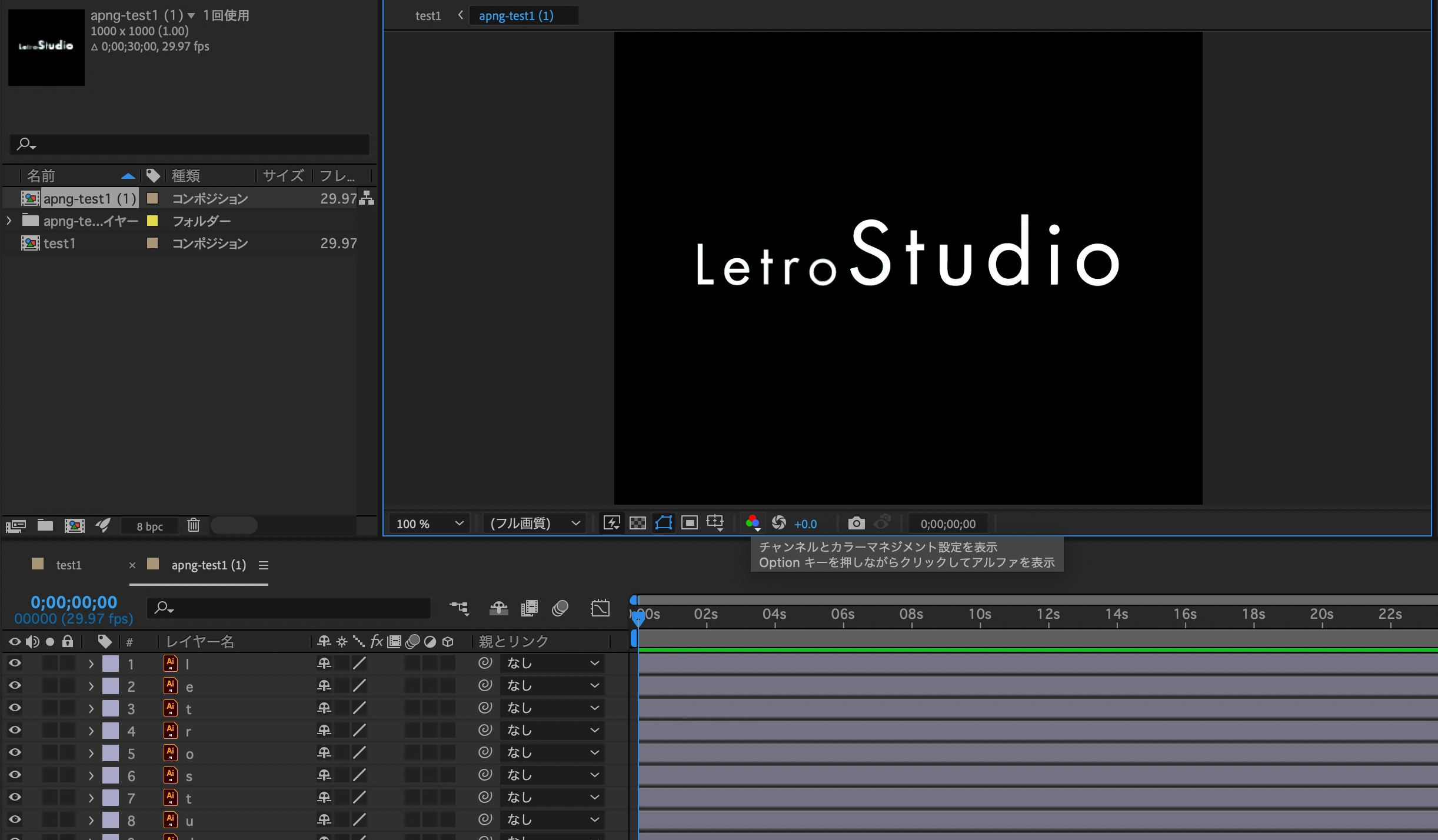
コンポジション部分をダブルクリックすると、以下のようにレイヤーごとに分かれたAiデータが表示されます。

モーションの付け方は千差万別なため、一つ一つの解説は割愛しますが、ここでは具体例をご紹介します。
まずは、動かさないレイヤーをロックして固定し、他のレイヤーを全選択してください。
一番上のレイヤーをクリックした後、選択したい範囲の一番下のレイヤーをshift+クリックすることで効率的に全選択できます。
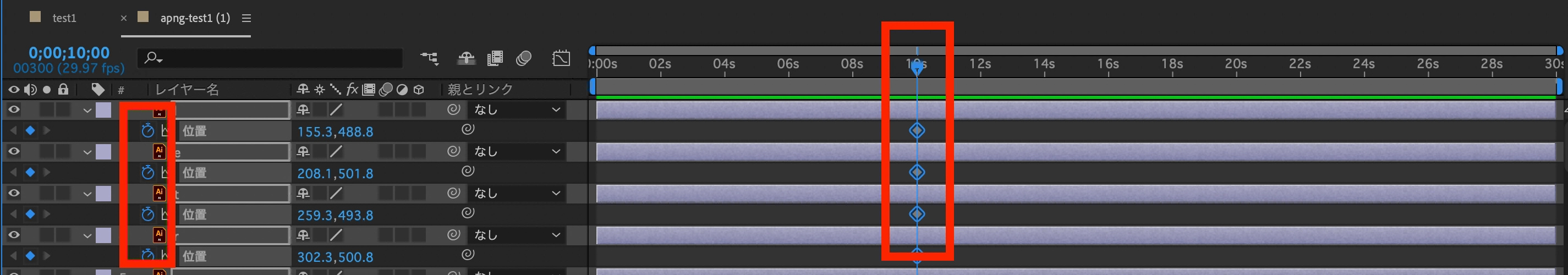
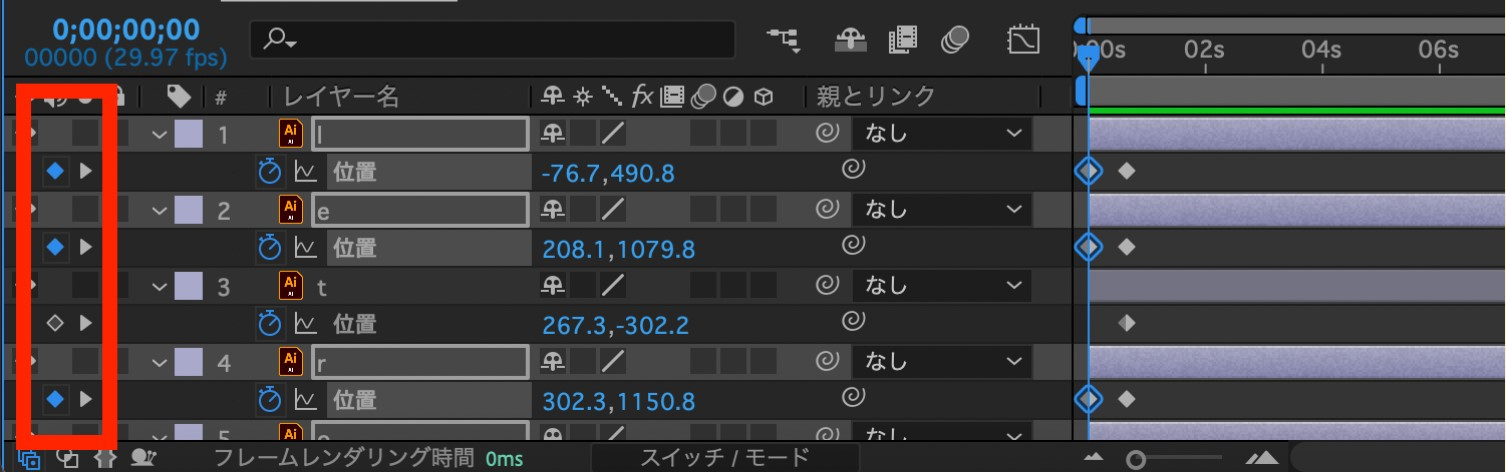
その後、キーボードの「p」を押すと、全レイヤーの位置(position)が表示されます。
青い下向きの三角(時間インジケーター)を1秒地点に移動させ、時計マークをクリックしてください。

次に、青い下向きの三角(時間インジケーター)を20fまで移動させ、レイヤーの左端にある菱形をクリックすると、キーフレームが作成されます。
