2023.02.06

LetroStudioにTwitter用画像を作成するときに目安として利用できるガイドラインが追加されました。ガイドラインを利用すると、タイムラインで表示される画像の範囲とタッチしたときに全画面で表示される画像の範囲がわかるので、素材を配置するときの目安になります。
Twitter画像投稿用ガイドライン
Twitterのガイドラインは青い破線で表示されます。ガイドラインの枠内に素材を配置するした画像を投稿すると、タイムラインで表示されます。ガイドラインの枠外は、画像をタッチしたときに表示される範囲です。

-
- Twitter投稿用のガイドラインは、動画のサイズが9:16、正方形、16:9の場合に設定できます。Twitterのガイドラインは全部で6種類あります。
-
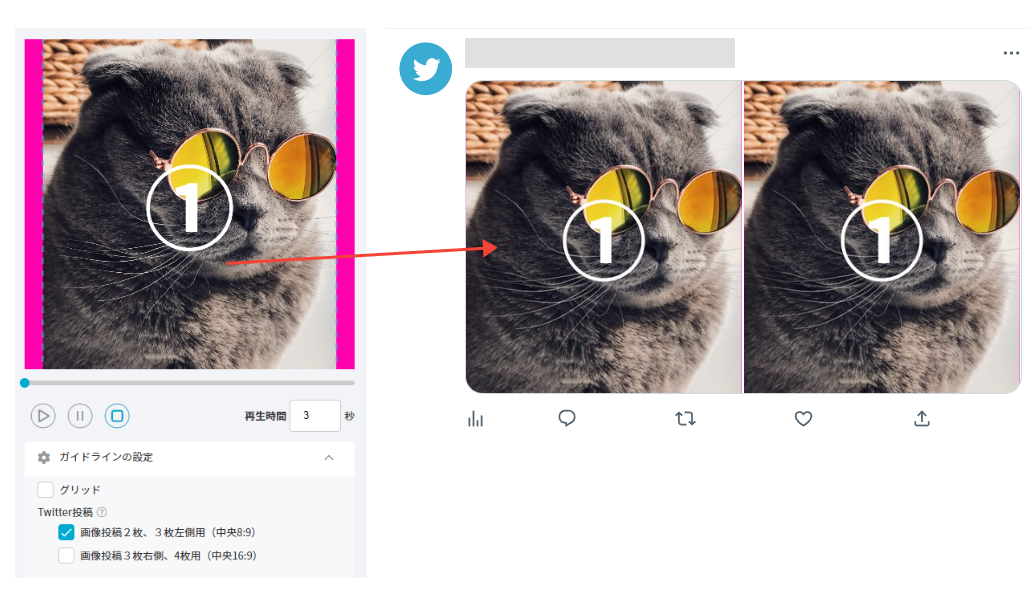