キーフレームとは、After Effectの基本要素のひとつで、動きを付けるための機能です。
コンポジションの中の文字を適度に動かしてみましょう。
Shiftを押しながら移動すると、水平・垂直に動かせます。

次に、青い下向きの三角(時間インジケーター)を0fまで移動させ、再度菱形をクリックしてキーフレームを作成してください。

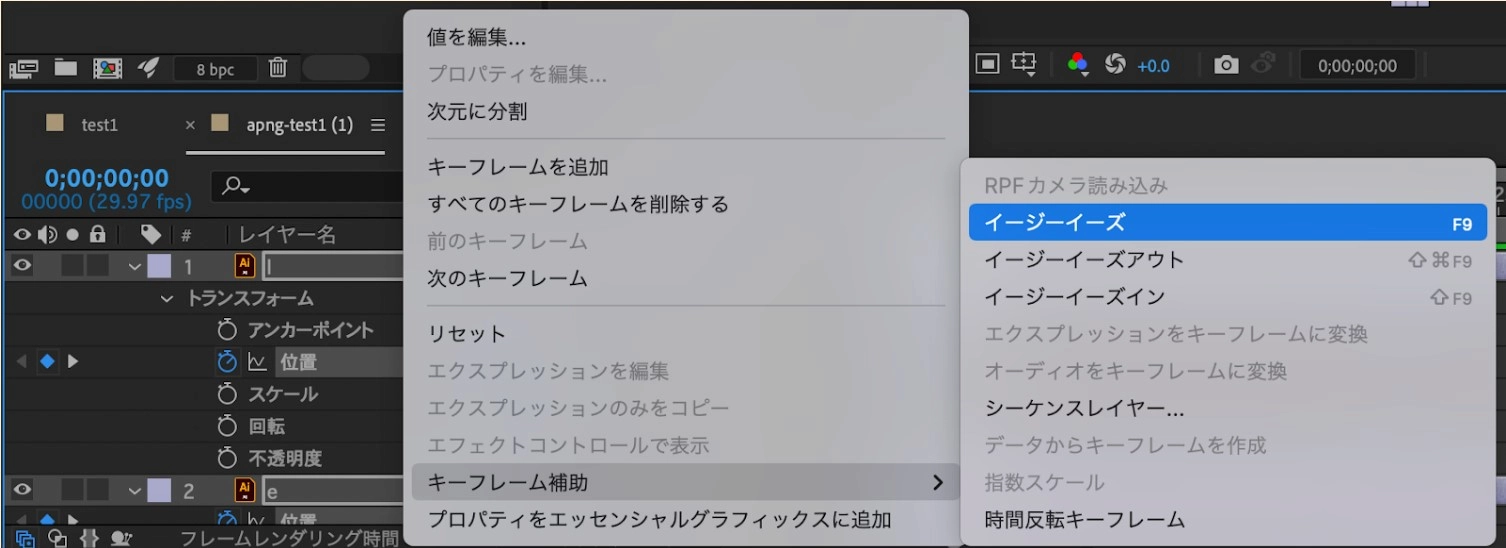
キーフレームをshift+クリックしながら全選択し、右クリックでキーフレーム補助>イージーイーズを選択します。
これによりスピードのメリハリを付けられるようになります。

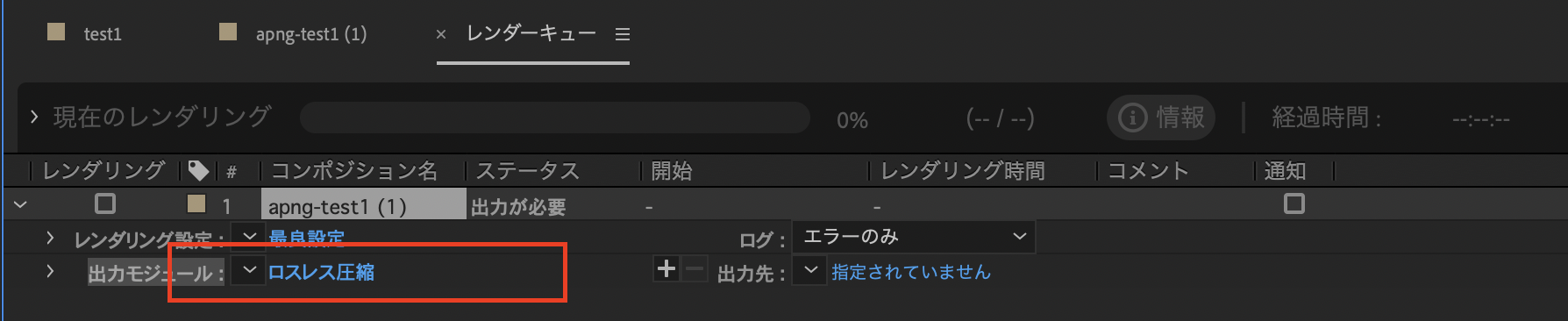
ファイル>書き出し>レンダーキューに追加を選択し「ロスレス圧縮」を選択してください。

「ロスレス圧縮」をクリックすると出力モジュール設定が開かれるので、形式を「PNGシーケンス」に変更してOKにしてください。
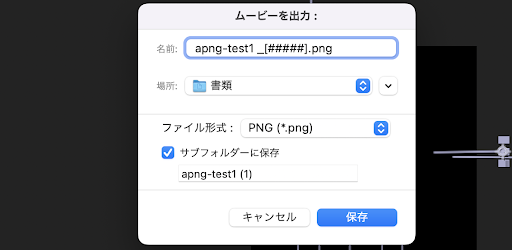
「出力先」をクリックし、名称を変更して保存し、「レンダリング(書き出し)」しましょう。
※「#####」の箇所は変えないでください。

最後に、先ほど保存した全PNGファイルをアップロードし、APNGに変換・保存すれば完了です。
※PNGからAPNGへの変換については、複数の企業からフリーソフト等が提供されています。ご自身の会社のセキュリティのルールなどにあったものを選んでください。
「APNG作るのは難しそう」と思った方に、ぜひ知っていただきたいのが、動画制作ツール「LetroStudio」です。
MP4形式の動画クリエイティブを、簡単にAPNG形式に変換することができます。APNG形式に変換する際、ファイルサイズやフレーム(画像)数、ループ数、秒数等の細かな設定をした上でダウンロードすることが可能です。
また、APNG形式に変換する元動画自体の作成も、誰でも簡単にパワーポイントのような操作で制作することができます。
詳しくはこちらをご覧ください。
▶LINE広告の推奨入稿形式「APNG」のクリエイティブが制作できる!LetroStudio新機能を提供開始
APNG形式はLINEの動くスタンプに使われるケースが多いですが、法人の活用も進んでいます。
LINEのトークリスト広告とは、LINEのトーク画面上部に表示される広告です。

出典:効果が高い画像(アニメーション)4つのポイント|LINE
画像だけ表示するよりもCTRが高くなりやすく、トーク画面を見ているユーザーの注意を引くことが可能です。
とはいえ、スマートフォンの画面のさらに小さい場所に流れる広告であるため、CMやYouTube広告だと細かすぎて見づらいかもしれません。
そこで、APNG形式を使った簡単なアニメーションを流す企業が増えています。
では、どのようなアニメーションが効果的なのでしょうか。
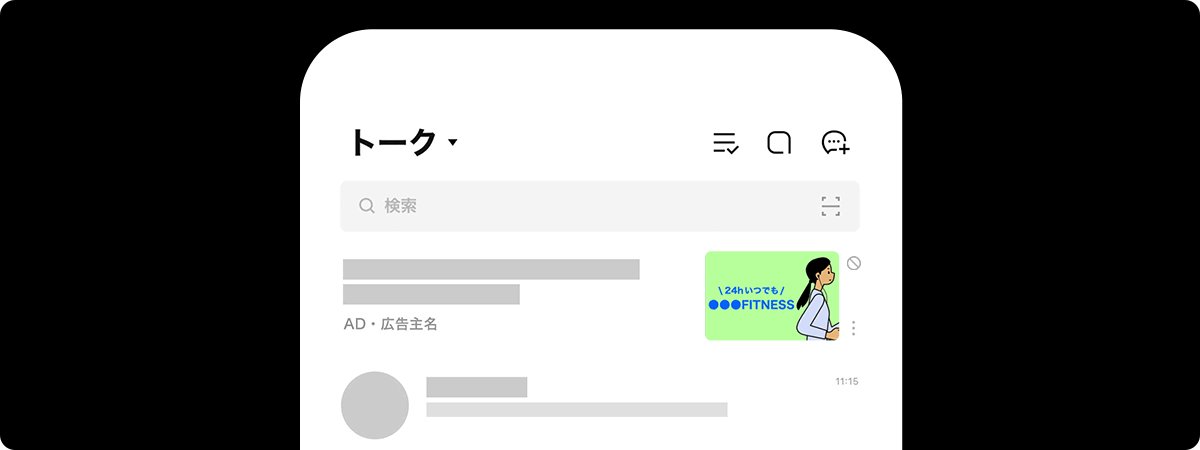
下記のAPNG動画は、動画制作ツールLetroStudioが提供する、LINEトークリスト広告用のテンプレート例です。商材が上から下に流れていく動画で、「1人1回限り」というコピーにも目が行くデザインとなっています。
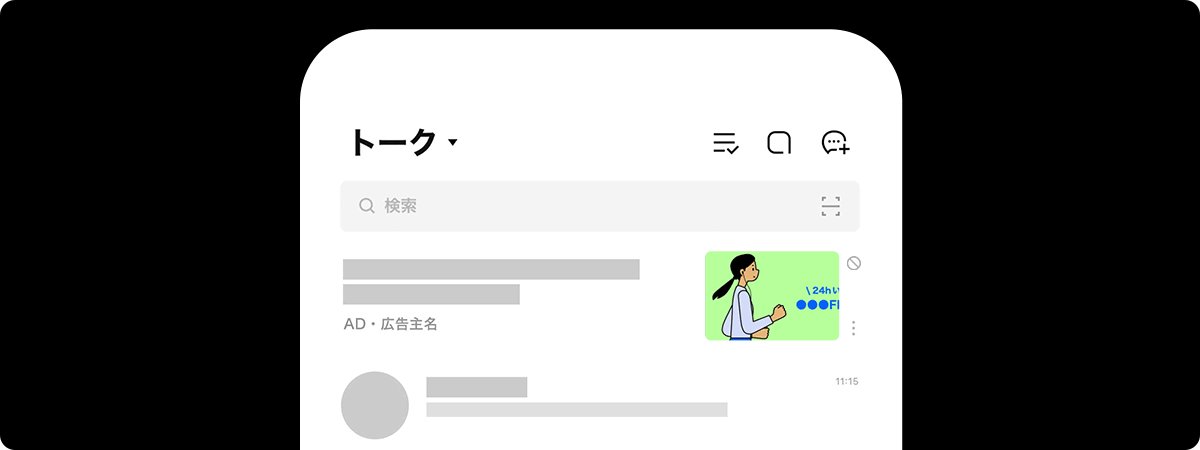
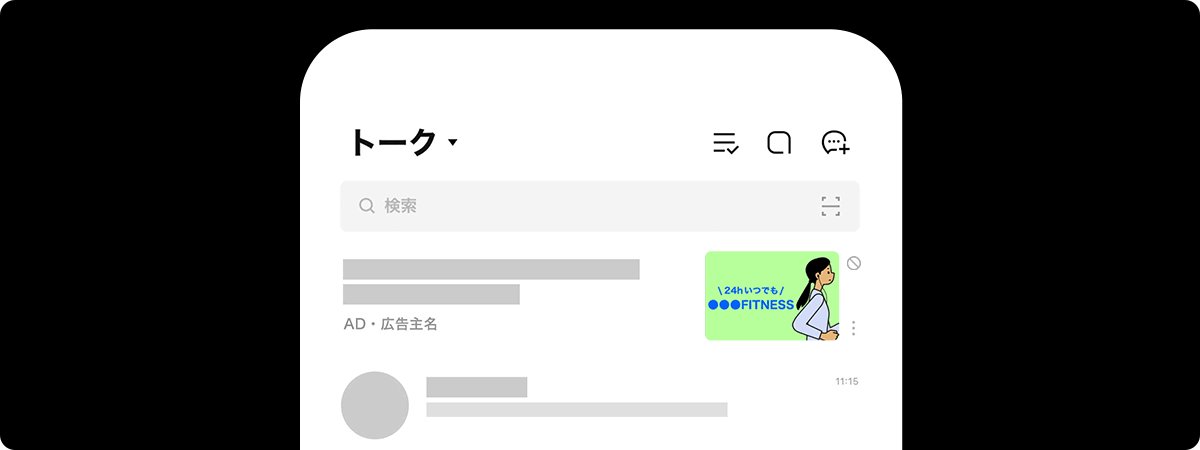
下記のAPNG動画も、同じく「LetroStudio」のLINEトークリスト広告用のテンプレート例です。イラストが動くことで思わず目を引くクリエイティブとなっています。