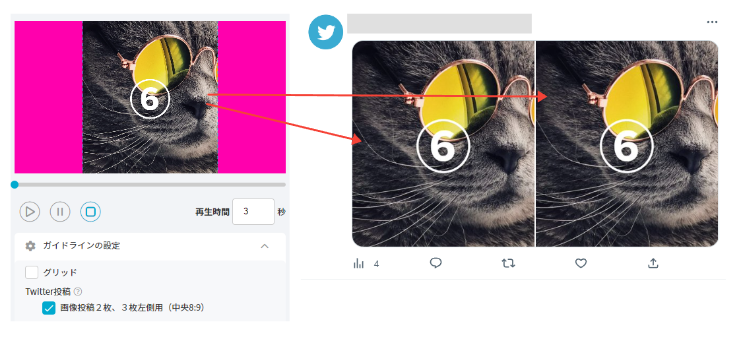
正方形画角
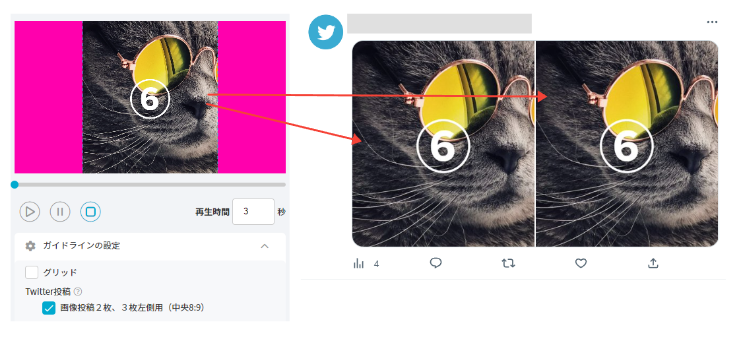
- ① 画像投稿2枚、3枚左側用(中央8:9)
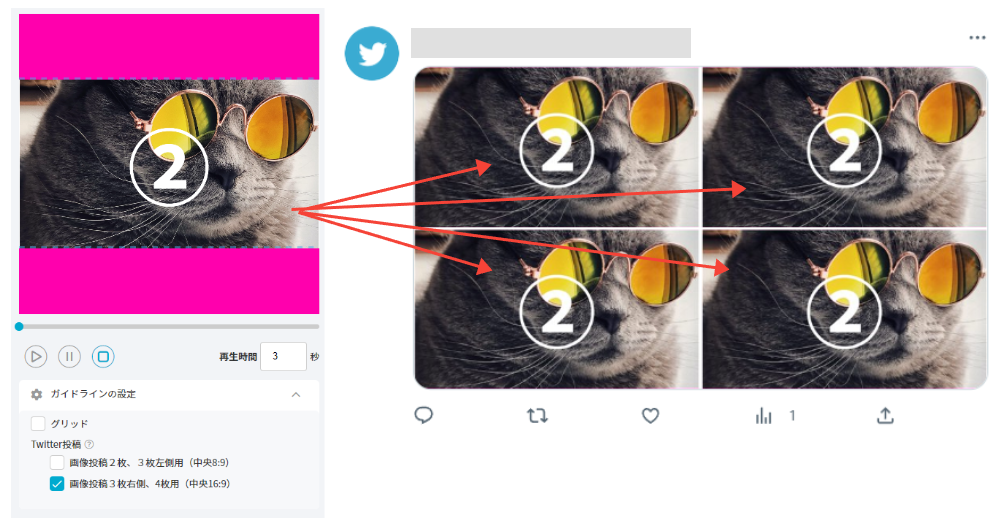
- ② 画像投稿3枚右側、4枚用(中央16:9)