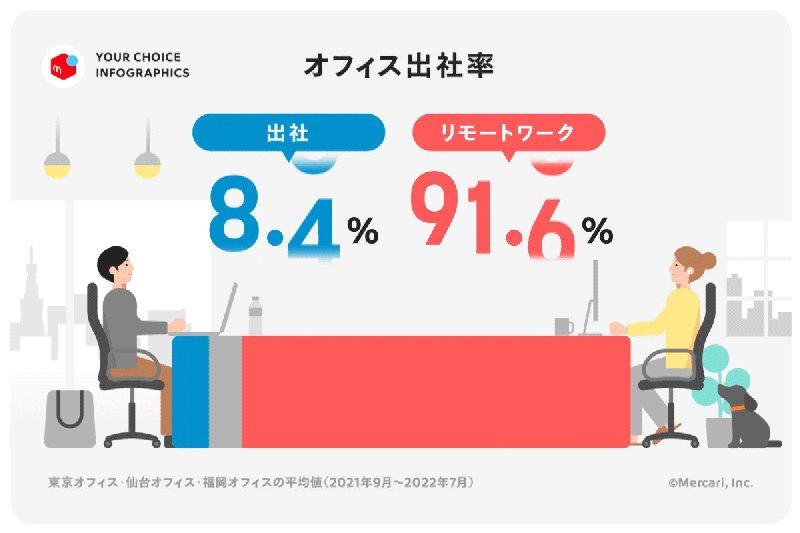
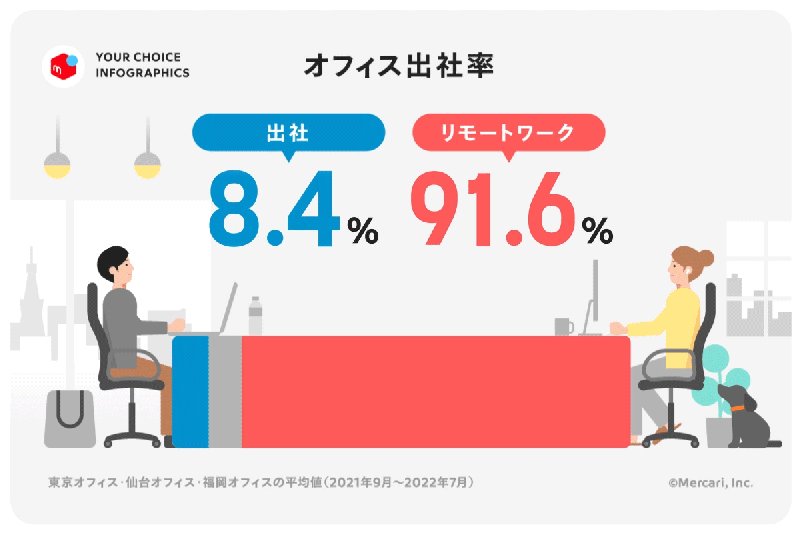
出典:数字で見る「YOUR CHOICE」APNGで動くプレスリリースを作ってみた!!|Mercari Design Blog
株式会社メルカリはAPNG形式を使い、動くプレスリリースを公開しました。
文字だけでは伝わりづらい数字をアニメーション化することで、一目で情報が入ってくるプレスリリースとなっています。
GIFではイラストの境界線が拡大時にジャギーや画質の荒さが目立ちます。そのため、メルカリのフラットなイラストレーションはGIFと相性が悪く、高い再現性を持つAPNGが採用されたそうです。
APNGは、Internet Explorer(IE)でサポートされていません。IEを使用しているユーザーには、APNGアニメーションが正しく表示されず、アニメーションの1枚目の画像が表示されます。