-
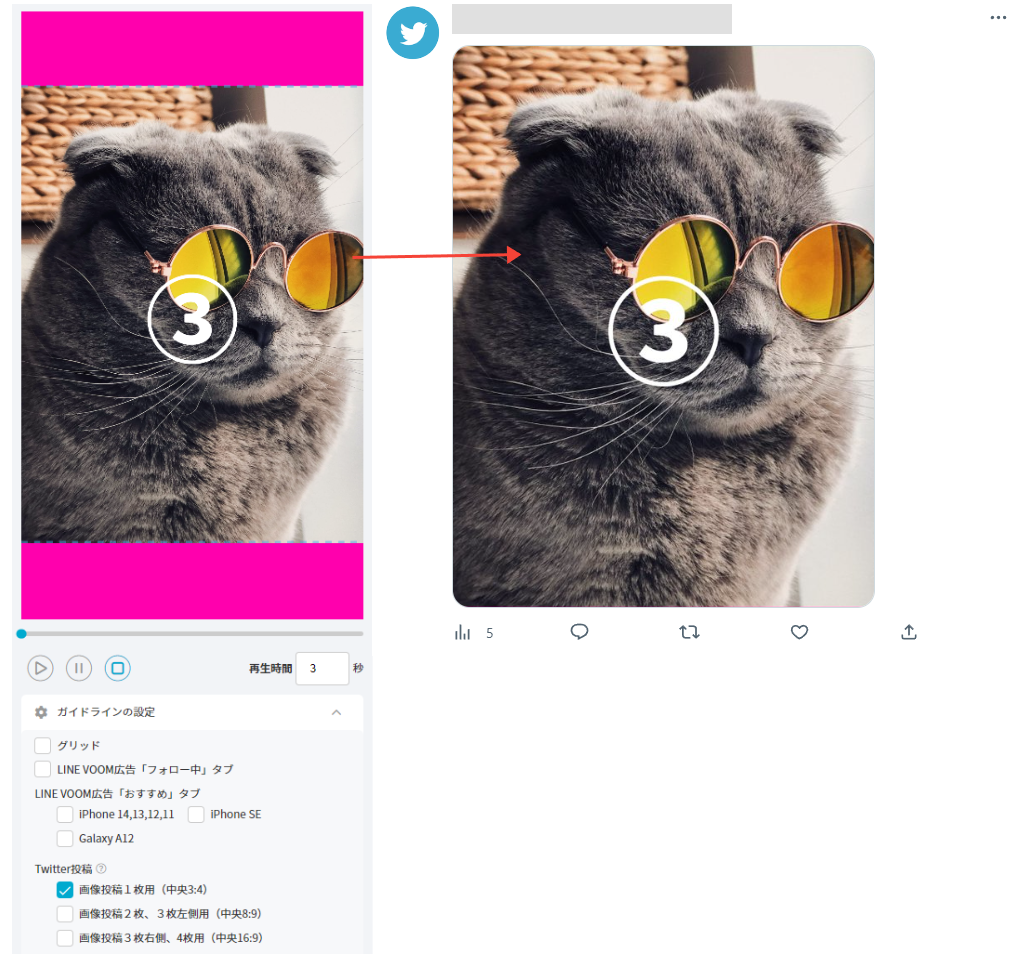
9:16画角
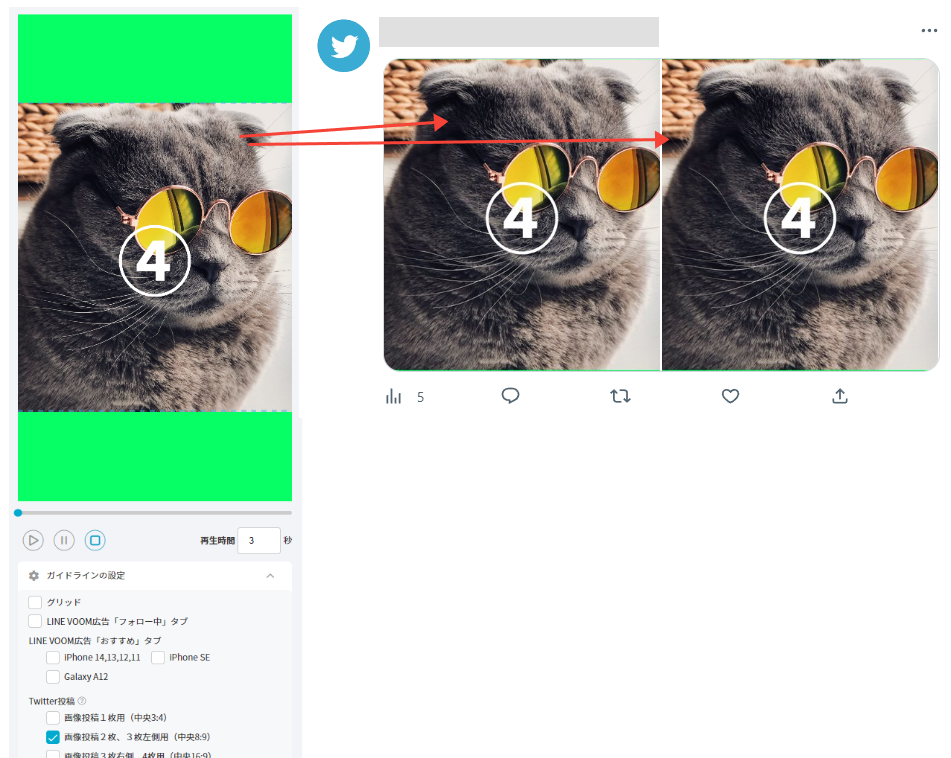
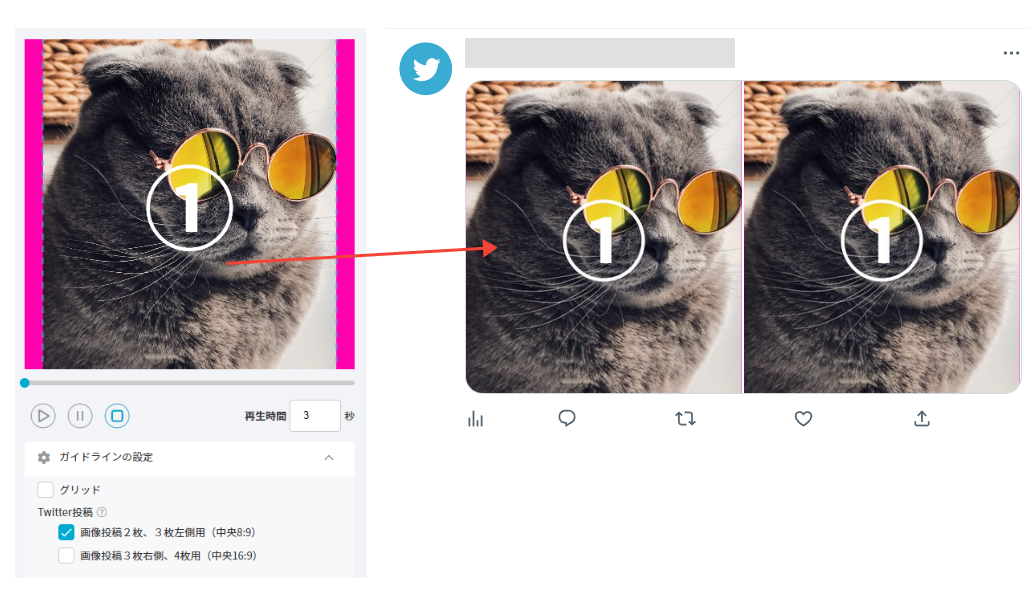
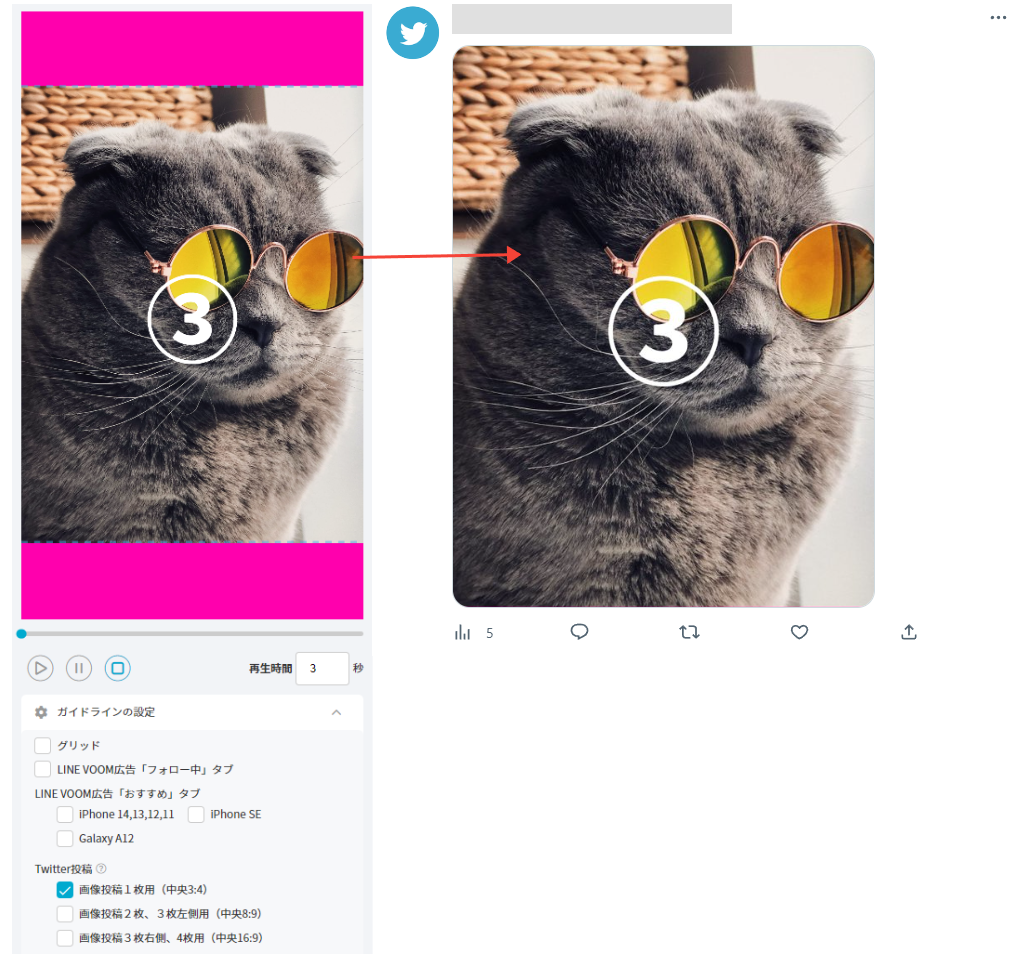
③ 画像投稿1枚用(中央3:4)
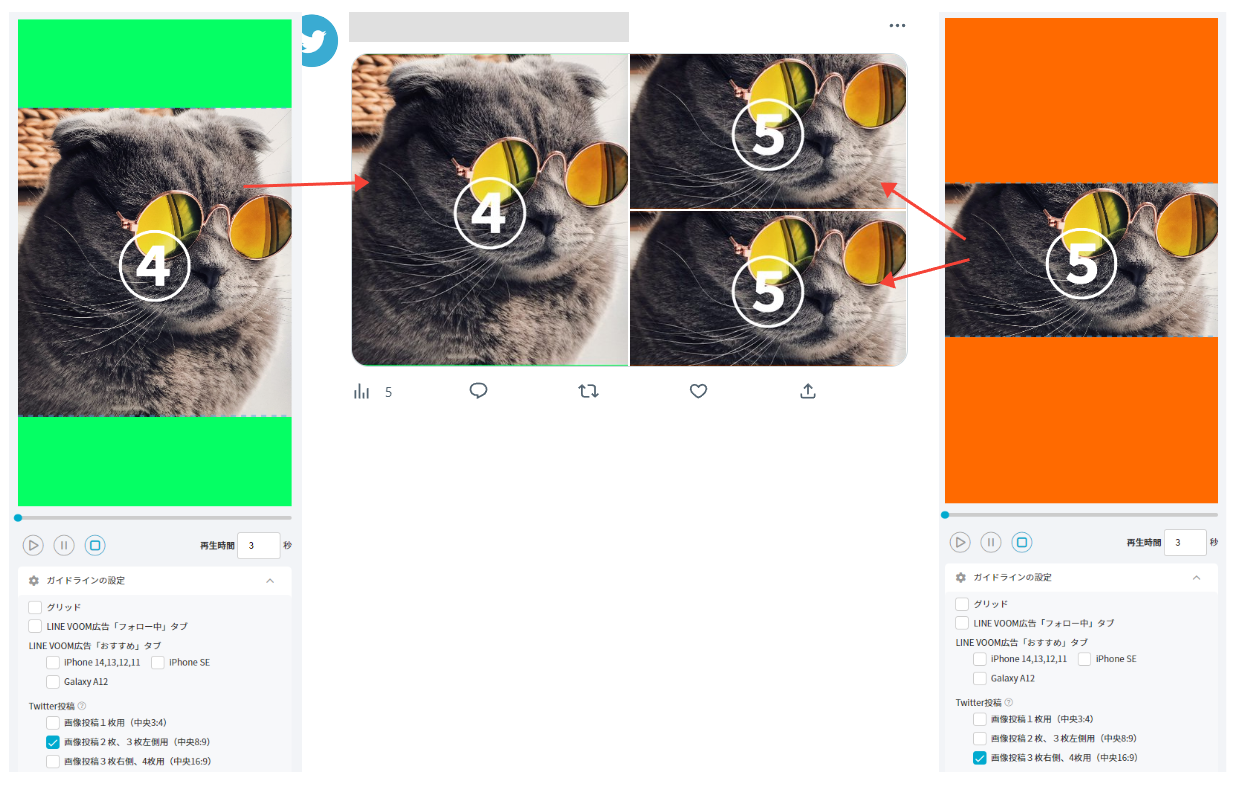
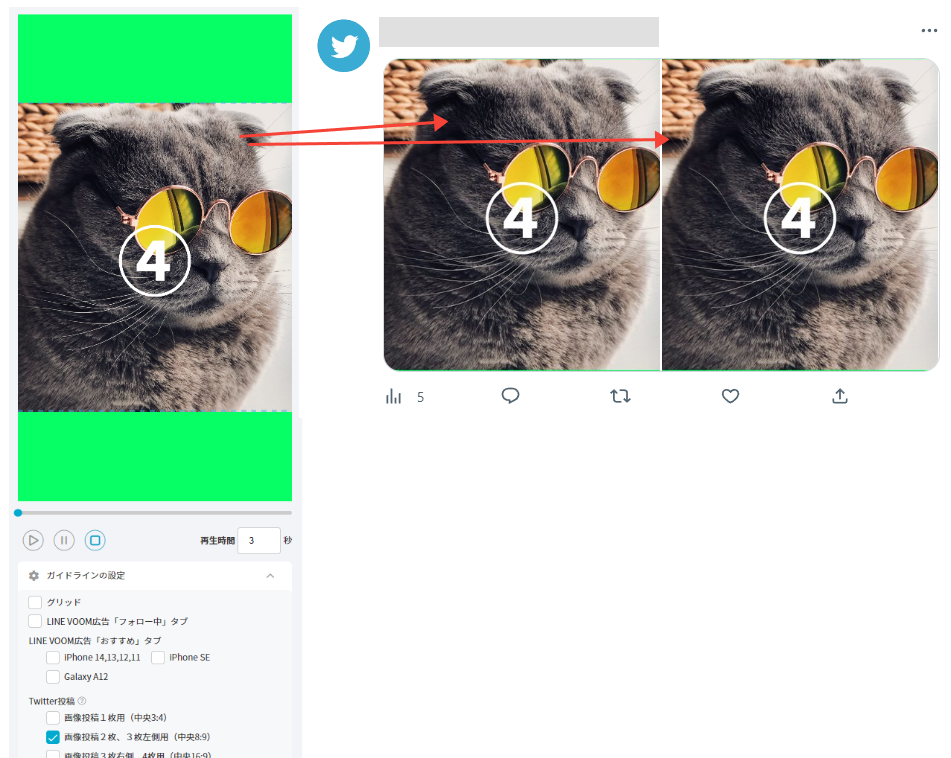
- ④ 画像投稿2枚、3枚左側用(中央8:9)
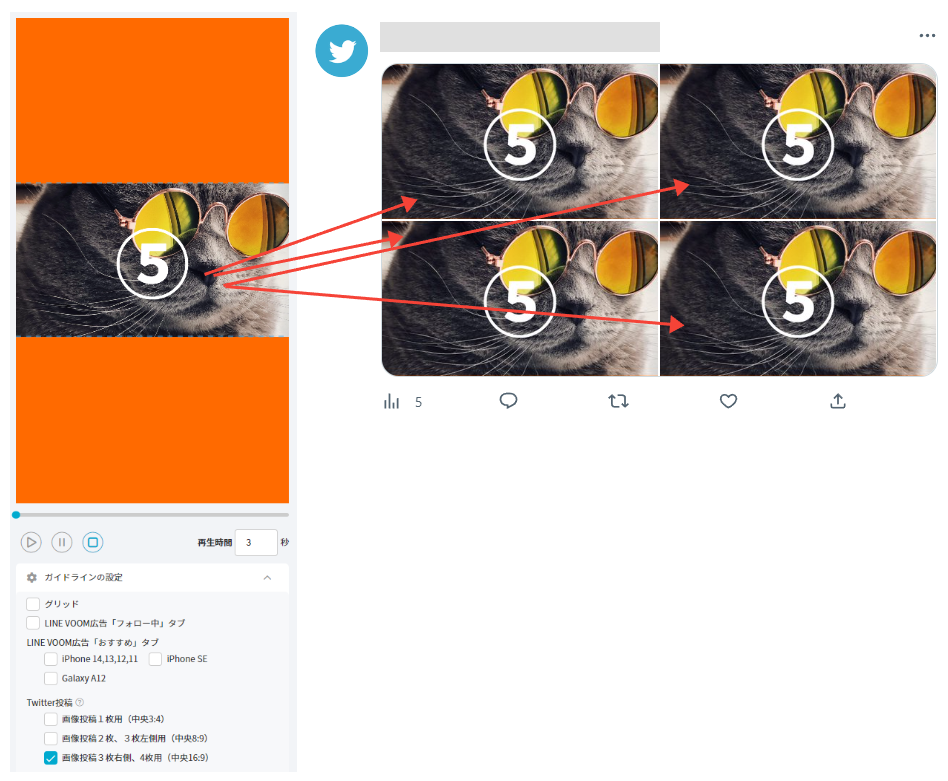
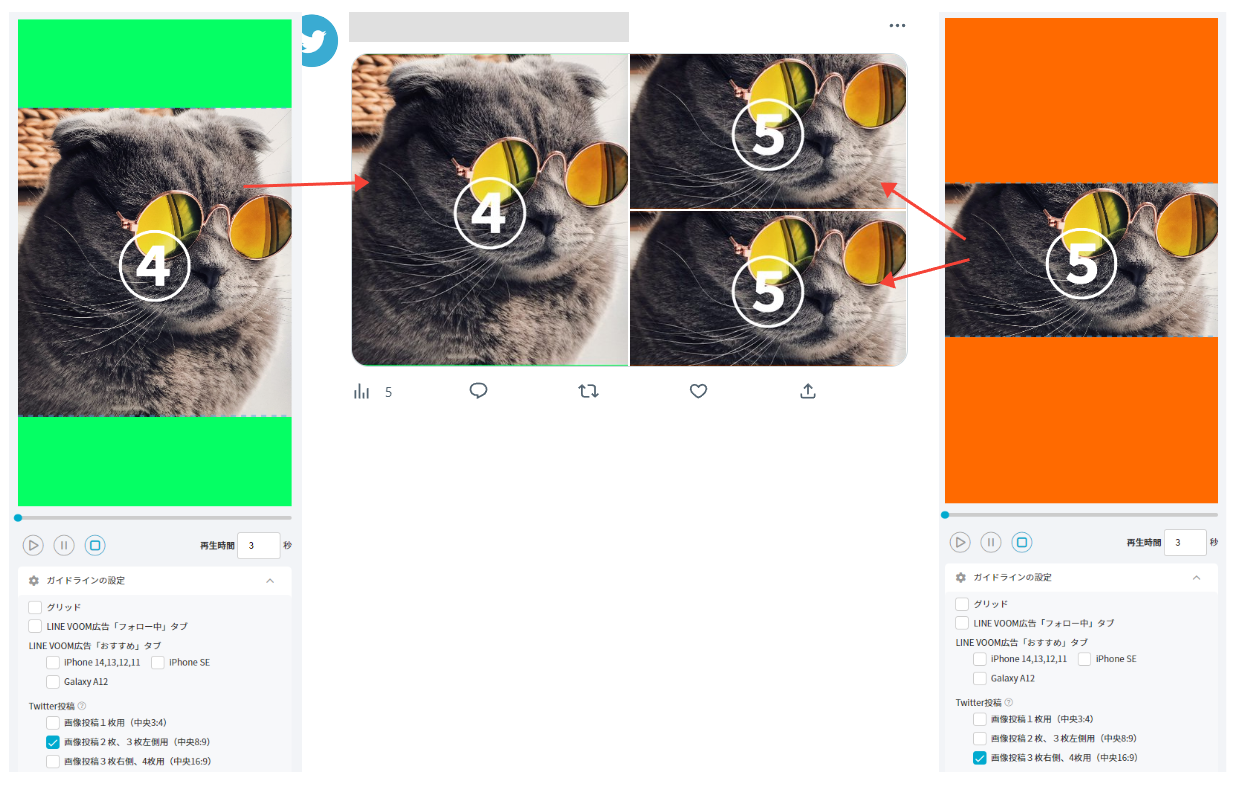