APNGは、同じアニメーションをGIFよりも高品質で表示できる一方、そのファイルサイズが大きくなることがあります。特に複雑なアニメーションや多くのフレームを含む場合、ファイルサイズが膨らむ傾向があり、ウェブページの読み込み速度に影響を与える可能性があります。-
本記事では、APNGの作り方について解説しました。
APNGはGifアニメーションと比較して、画質や背景透過度が高く、色彩も豊かなファイル形式です。広告やWebサイトにも積極的に起用し、競合との差別化を図っていきましょう。
本記事でご紹介したAPNGの作り方を見て、「ハードルが高そうだな」と感じた方はいませんか。
実は、AdobeやiPadをさわれない方でも簡単にAPNGを作る方法があります。
動画制作ツール「LetroStudio」は既に持っている動画をAPNGに変換する機能を搭載しています。ただ変換するだけでなく、ファイルサイズや秒数なども細かく指定できるため、デメリットでもあるファイルの重さも軽減可能です。

また、LetroStudioでは、LINEをはじめとした各SNS広告にピッタリのテンプレートを幅広く用意しており、パワーポイントのような直感的な操作で、動画広告や静止画バナー広告を制作できます。
特にLINE広告向けには、LetroStudioとLINEがLINE広告の実績とノウハウを統合して提供するLINE広告専用の動画クリエイティブパッケージ「エルスタ」も提供中です。LINE広告に最適な規格の対応はもちろん、成果につながりやすい200を超える動画テンプレートが実装されており、動画広告の企画・構成面から制作・編集までを一気通貫で支援できます。
「LINEトークリスト広告向けのAPNGを簡単に作りたい」「SNS広告向けの動画を量産したい」という方は、ぜひ一度お問合せください。
LetroStudioのAPNG変換機能について、詳しくはこちら
▶LINE広告の推奨入稿形式「APNG」のクリエイティブが制作できる!LetroStudio新機能を提供開始
記事公開日:2023.04.25

LetroStudioは「パワポ感覚×柔軟な制作機能」「媒体別の勝ちトレンドを反映した1000以上のテンプレート」と「広告×SNSに精通した専任コンサルタントの1to1支援」が特長の動画制作ツールです。
ただ動画を作るだけではない、広告・営業販促の成果につながる動画マーケティングをとことん支援します。
機能詳細や料金プランを具体的に知りたい方は是非ダウンロードください。