- ⑤ 画像投稿3枚右側、4枚用(中央16:9)
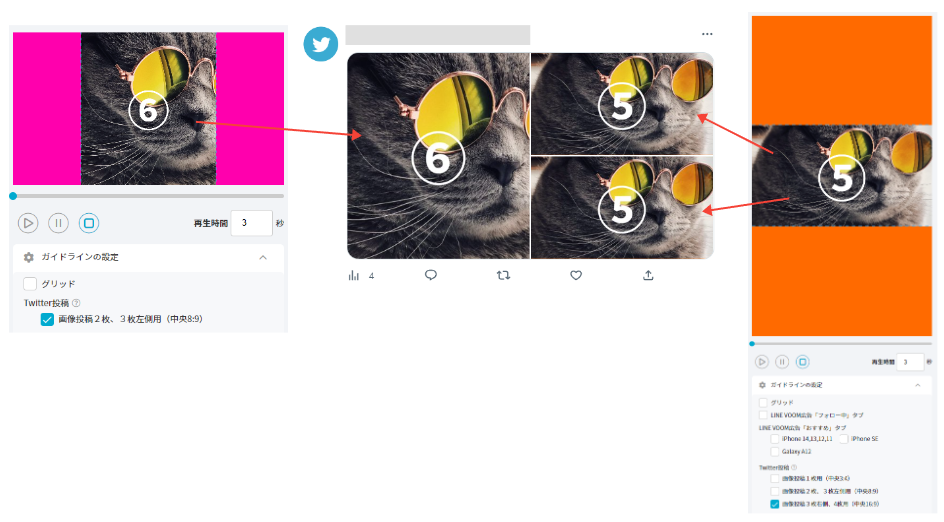
- ⑥
正方形画角

-
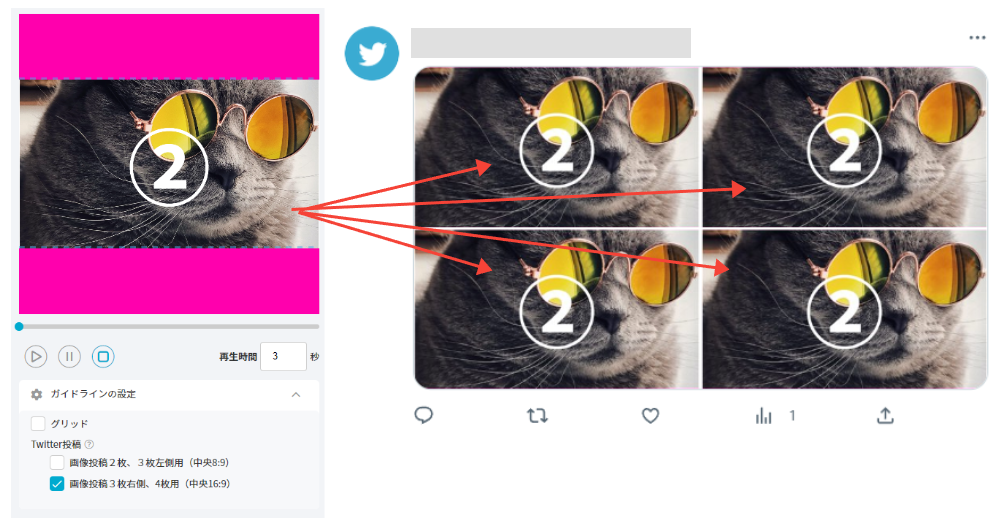
② 画像投稿3枚右側、4枚用(中央16:9)
-

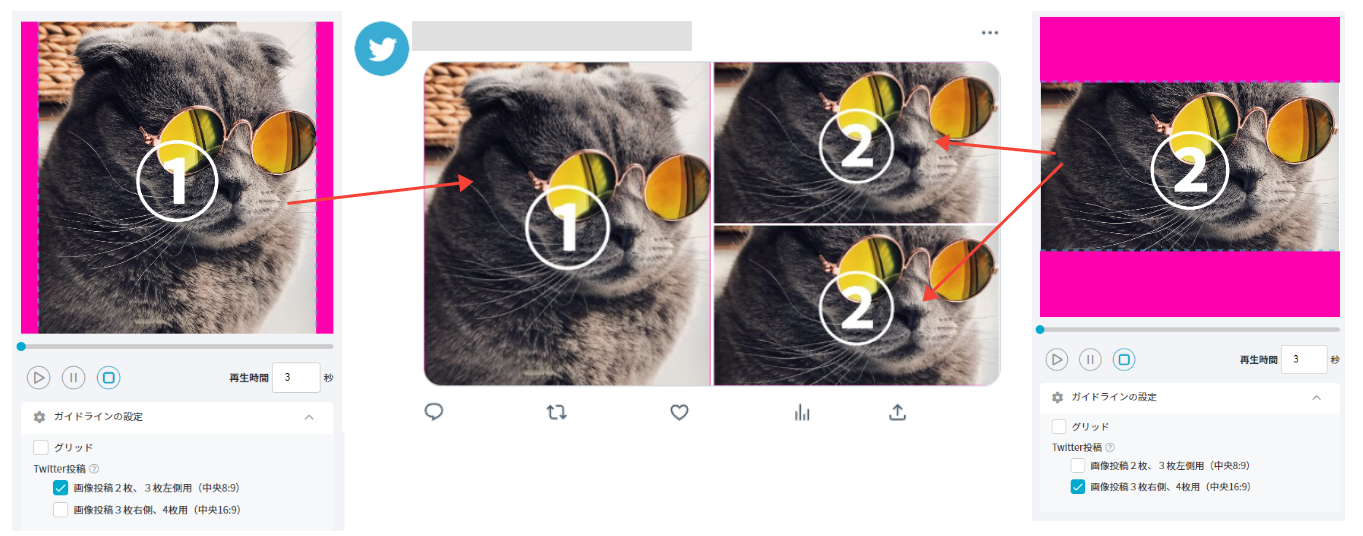
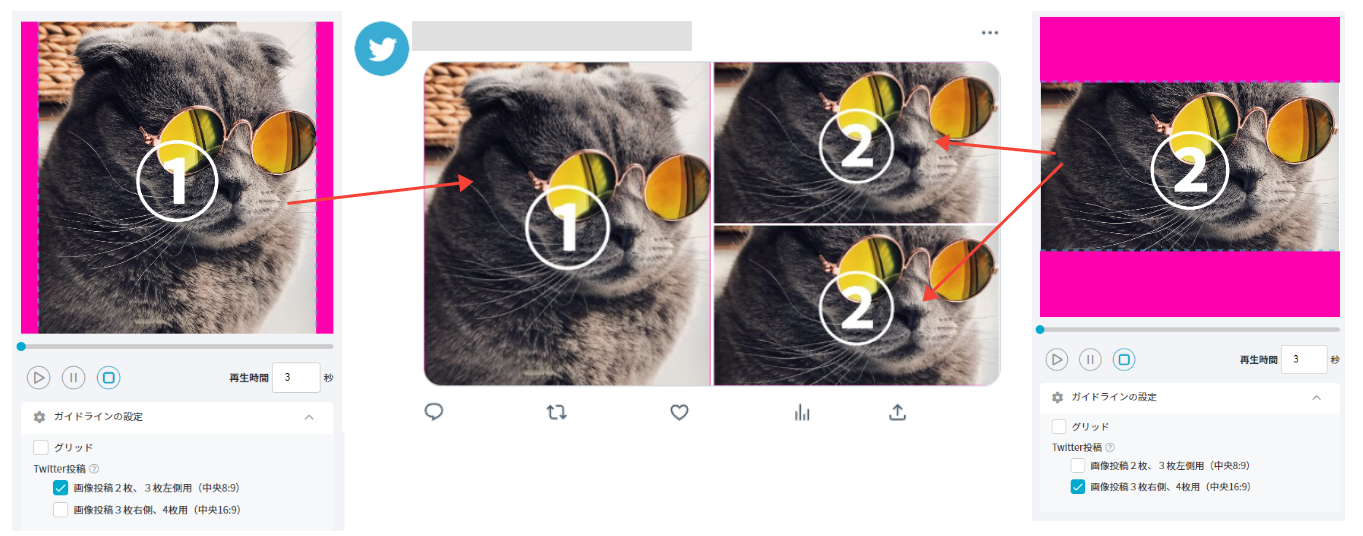
① 画像投稿2枚、3枚左側用(中央8:9)、② 画像投稿3枚右側、4枚用(中央16:9)

9:16画角


-
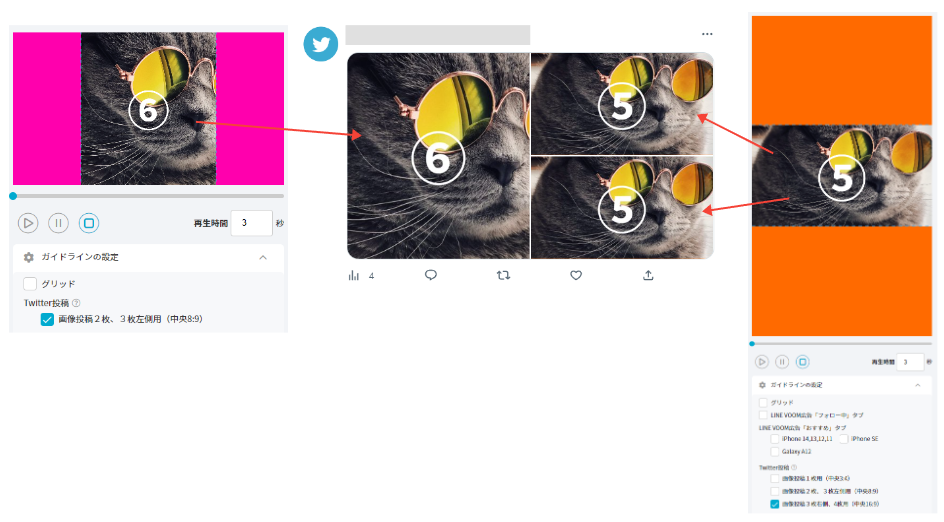
④ 画像投稿2枚、3枚左側用(中央8:9)、⑤ 画像投稿3枚右側、4枚用(中央16:9)

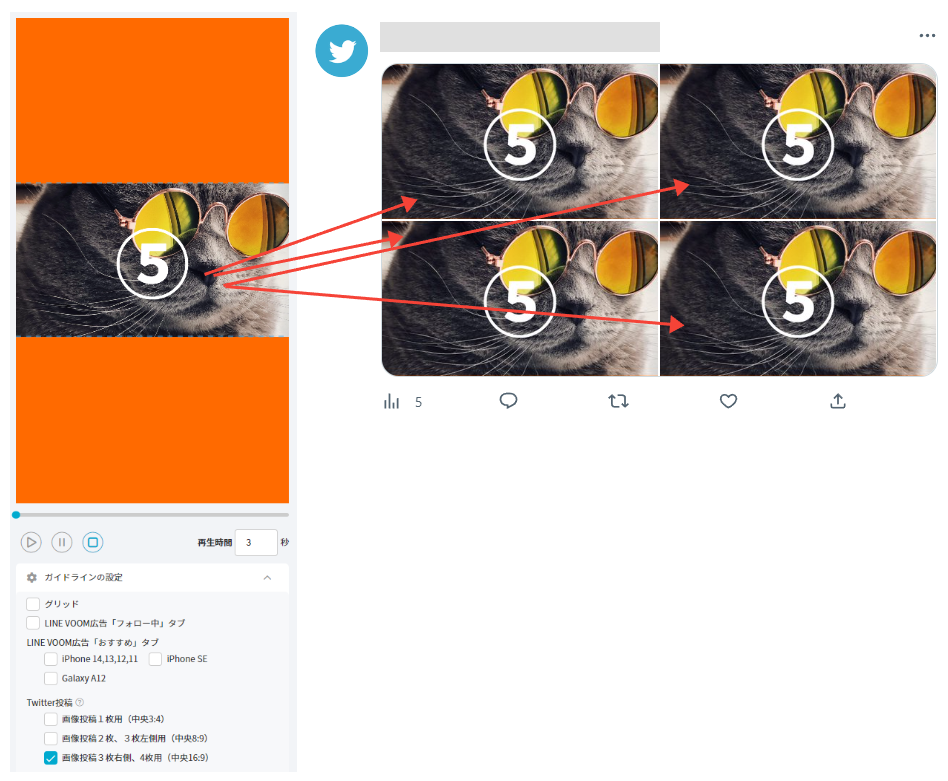
⑤ 画像投稿3枚右側、4枚用(中央16:9)

⑤のガイドラインを利用した画像を組み合わせると、画像4枚で1つの大きな画像として表示できます。

16:9画角

-
⑥ ⑤ 画像投稿3枚右側、4枚用(中央16:9)

不明な点があればご遠慮なく弊社サポート担当までお申しつけください!